
 2114
2114CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 1596
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 9652
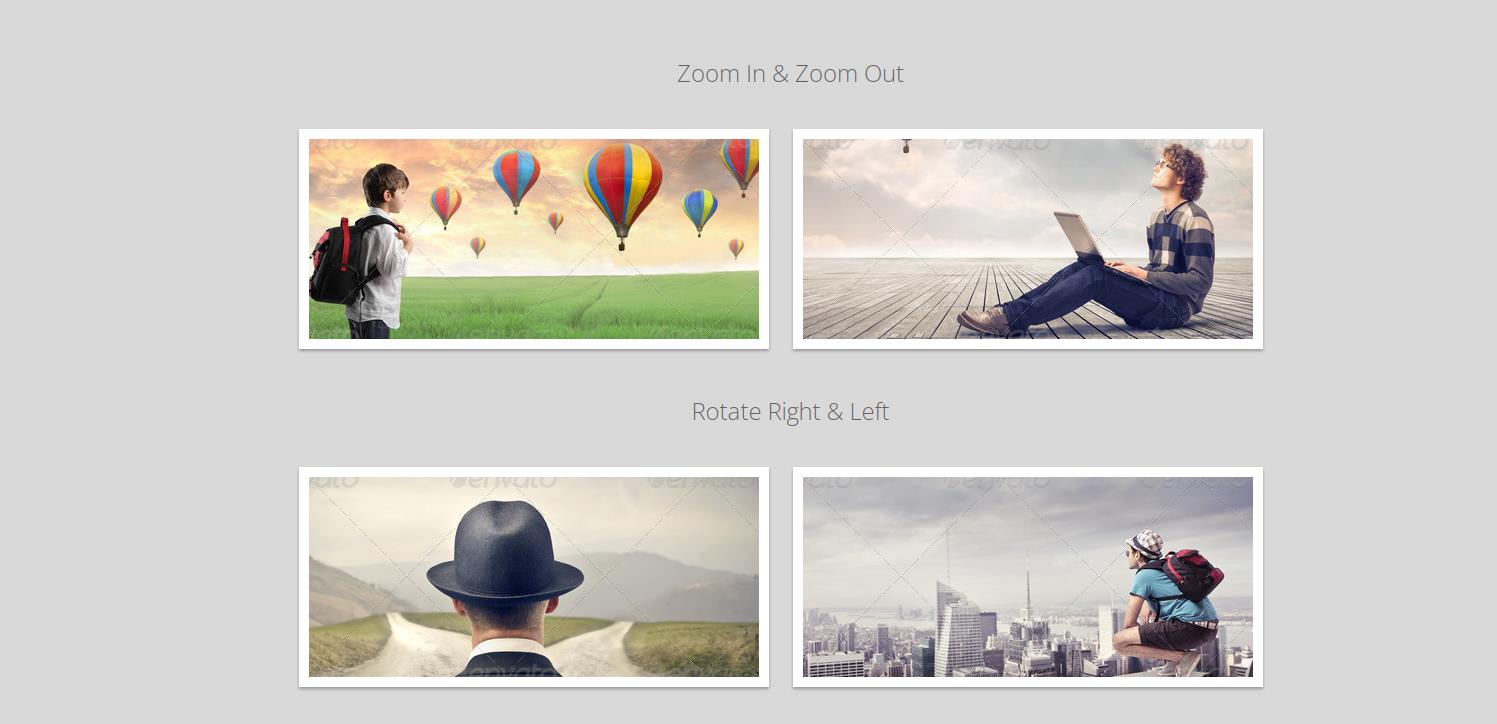
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 2267
2267CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 912
912Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 956
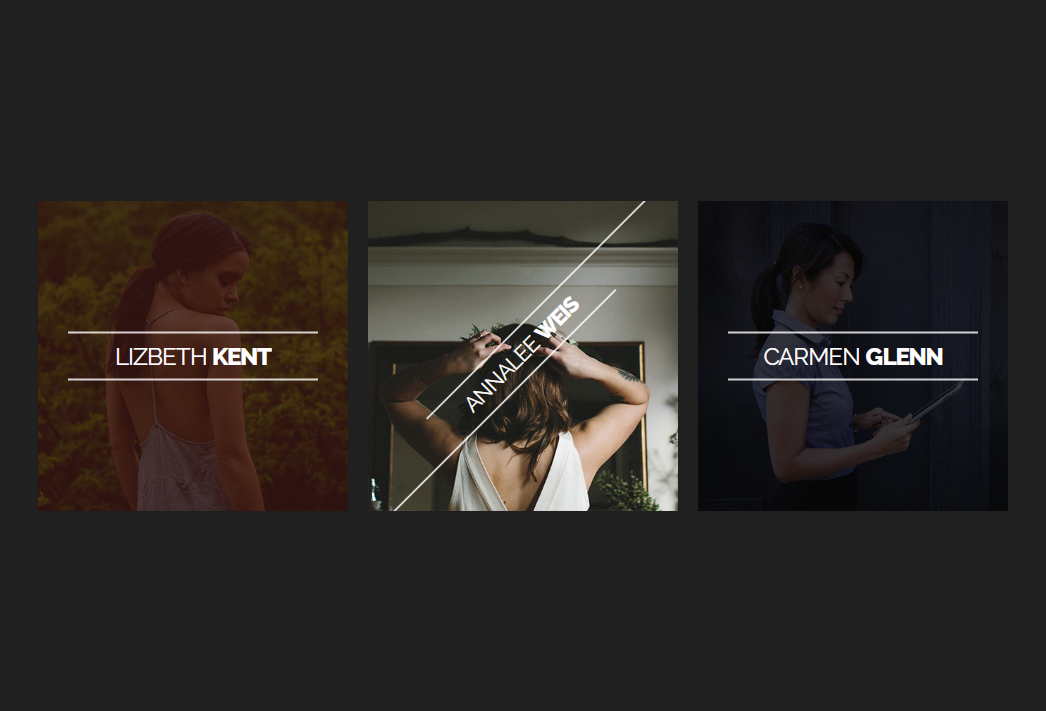
956Ein Animationseffekt für die Rotation des Bildtitels

