
 3337
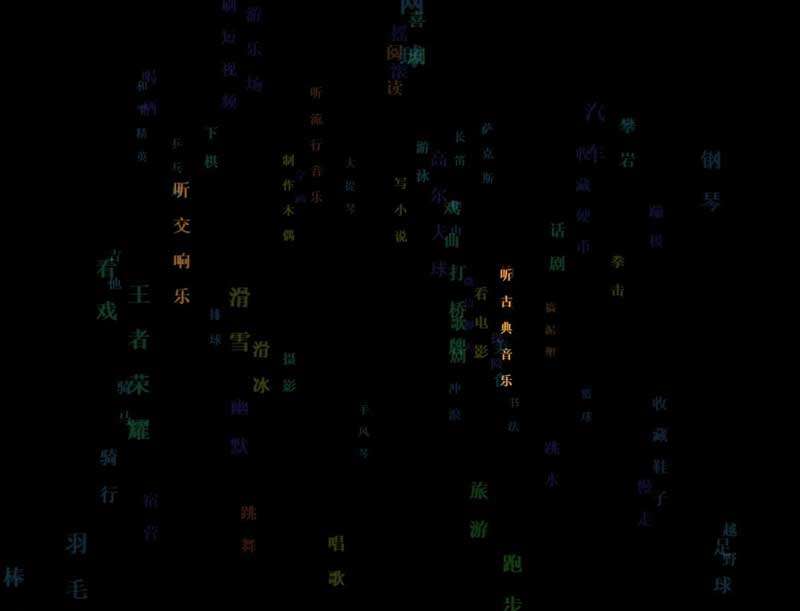
3337Coole Text-Tag-Cloud-3D-Rotation im Vollbildmodus, Spezialeffekte für die 3D-Tag-Cloud-Rotation. ps: Ändern Sie den internen Text von js und verwenden Sie ihn direkt.

 4091
4091HTML5-Canvas-Text-Tag-Cloud-3D-Rotationsanimations-Spezialeffekt. Welcher Effekt ist das Pluszeichen auf Unternehmenswebsites? Ich denke, es ist immer noch ein sehr guter Spezialeffekt. PHP empfiehlt jedem, ihn herunterzuladen!

 2363
2363Web-Spezialeffekte, 3D-Rotation, 3D, Textrotation, Texteffekte, cool

 2135
2135CSS3 3D-Pyramidenrotationsanimations-Spezialeffekte

 721
721Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt

 4765
4765Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 8074
8074
 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 5433
5433HTML5 erstellt ASCII-Code-Tabellentexteffekte, einen technologisch coolen 3D-Textrotationseffekt, der auf der HTML5-Canvas-Zeichnung basiert.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 752
752Der CSS3-3D-Navigationsleisten-Rotationsschaltcode ist ein grüner Navigationsleisten-Mouseover-3D-Flip-Switching-Spezialeffekt, der auf dem CSS3-Transformationsattribut basiert.

 4032
4032CSS3 implementiert 3D-Lichtbeleuchtungseffekte für Text. Dabei handelt es sich um einen speziellen Lichteffekt, der reflektiert wird, wenn die Maus über dem Text schwebt.

 734
734CSS3-Spezialeffekte für 3D-Textdehnung und leuchtende Animationen Wenn wir mit der Maus über den Text fahren, erhält der Text einen gedehnten und leuchtenden Animationseffekt, der sehr großartig aussieht.

 2318
2318Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 2162
2162Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

