
 4144
4144Modernizr HTML5 reaktionsfähiger Vollbild-Bild-Folienübergangseffekt. Reaktionsschneller Vollbild-Bild-Diashow-Umschalteffekt

 3596
3596HTML5-Vollbild-Diashow mit Bild- und Textumschaltung.

 2399
2399Der HTML5-Vollbild-Diashow-Umschalteffekt ist ein cooler Vollbild-Umschalteffekt für responsive Bilder.

 2729
2729Der responsive CSS3-Vollbild-Folienumschalteffekt ist ein Code für den Vollbild-Folienumschalteffekt einer Webseite im Vollbildmodus, der mit reinem CSS ohne JS-Code erstellt wurde.

 2656
2656jQuery-responsive Widescreen-Diashow-Code für nahtloses Umschalten Ein elegantes jQuery-responsives Widescreen-Diashow-Bilderkarussell für nahtloses Umschalten mit Spezialeffektcode und Website-Banner-Fokus-Bildumschaltung.

 1871
1871Der JS-Responsive-Bild-Diashow-Karussell-Umschalteffekt ist ein Bildumschalt-Spezialeffekt und die Änderung ist sehr einfach.

 2034
2034Der responsive CSS3-Vollbild-Diashow-Effekt wird mit reinem CSS ohne JS-Code erstellt.

 2334
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 1922
1922Der auf jQuery reagierende 3D-Rotationsumschalteffekt für Breitbildbilder ist ein Diashow-3D-Rotationsumschalteffektcode, der zusammen mit dem Hintergrundbild umschaltet.

 2059
2059Der auf HTML5 reagierende Bildunschärfe-Umschalteffekt ist ein dynamischer Unschärfe-Umschaltcode für Vollbildbilder, der auf HTML5 SVG basiert.

 1836
1836CSS3-Vollbild-Animations-Spezialeffekt-Folienbildumschaltung ist ein CSS3-Vollbild-Animationsumschaltcode mit hervorragenden Animationseffekten. Er kann für Anzeigen auf wichtigen Websites wie Rekrutierungs-Websites verwendet werden.

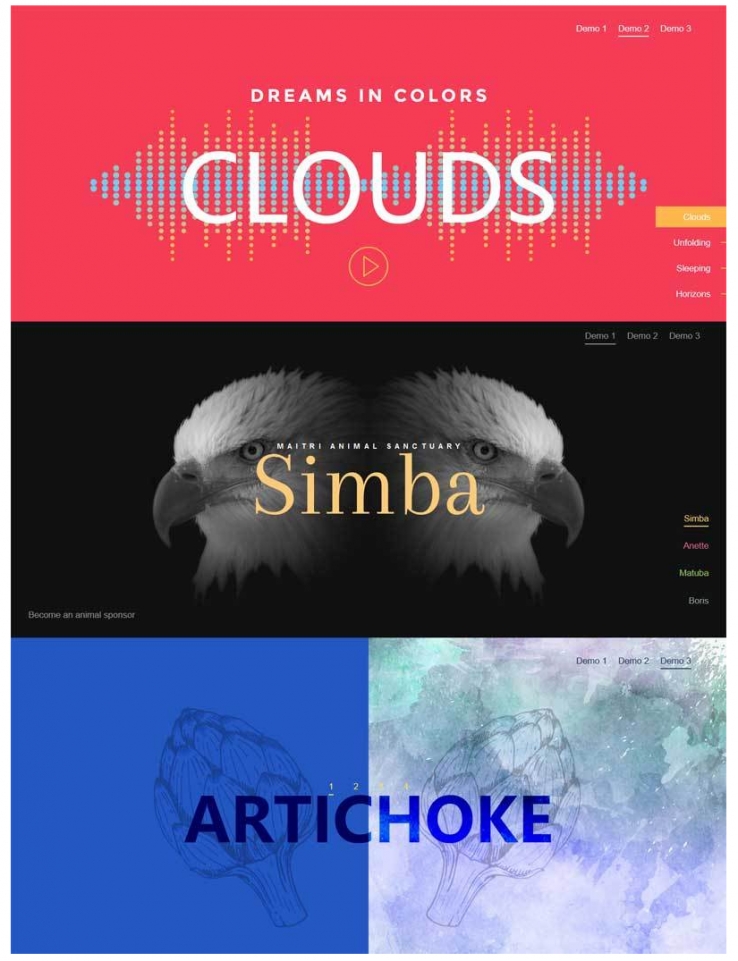
 2044
2044Verwenden Sie gsap, um einen stimmungsvollen Akkordeon-Hintergrundbild-Diashow-Schalter und einen Vollbild-Akkordeon-Menü-Schiebebild-Schaltereffekt zu erstellen. Kann für die große Bildanzeige auf der Leitseite der Website verwendet werden.

 1268
1268Responsiver Effekt zum Wechseln der Drop-down-Bildliste auf der mobilen Etage.

 1746
1746gsap, HTML5-responsiv, HTML5-Vollbild, HTML5-Diashow, HTML5-Bildumschaltung, Vollbild

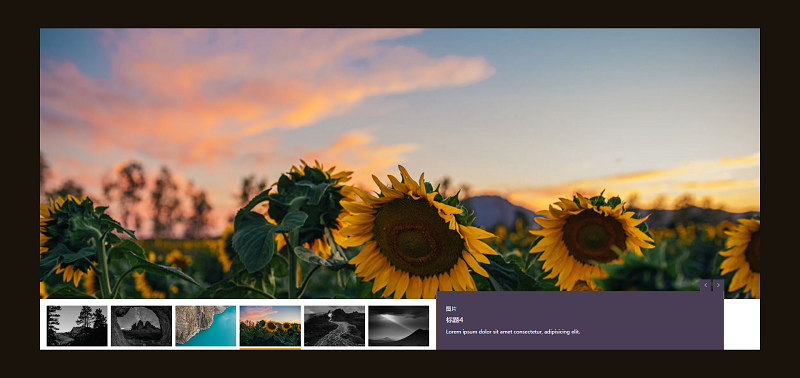
 3931
3931Diashow, reaktionsfähiges Bild, große Bildumschaltung, Diashow mit Miniaturansichten

 2990
2990Der jQuery-Responsive-Image-Seamless-Switching-Code ist ein Widescreen-Diashow-Karussell-Switching-Effekt.

 606
606Der ziehbare HTML5-Vollbild-Folienwechselcode ist ein Vollbild-Folienwechsel-Spezialeffekt, der in einem geneigten Stil mit Bildern und Texten gestaltet ist.

 2474
2474Der HTML5-Code zum Umschalten der Vollbild-Diashow per Drag-and-Drop ist ein Spezialeffekt zum Umschalten der Vollbild-Diashow, der in einem geneigten Stil mit reichhaltigen Grafiken und Text gestaltet ist.

 4495
4495jQuery UI coole Bild-Diashow, Vollbild-Diashow-Umschalteffektcode mit seitlichem Scrollen der Miniaturansichten