
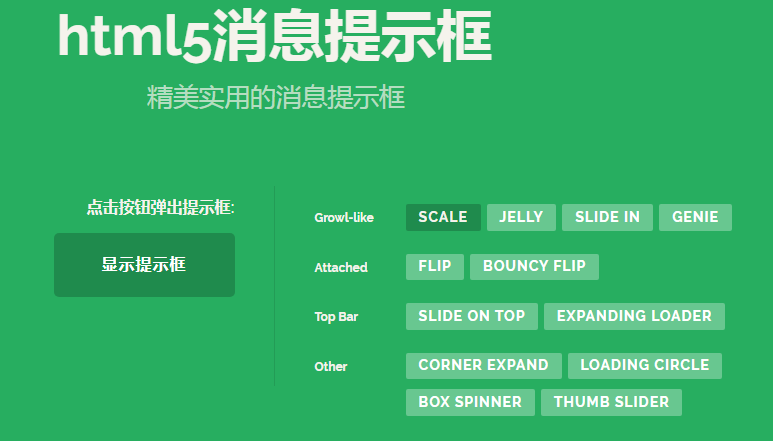
 1535
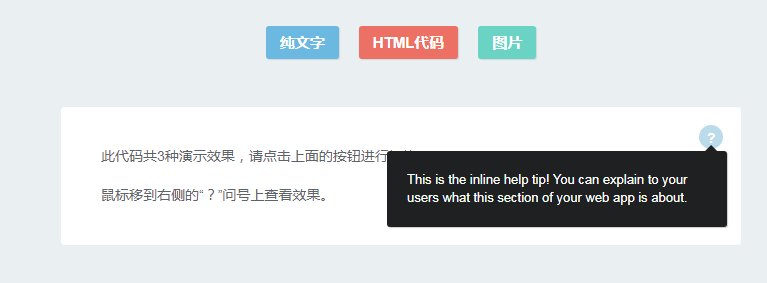
1535Effekt der HTML5-Informationsaufforderungsbox

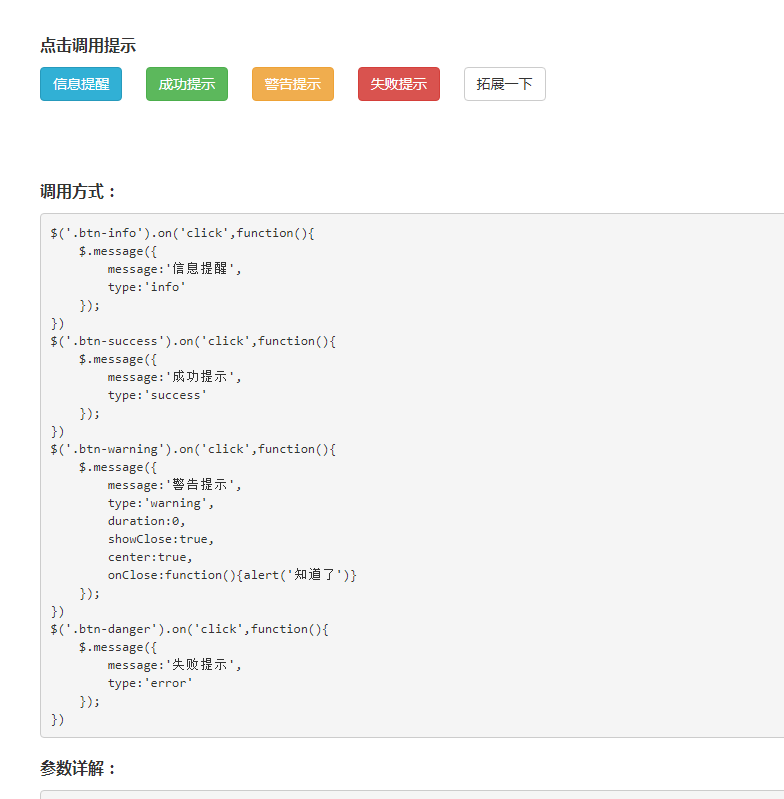
 1735
1735Effekt des MessageLite-Popup-Fensters für die Nachrichtenaufforderung

