1640
1640Plug-in-Beschreibung: Segmentieren Sie den Hintergrund mit Spezialeffekten

 1405
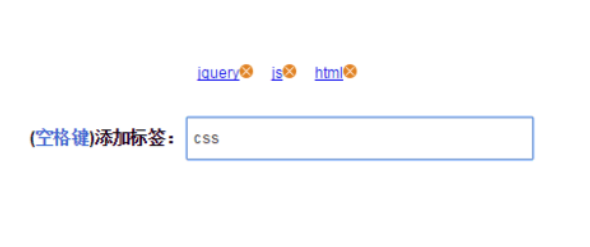
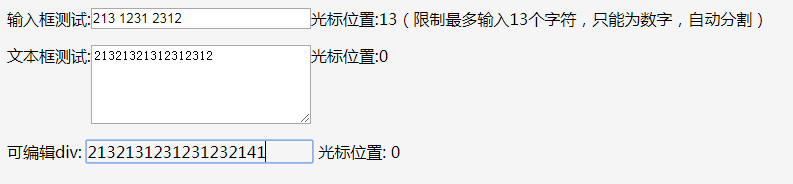
1405Eingabefeld unterteilt in vier Ziffern plus Leerzeichen

 735
735Ein dynamischer Effekt der Wellensegmentierung der Wasseroberfläche

 740
740Ein CSS3-Text-Schrägstrich-Spezialeffekt zum Schneiden geteilter Animationen

 700
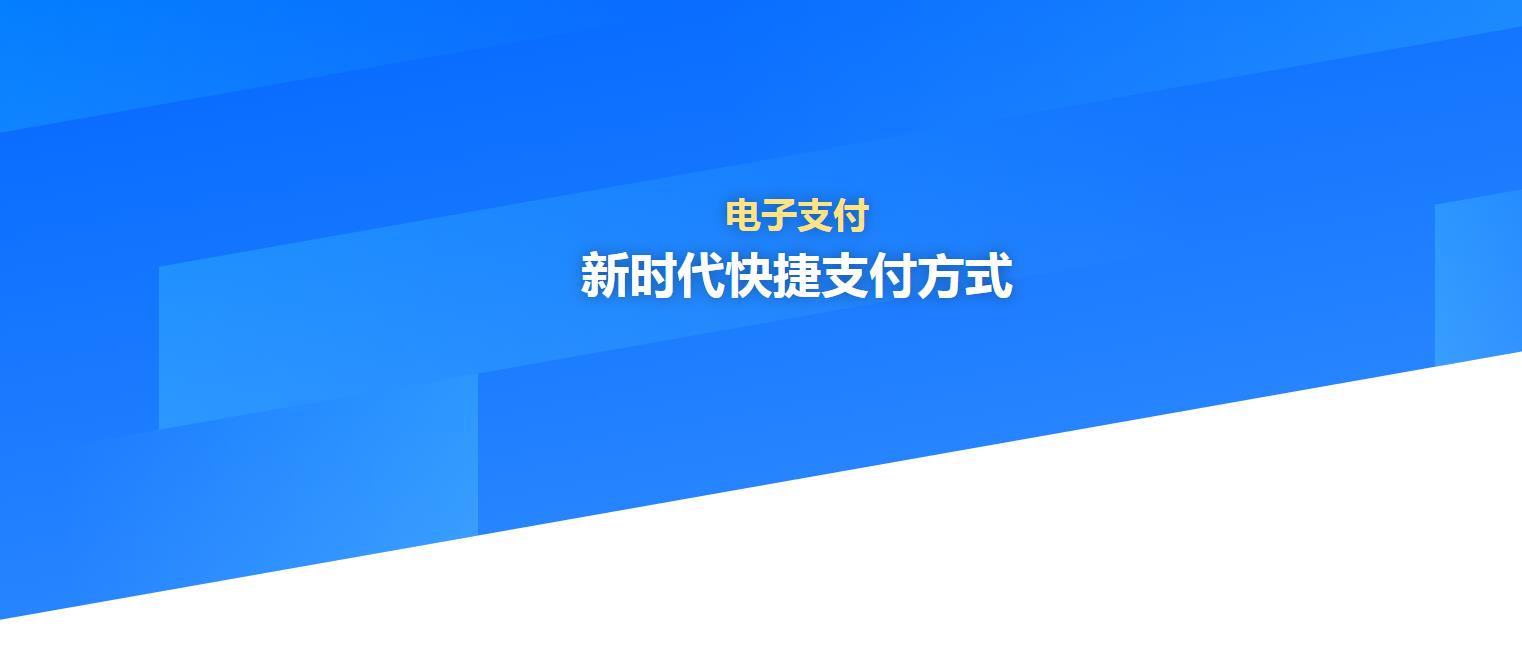
700Ein Hintergrund-Spezialeffekt mit CSS3-Blau-Neigungssegmentierungstechnologie

