
 613
613Eine CSS3-Tastenmaus zeigt Drahtgittereffekte an

 660
660Eine CSS3-SVG-Maustaste zum Erweitern von Animationsspezialeffekten

 1710
1710Die CSS3-Maus zeigt QR-Code und Spezialeffekte im Sekundärmenü an

 1995
1995Dreidimensionaler CSS3-Schaltflächenanimations-Spezialeffekt, wenn die Maus über die Schaltfläche mit Linien gleitet. Wenn die Maus auf der Schaltfläche platziert wird, verschwinden die Linien des Randes und es entsteht ein dreidimensionaler Effekt Mall-Website können wir die Schaltfläche zur Benutzerregistrierung oder Anmeldung verwenden. Nutzen Sie solche Effekte!

 1925
1925Der js-Spezialeffektcode, der beim Überfahren der Maus animierte Ränder anzeigt, wird häufig auf Unternehmenswebsites oder Bildungswebsites verwendet. Sie können solche Spezialeffekte auf der Website von PHP hinzufügen.

 2194
2194Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 5673
5673CSS3 implementiert Spezialeffekte für die Hintergrundanimation bei der Anzeige persönlicher Informationskarten mit der Maus über die Schaltfläche zum Teilen

 2488
2488Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 2044
2044Der reine CSS3-Animationseffekt „Hover-Schaltflächenrand“ ist ein Schaltflächenrahmen-Animationseffekt, der angezeigt wird, wenn die Maus nach oben bewegt wird.

 1416
1416Beim Überfahren mit der Maus wird ein animierter Rahmen angezeigt, dessen Farbe Sie selbst ändern können

 1583
1583Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 2370
2370jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

 1523
1523Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1782
1782Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1878
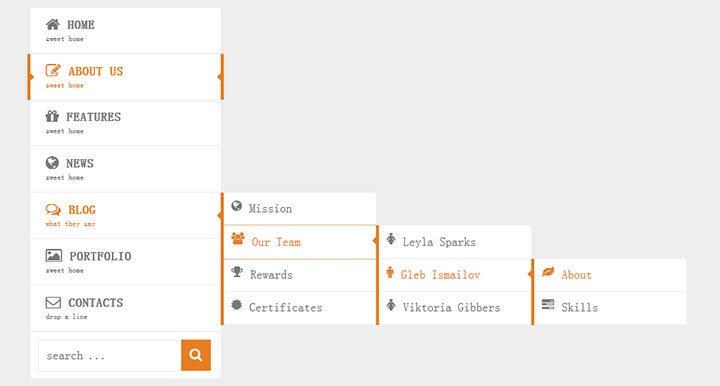
1878Der CSS3-Code für das Navigationsmenü mit vertikalen Symbolen ist ein responsiver Spezialeffekt für die Anzeige sekundärer Navigationsmenüs mit der Maus.

 1714
1714Der CSS3-Spezialeffekt für das Unterstreichungstext-Navigationsmenü ist ein personalisierter js+css3-Spezialeffektcode für das Unterstreichungstext-Navigationsmenü. Wenn die Maus über den Navigationstext fährt, wird der Unterstreichungseffekt angezeigt und die Farbe kann ebenfalls geändert werden.

 1921
1921Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 2030
2030Dies ist ein responsiver mehrstufiger CSS3-Symbolnavigationsmenüeffekt. Wenn die Maus durch die Navigationsspalte mit Untermenüs fährt, wird der Untermenüeffekt angezeigt.

 1983
1983Der CSS3-Breitbild-Dropdown-Navigationsspezialeffekt für verschiebbare Dropdown-Menüs ist ein Code, der das sekundäre Navigationsmenü anzeigt, indem die Maus durch die Navigationsspalte gleitet.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