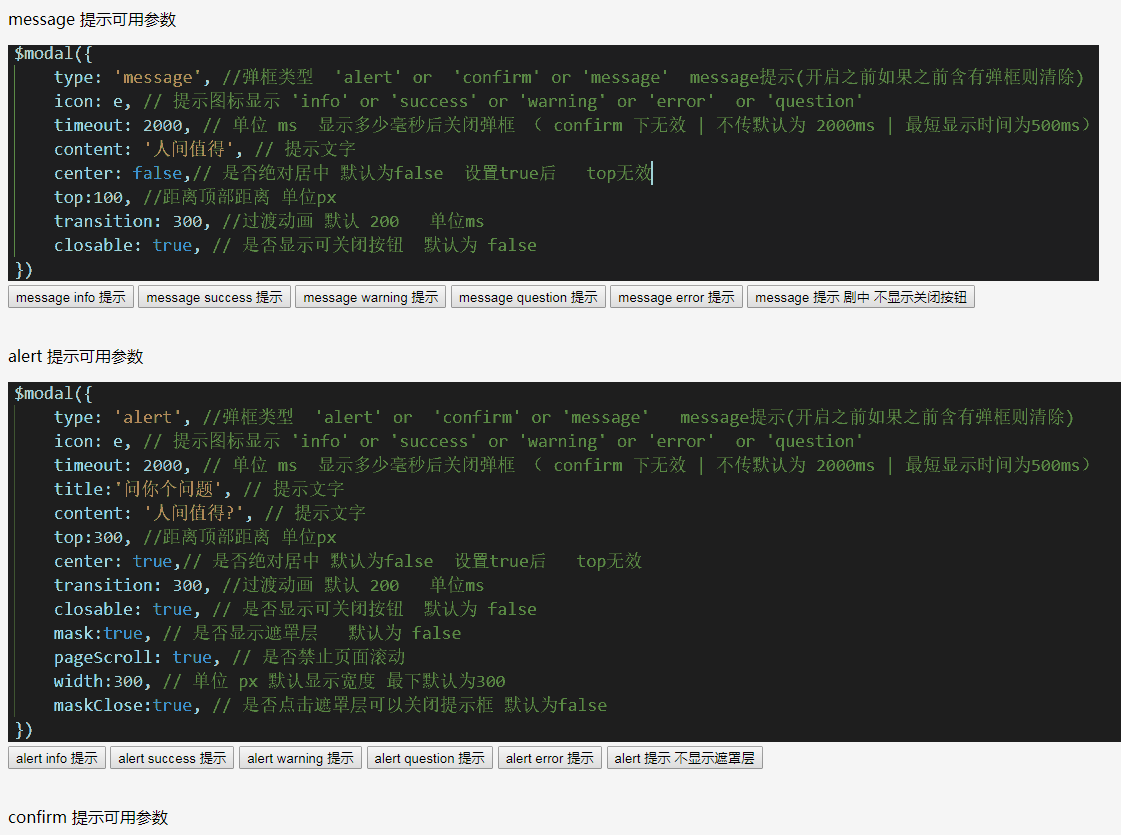
 4129
4129Plug-in für Webseiten-Eingabeaufforderungsfelder, geeignet für wichtige Website-Formulare oder Popup-Fenster-Eingabeaufforderungsfelder