 3073
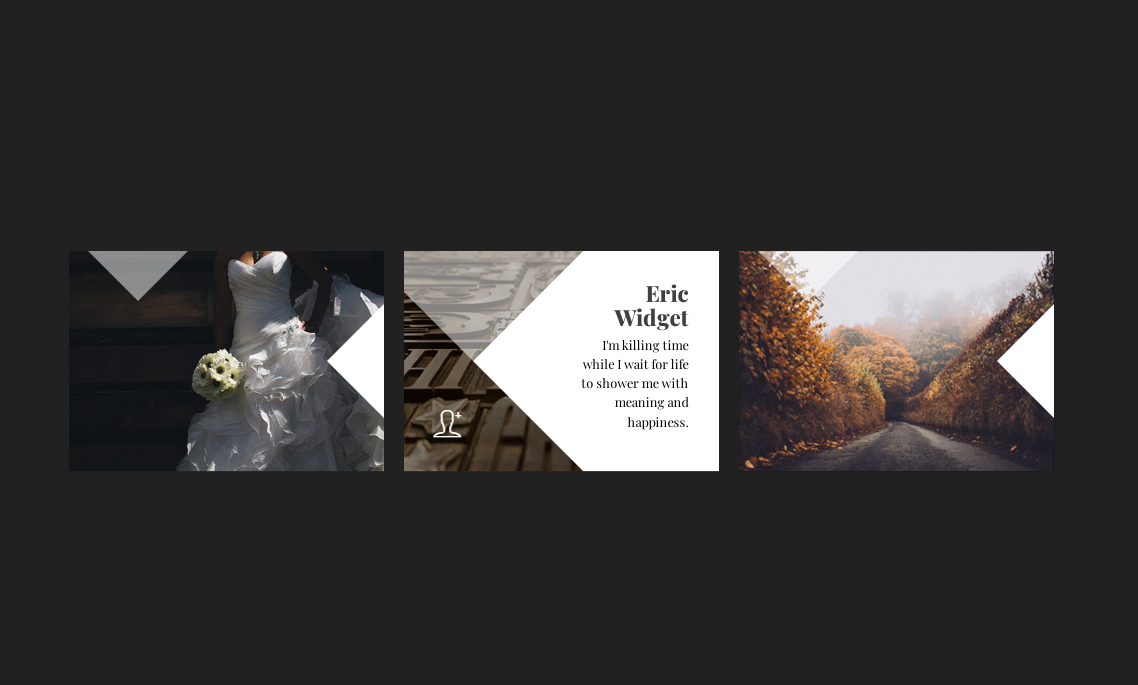
3073CSS3-Bild-Hover-Titeltextanimations-Spezialeffekte, die auf persönlichen Websites wie Bildern oder Produktinformationen auf Unternehmenswebsites verwendet werden können, und Produkte in Einkaufszentren können ebenfalls verwendet werden. Im Allgemeinen ist es recht praktisch und es wird empfohlen, es von der chinesischen PHP-Website herunterzuladen!

 2239
2239CSS3-Mouseover-Grafiken und Spezialeffekte für Textanimationen, Animationsumschaltung

 1440
1440CSS3-Spezialeffekte: Mouseover des Texttitels schaltet den entsprechenden Inhaltscode um

 2285
2285CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 2027
2027CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 1830
1830Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 812
812CSS3-Maus-Hover-Visitenkarte, dynamische Bild- und Textwechsel-Spezialeffekte

 807
807CSS-Maus-Hover-Textfüllanimation, Spezialeffekte

 822
822Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 2673
2673Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 843
843Eine CSS3-Hoverbild-3D-Flip-Animation zur Anzeige von Textcode

 885
885Ein reiner CSS3-Animationstexttitel zeigt Spezialeffekte an

