
 1279
12794 Arten von Mausklick-Tasten-3D-Animations-Spezialeffekten, CSS3-Animation, CSS3-Taste, CSS3 3D

 1863
1863CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte

 1828
1828Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 838
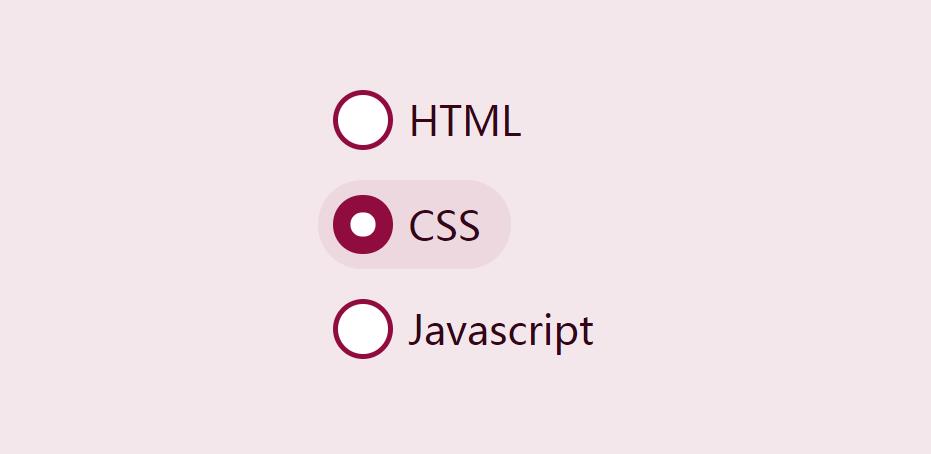
838Klicken Sie auf ein CSS3-Verschönerungs-Optionsfeld, um Animationsspezialeffekte auszuwählen

 1964
1964Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 1924
1924Das CSS3-Übergangsattribut erstellt eine Vielzahl von Schaltflächen-Hover-Animationseffekten, CSS3-Hover-Schaltflächen, CSS3-Übergangseffekten und CSS3-Klickschaltflächen-Übergangseffekten

 2426
2426jQuery Click-Button-Popup-Fenster-Animations-Spezialeffekte ist ein Klickereignis-Popup-Fenster-Spezialeffekt-Download.

 3219
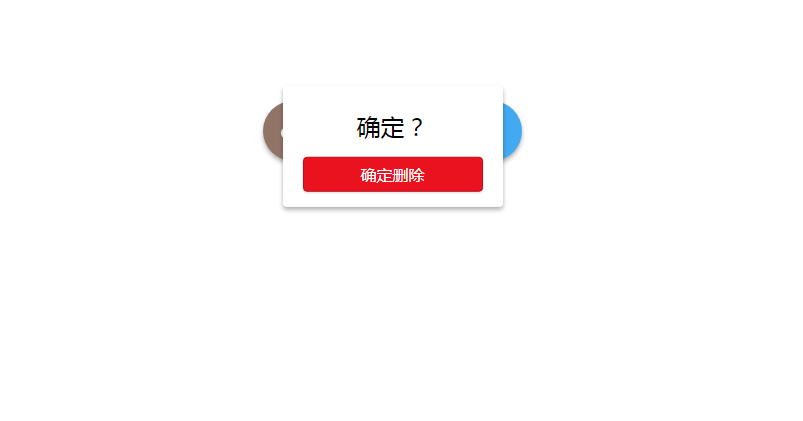
3219Flipside ist ein cooler Übergangsanimationseffekt, der mit CSS3 und js erstellt wurde und nahtlos von einer Klickschaltfläche zu einem Bestätigungsfeld übergeht. Dieser Spezialeffekt beim Klicken auf die Schaltfläche erzeugt unterschiedliche Übergangsanimationseffekte, wenn auf die Seiten der Schaltfläche in unterschiedliche Richtungen geklickt wird.

 2080
2080CSS3 3D, Umschlag, klicken Sie auf die Schaltfläche, um die Bildumschlaganimation zu öffnen oder zu schließen, 3D-Bildumschlag-Öffnungseffekt

 1731
1731Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.

 1874
1874Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.

 2626
2626Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 701
701Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.

 1061
1061Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 1832
1832Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

