
 1108
1108Ein CSS3-Maus-Moving-Glas-Regentropfen-Spezialeffekt

 722
722Ein CSS3-Mausbewegungsparallaxen-Bildneigungs-Spezialeffekt

 483
483Ein CSS3-Kätzchenaugen-Animationseffekt, der sich mit der Maus bewegt

 2843
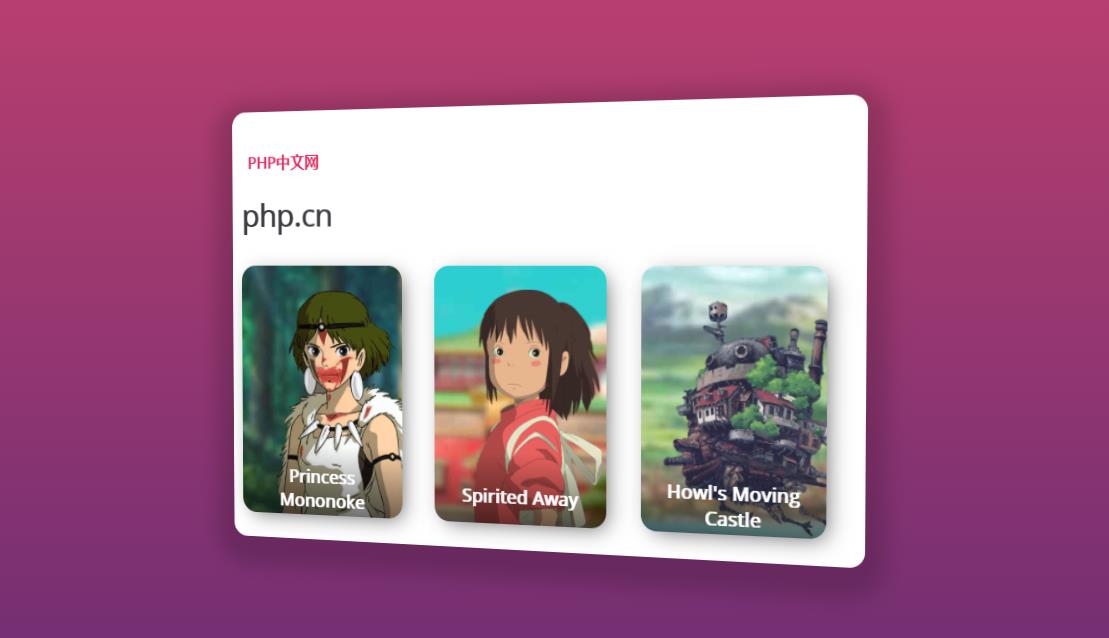
2843jQuery+CSS3+HTML5 Filmplakat Mausbewegung Parallaxenanimation Spezialeffekte

 2127
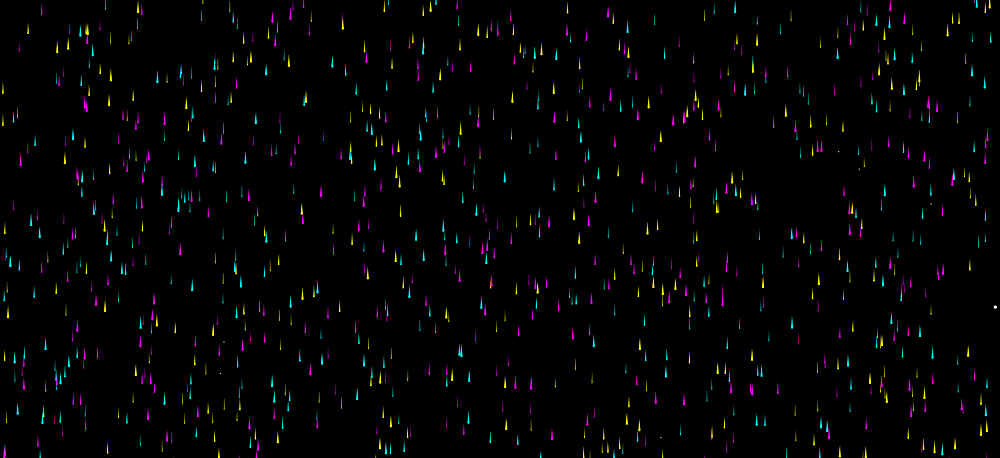
2127Erstellen Sie farbenfrohe fallende Regentropfen im Vollbildmodus und transparente Regenbogen-Regentropfen-Animationsspezialeffekte auf Leinwandbasis. Unterstützt benutzerdefinierte Hintergrundfarben und Regentropfenstreuungsanimationseffekte per Mausberührung.

 12221
12221Der Spezialeffekt der CSS3-Mouse-Over-Blühanimation ist eine Blume, die blüht, wenn die Maus hineinbewegt wird, und verschwindet, wenn die Maus entfernt wird.

 2360
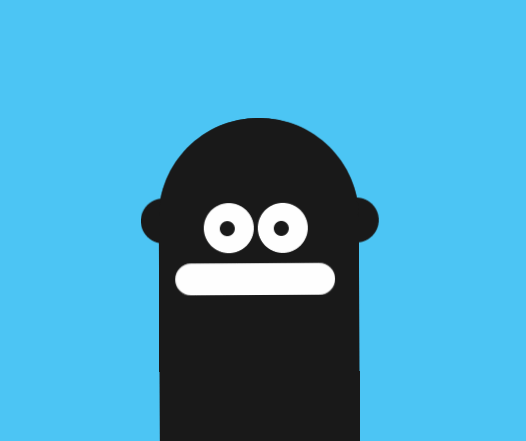
2360jQuery erstellt eine hässliche Ausdrucksanimation, die der Maus folgt, basierend auf CSS3-Attributen. Während sich die Maus bewegt, bewegen sich Augen, Mund und Körper mit verschiedenen Ausdruckseffekten.

 2044
2044Der reine CSS3-Animationseffekt „Hover-Schaltflächenrand“ ist ein Schaltflächenrahmen-Animationseffekt, der angezeigt wird, wenn die Maus nach oben bewegt wird.

 3926
3926jQuery erstellt coole, durch Mausbewegungen gesteuerte interaktive Effekte zum Malen von Charakteren mit Regenbogenstiften basierend auf CSS3-Attributen.

 1538
1538Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 1796
1796Der CSS3-Bildverformungseffekt ist ein Effekt, der beim Bewegen der Maus über ein quadratisches Bild automatisch in ein kreisförmig zugeschnittenes Bild umgewandelt wird.

 325
325CSS3-Spezialeffekt für rotierende Animationsproduktlisten, der den Animationseffekt automatisch anzeigen kann, indem Sie einfach mit der Maus darüber fahren. Er ist sowohl mit Computern als auch mit mobilen Endgeräten kompatibel.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