 1413
1413jquery imitiert QQ-Nachrichtenaufforderungseffekte

 2177
2177JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte

 1358
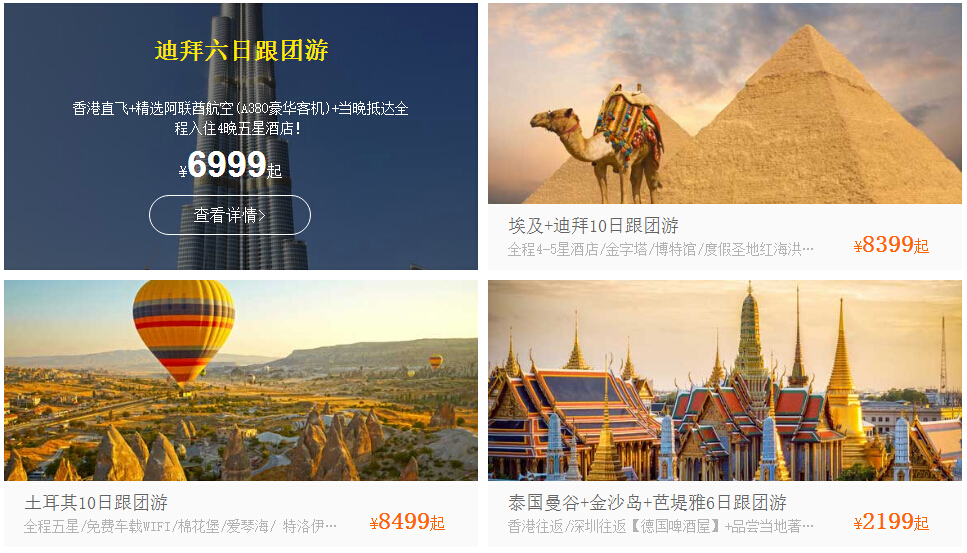
1358Die 3D-Anzeige von Produktinformationen kann auch für den Umkehrungseffekt der Navigationsleiste verwendet werden.

 786
786Eine js+css3-Klick-Schaltfläche, um die Animations-Spezialeffekte der Top-Banner-Eingabeaufforderung anzuzeigen

 1193
1193Elastisches HTML5-SVG-Tooltip-Eingabeaufforderungsfeld mit Spezialeffekten

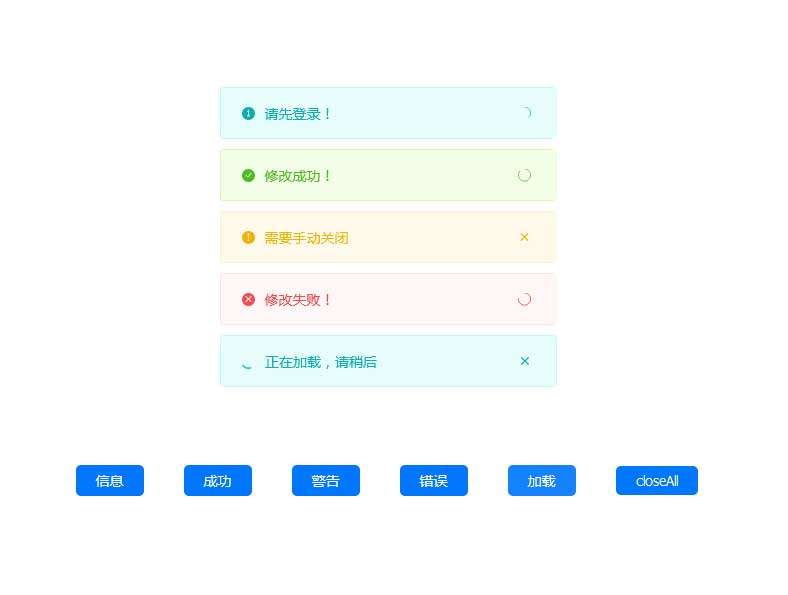
 1800
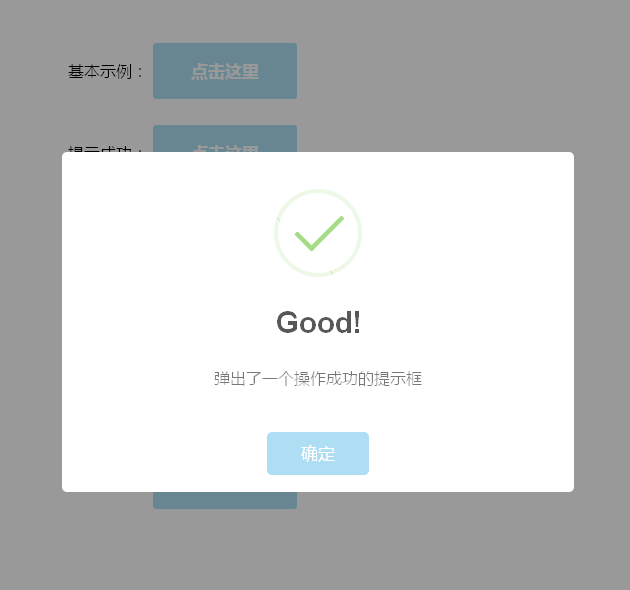
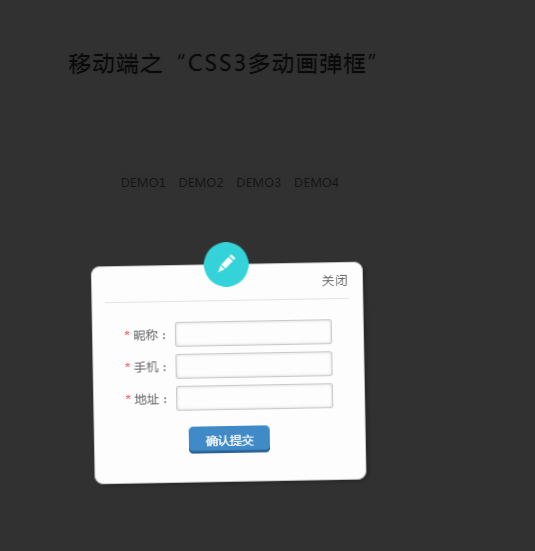
1800Der Animationseffekt des Bestätigungsaufforderungsfelds auf dem Mobiltelefon wird für den Animationseffekt einiger auf dem Mobiltelefon angezeigter Eingabeaufforderungsfelder verwendet. Im Allgemeinen werden die Informationen auf unserer Mall-Website oder auf einigen Websites zum Bestellen von Lebensmitteln angezeigt Im Eingabeaufforderungsfeld werden die Eingabeaufforderungen bei Erfolg und Misserfolg im Rahmenstil geändert. Der Effekt ist besser und cooler. Die chinesische PHP-Website empfiehlt den Download!

