
 1244
1244Der Spezialeffekt „Leinwandwasserfallanimation im Wald“ ist ein auf Three.js basierender 3D-Bausteinmodell-Waldwasserfallfluss-Spezialeffekt auf Leinwandzeichnung.

 3018
3018Three.js zeichnet ein 3D-Bausteinmodell mit Waldwasserfallfluss-Spezialeffekten basierend auf Leinwand.

 886
886Ein three.js-Bausteinmodell mit Waldwasserfall-Spezialeffekten

 819
819Ein HTML5-Leinwandhimmel mit dunklen Wolken und regnerischen Animationsspezialeffekten

 5284
5284Der HTML5-Bild-Wasserfallfluss mit Filterfunktionscode ist ein Ladeanimations-Spezialeffekt unter Verwendung des Rasterbild-Wasserfallfluss-Layouts.

 2411
2411Der Spezialeffekt „HTML5-Bildstapelung zum Wasserfall-Fluss-Layout“ ist ein supercooler, auf CSS3+HTML5 basierender Animationseffektcode für gestapelte Fotos im Wasserfall-Flussraster-Layout.

 989
989Der jQuery-Anzeigecode für das Vorladen von Wasserfall-Flussbildern ist ein Animations-Spezialeffekt zum Vorladen von Wasserfall-Flussbildern, der auf modernizr.js basiert.

 4941
4941HTML5 zeichnet coole 3D-Kaleidoskop-Animationseffekte mit unendlicher Erweiterung basierend auf der Leinwand.

 5339
5339Zeichnen Sie bunte Lichtlinien auf der Grundlage einer 2D-Leinwand und erstellen Sie magische animierte Spezialeffekte.

 2634
2634Zeichnen Sie transparente Sonnen-, Wolken- und kreisförmige Gartenanimationselement-Spezialeffekte basierend auf der 2D-Leinwand.

 1777
1777Der jQuery-responsive Infinite-Scrolling-Waterfall-Flow-Effekt ist ein jQuery-responsiver Infinite-Flow mit Galerieeffekt.

 5794
5794Zeichnen Sie eine kreisförmige Radarschnittstellen-Scan-Animation basierend auf der 2D-Leinwand mit Wellensignalkoordinaten-Eingabeaufforderungseffekten und Spezialeffekten.

 1891
1891Ein animierter Spezialeffekt, der auf fallenden Schneeflocken auf einem roten Leinwandhintergrund basiert. Wenn Sie mit der Maus auf die Leinwand klicken, werden automatisch Schneeflocken-Hintergrundeffekte generiert.

 5047
5047three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

 1506
1506Verwenden Sie native JS in Kombination mit Canvas, um Snake-Spielcode zu erstellen. WASD-Richtungsbewegung, zunehmende Anzahl von Blöcken, reichhaltige und anständige Spezialeffekte.

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 1552
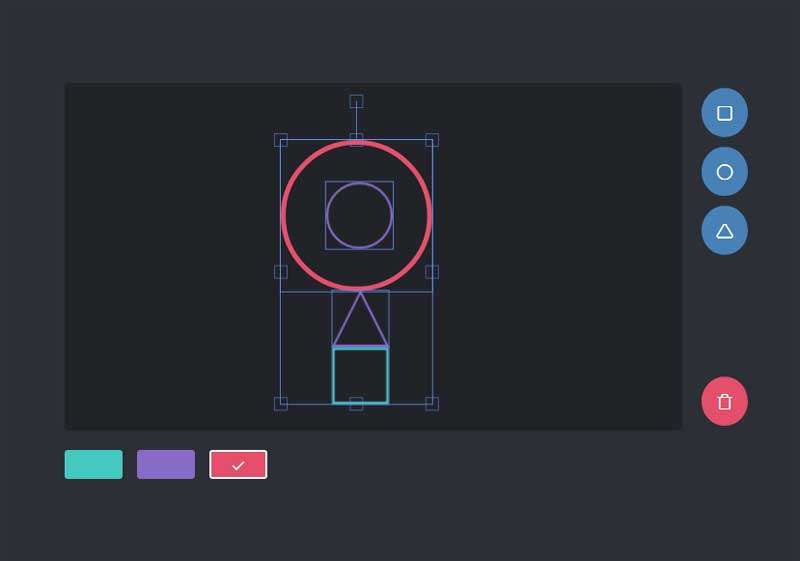
1552Erstellen Sie eine Online-Grafikbearbeitung auf Leinwandbasis, füllen Sie verschiedene Grafiken aus, unterstützen Sie das Ziehen/Löschen/Alles auswählen, vergrößern und verkleinern, stellen Sie verschiedene Farben und andere interaktive DIY-Spezialeffekte ein.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

