
 1560
1560360buy Jingdong neue Version linkes Produkt-JQuery-Navigationsmenü

 943
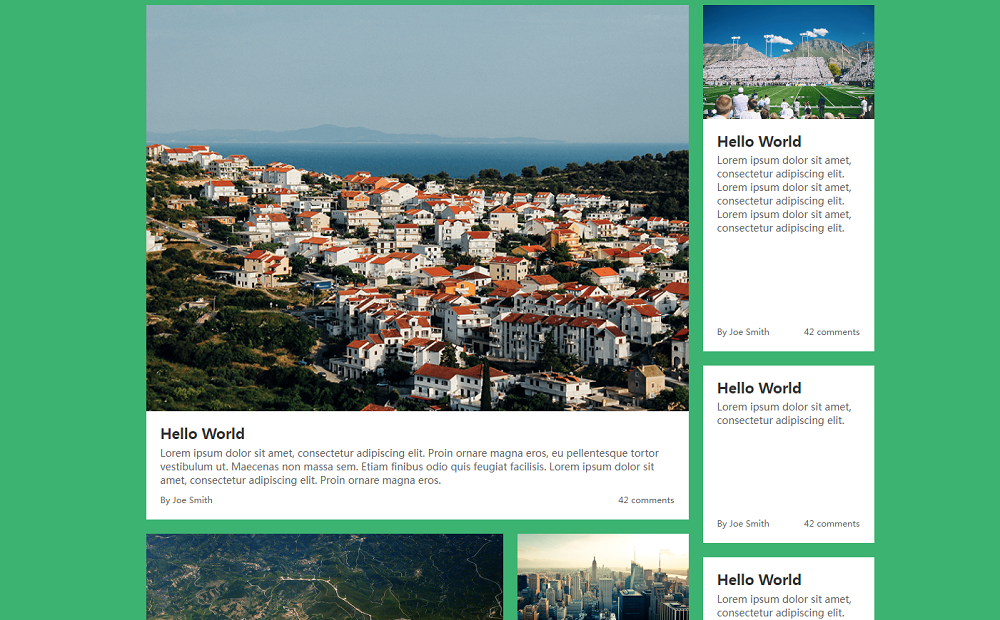
943Eine hochauflösende Website-Vorlage für Nachrichtengrafiken und Textlayout

 1220
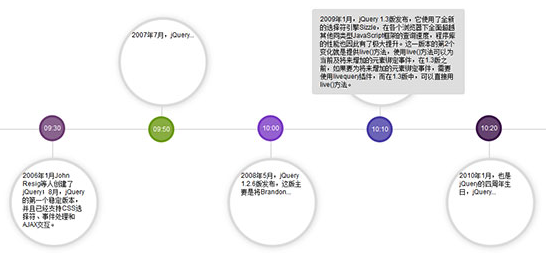
1220Zeitleistencode für Aktualisierungsinformationen der jQuery-Softwareversion für horizontales Layout