 1390
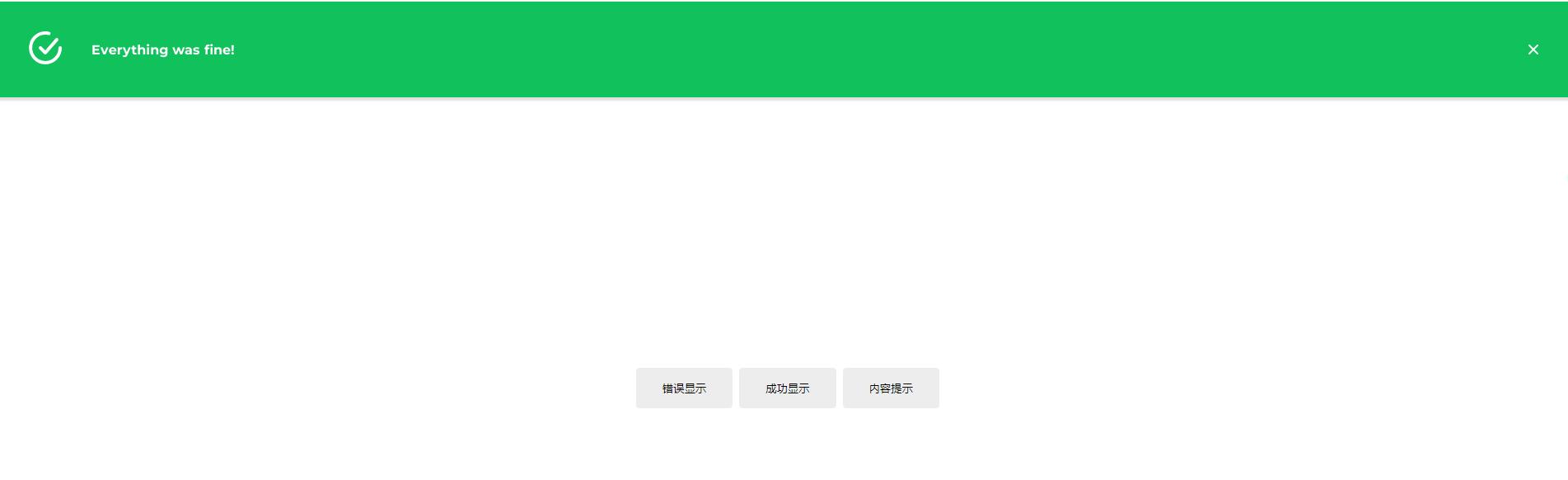
13903 Tipps helfen bei sofortigen Boxeffekten

