
 2396
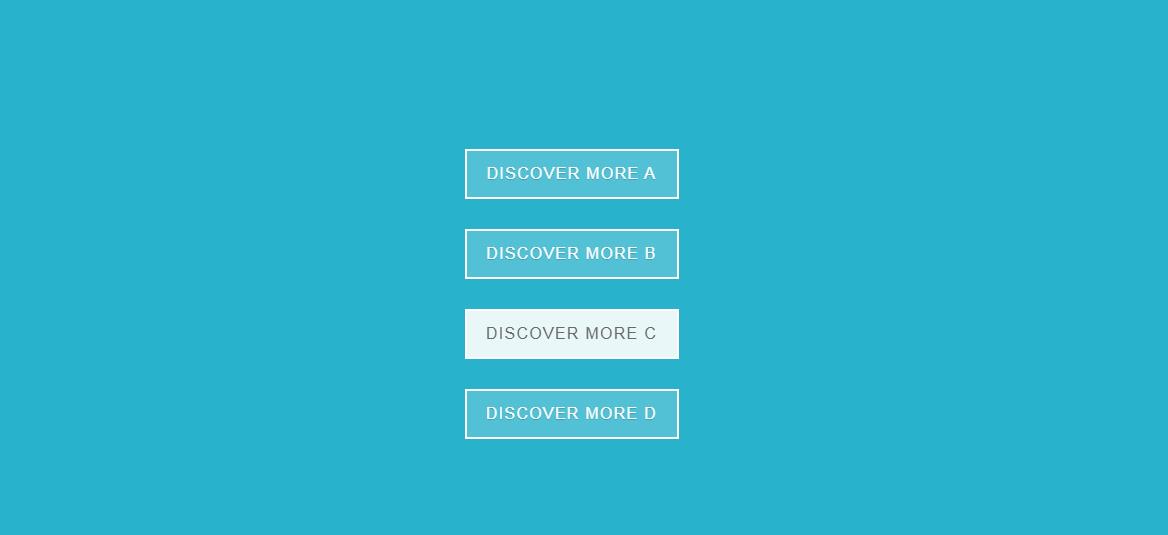
2396Dreidimensionaler CSS3-Schaltflächenanimations-Spezialeffekt, wenn die Maus über die Schaltfläche mit Linien gleitet. Wenn die Maus auf der Schaltfläche platziert wird, verschwinden die Linien des Randes und es entsteht ein dreidimensionaler Effekt Mall-Website können wir die Schaltfläche zur Benutzerregistrierung oder Anmeldung verwenden. Nutzen Sie solche Effekte!

 763
763Ein CSS3-Mouse-Over-Button-Animationsfiltereffekt

 1895
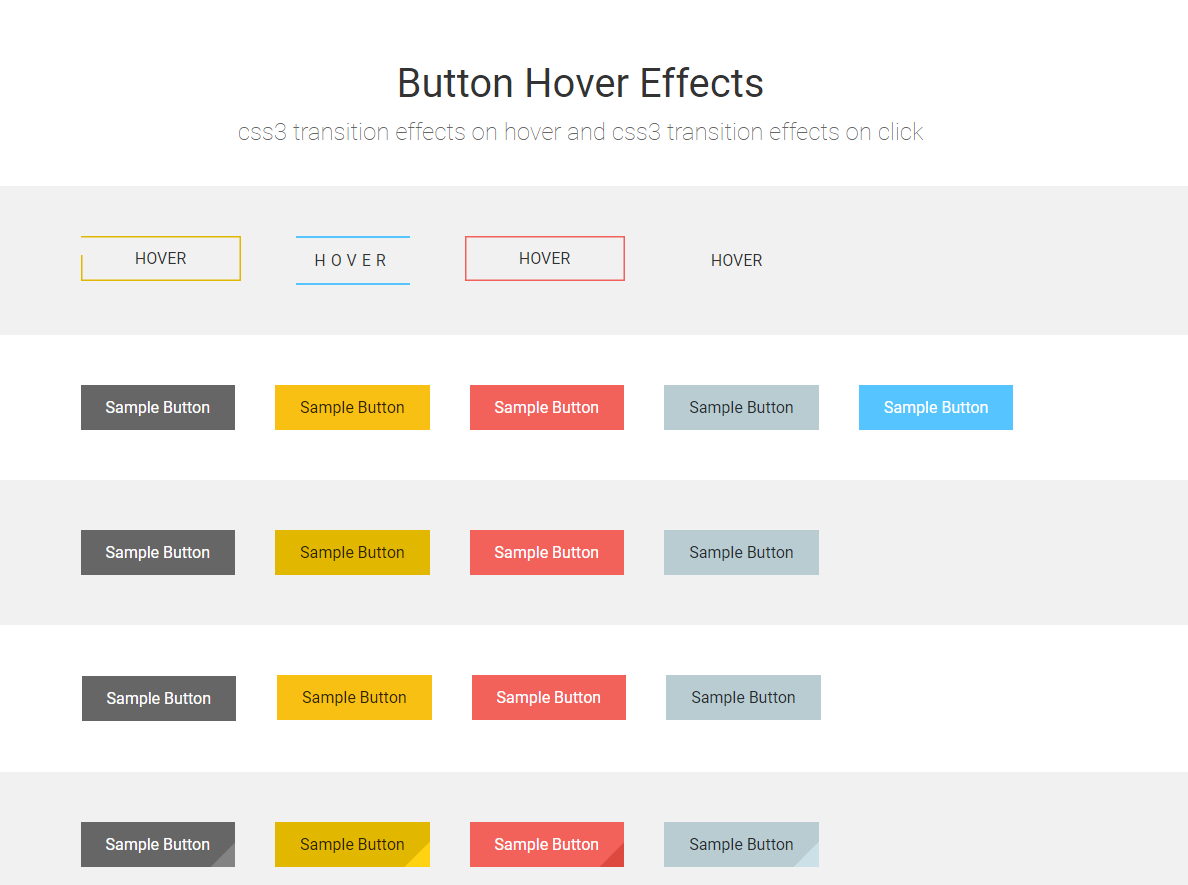
1895Der reine CSS3-Maus-über-animierte-Schaltflächeneffekt ist ein Schaltflächenanimationseffekt, der auf dem CSS3-Übergangsattribut basiert.

 856
856Eine CSS3-SVG-Maustaste zum Erweitern von Animationsspezialeffekten

 2222
2222CSS3-Maus-Hover-Taste, verschiebbare Umschaltanimation, Spezialeffekte

 2524
2524Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 1806
1806Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1751
1751Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

 1499
1499Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 2215
2215Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 1992
1992Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1726
1726Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 2729
2729jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