 3732
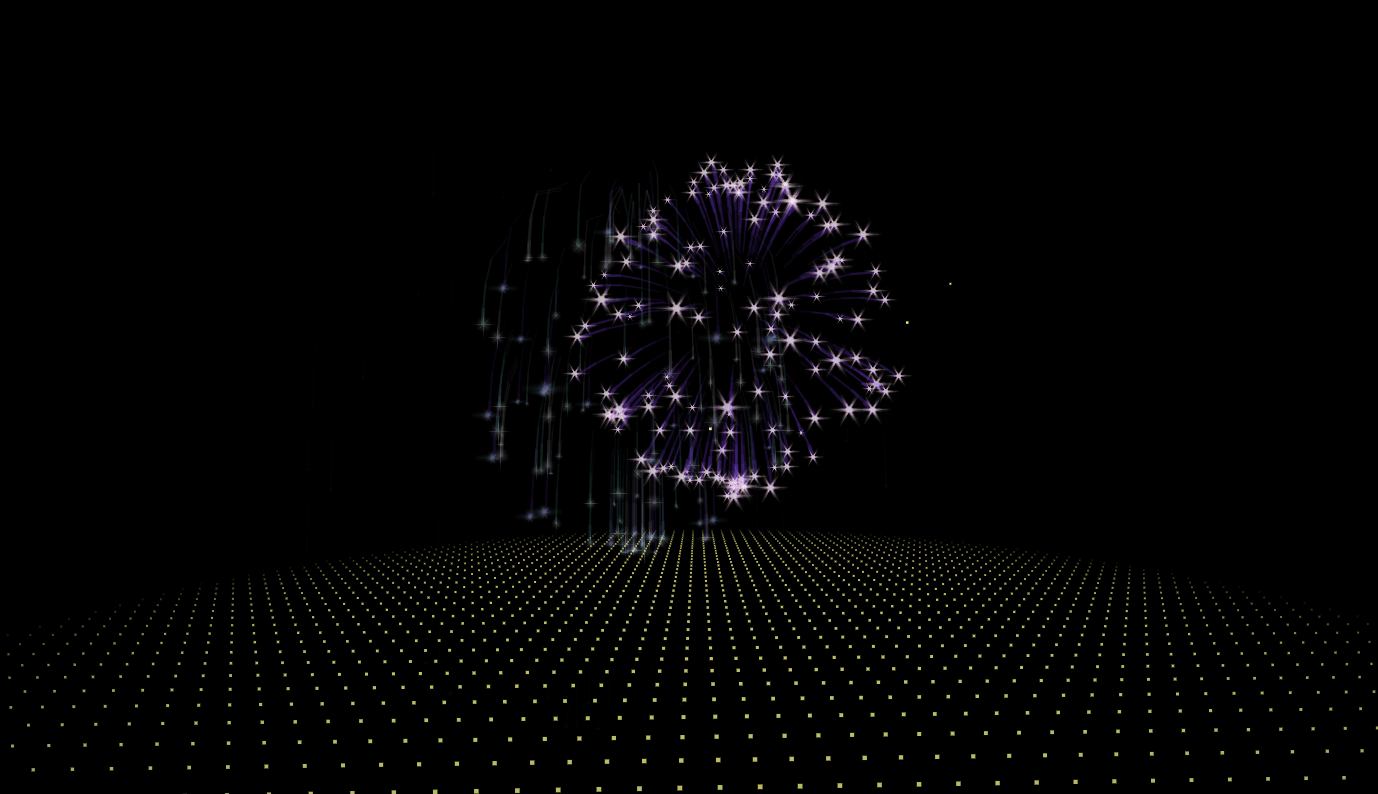
3732Eine Webversion der 3D-Feuerwerksanimation für das neue Jahr

 1192
1192Basierend auf der neuesten Version von jQ geschrieben, tauchen einige Erinnerungsebenen auf

 7115
7115Eine Webversion des automatischen Generators für Begrüßungssätze zum chinesischen Neujahr

 827
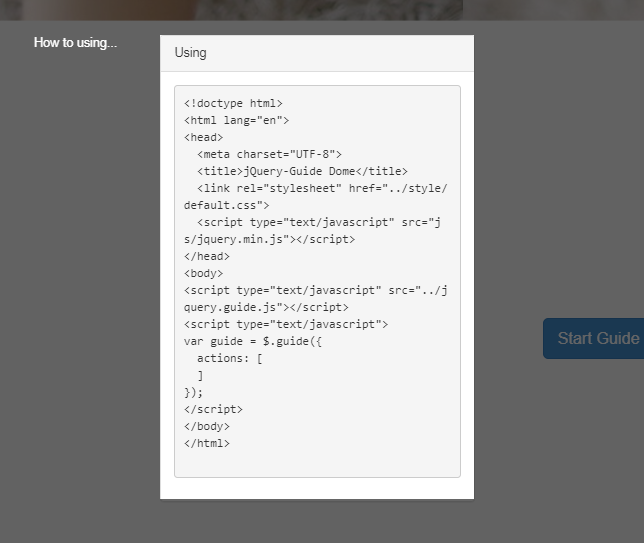
827Funktionelle Tipps und Anleitungen für neue Websites oder Überarbeitungen alter Websites

 1571
1571In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

 6007
6007Das jQuery MPlayer-Musikplayer-Plug-in ist ein roter festlicher Musikplayer-Code für die Neujahrsversion 2017.

 1967
1967DIV+CSS Baidu-Bildsuchseitenvorlage ist eine Nachahmung der neuen Version des Material-Downloads für Baidu-Bildspaltensuchseitenvorlagen.

 3009
3009Der Vollbild-Bildumschaltcode für die jQuery Xunlei-Homepage ist ein Spezialeffekt aus der neuen Version des Bildkarussells für die Bildumschaltung auf der offiziellen Homepage von Xunlei aus dem Jahr 2016

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

