
 1194
1194Ein CSS3-Tischtennis-Animations-Spezialeffekt

 1633
1633CSS3+H5 Tischtennis-Animations-Spezialeffekte

 1607
1607jQuery+CSS3 Spezialeffekte für die Kollisionsanimation mit springenden Bällen

 695
695Ein CSS3-Tennis-Spezialeffekt mit elastischer Sprunganimation

 796
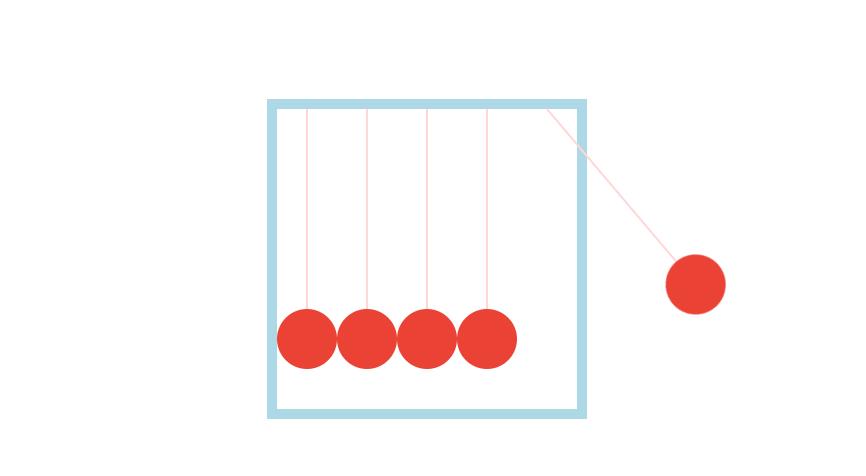
796Ein CSS3-Newton-Swing-Ball-Kollisions-Spezialeffekt

 2095
2095CSS3-Katze, die an der Linie hängt, Ball schwingende Animation, Spezialeffekte

 1960
1960CSS3-Spezialeffekt für sphärische Webseiten-Ladeanimationssymbole

 3851
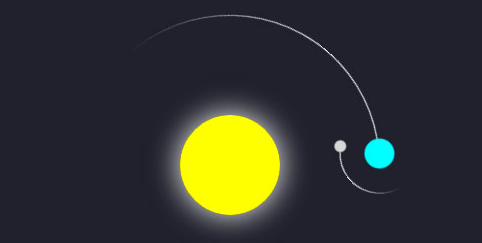
3851CSS3+H5 Spezialeffekte für die Animation der Erde drehen sich um die Sonne

 4353
4353Realistische Canvas 3D+CSS3-Erdrotationsanimations-Spezialeffekte

 2691
2691Erstellen Sie mit CSS3 rotierende 3D-Sci-Fi-Kugelanimations-Spezialeffekte

 622
622Eine coole CSS3-Schaltergesteuerte Plasmakugel und aktuelle Kugelanimations-Spezialeffekte

 2060
2060CSS3-Spezialeffektkatze, die an der Schnur hängt und eine Animation nach links und rechts schwingt

 3236
3236Der CSS3-Rotationsanimation-Erdrotations-Spezialeffekt ist ein 3D-Effekt zum Herunterladen von Rotations- und Verformungsspezialeffekten.

 2775
2775H5+CSS3 öffnet und schließt die Spezialeffekte der Glühbirnenschalter-Animation

 744
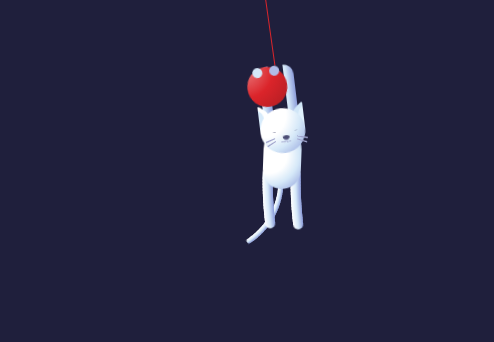
744Eine CSS3-Katze, die an der Kugel hängt und nach links und rechts schwingt, Animationsspezialeffekte

 2585
2585Reiner CSS3-Zeichnungscartoon Pikachu, der in der Luft schwebt, mit Ballonanimations-Spezialeffekten

 809
809Ein CSS3-Cursor mit blinkendem Spezialeffekt für dynamische Eingabeeingabeanimationen

 718
718Eine CSS3-SVG-Karte zum Falten, um Animationsspezialeffekte zu öffnen

 773
773Klicken Sie auf ein js+css3-Raster mit neun Quadraten, um das Fenster zur Anzeige animierter Spezialeffekte zu öffnen

 1223
1223CSS3 zeichnet eine rotierende Discokugel und Spezialeffekte für rotierende Animationen mit leuchtenden Kugeln.