 1199
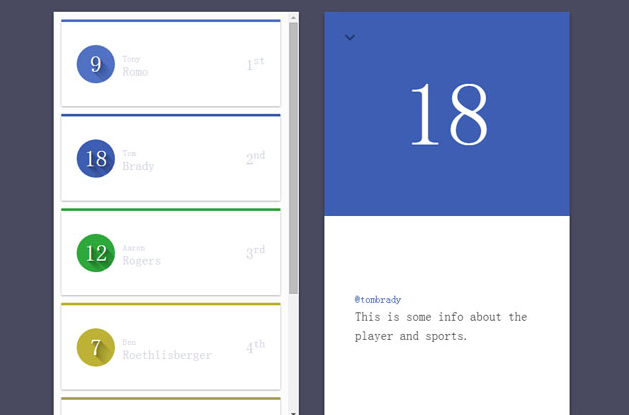
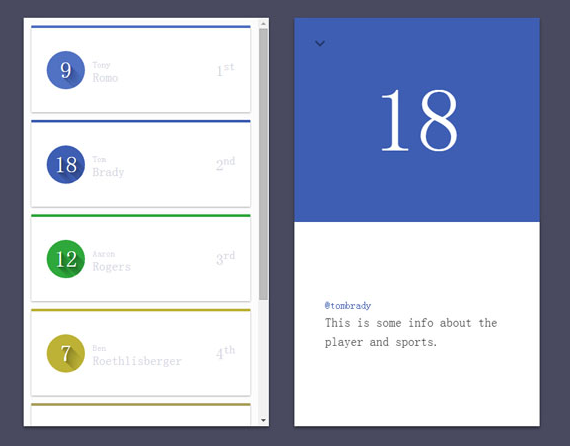
1199JQuery-Handy-Touch-Karten-Informationswechsel-Anzeigeeffekt

 1194
1194jQuery Tooltipster Tooltip-Box-Plug-in mit umfangreichen Effekten

 952
952jQuery Tooltipster-Eingabeaufforderungsbox-Plug-in mit umfangreichen Effekten

 1718
1718jQuery + H5-Touchkarten-Informationswechsel-Anzeigeeffekt für Mobiltelefone

 1733
1733Bewegen Sie die Maus darüber, um den JS-Code mit detaillierten Informationen zum Maskeneffekt anzuzeigen

 1316
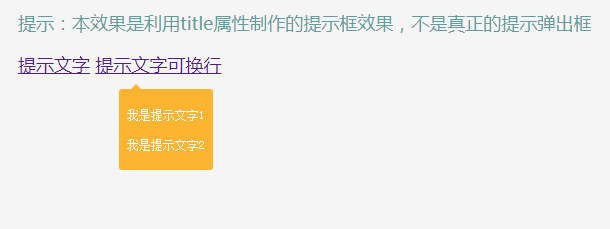
1316Mit dem Titelattribut erstellter Prompt-Box-Effekt

 1598
1598Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekte

 1324
1324Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekt

 1047
1047Das JQuery-Eingabeaufforderungs-Konversationsfeld, das zum Auffordern von Informationen verwendet wird, hat sechs Aufforderungseffekte