 946
946Coole Scrolling-Split-Switching-Textfarbeffekte

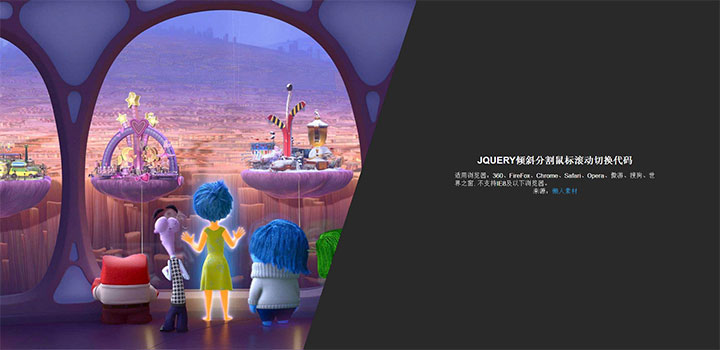
 1689
1689JQuery Tilt-Split-Layout-Folienwechseleffekt

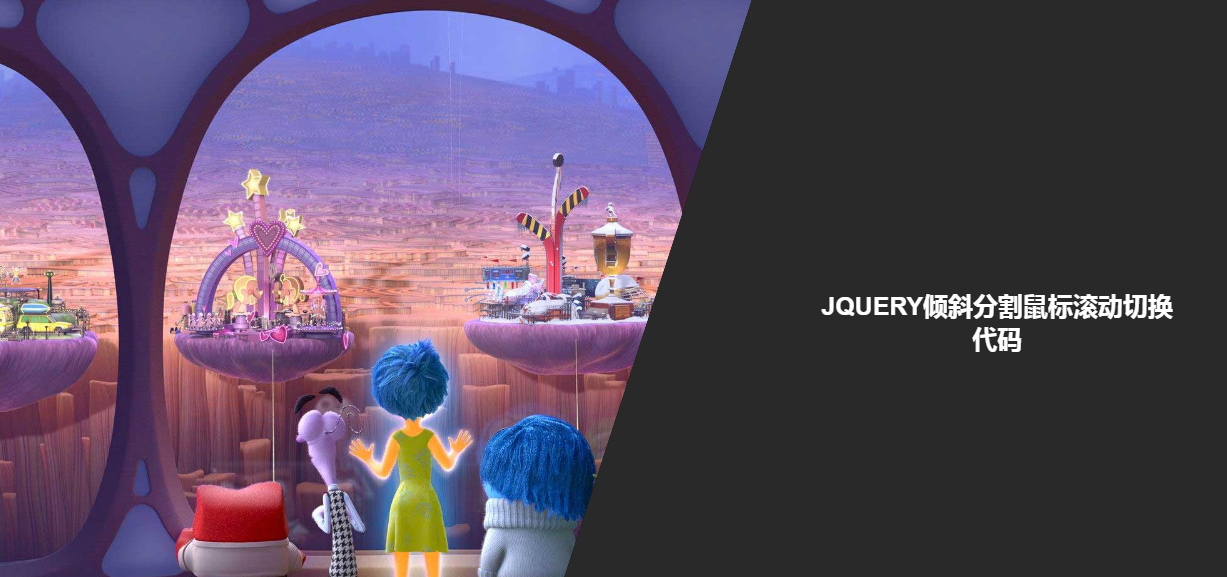
 1120
1120JQuery Tilt-Split-Layout-Folienwechseleffekt

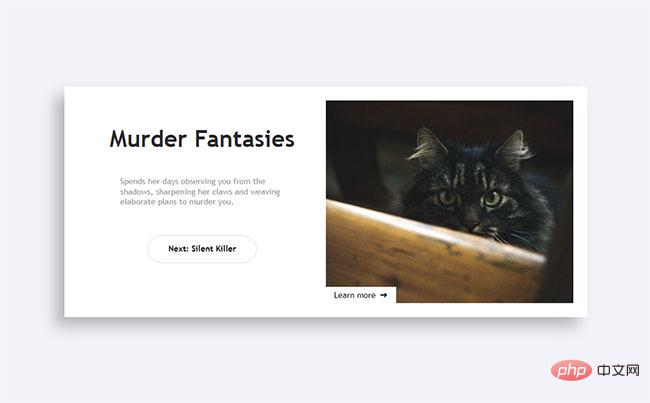
 1129
1129Der geneigte Split-Layout-Folienwechseleffekt von jQuery

 1830
1830Der CSS3-3D-Bildsegmentierungs- und Splicing-Spezialeffekt ist ein Bildspezialeffekt, der mit nativem js+css3 erstellt wurde.

 754
754Der HTML5-Bild- und Textorgan-Split-Switching-Webseiten-Spezialeffekt ist ein Bild-Wasserfall-Konvertierungs-Spezialeffekt-Webseiten-Spezialeffekt.

 2382
2382Dies ist eine unterhaltsame Diashow, bei der jeder Abschnitt der Folie in Teile aufgeteilt und auf unterschiedliche Weise animiert wird. Diese Folie eignet sich für den eigenständigen Einsatz, zum Präsentieren von Postern und mehr.

 4287
4287Das jQuery-Grid-Wasserfall-Plug-in ist ein Plug-in, das die Anpassung der Breite des Grids unterstützt. Es kann auch Parameter festlegen, um einen Elementcontainer in mehrere Spalten mit der gleichen Breite aufzuteilen verfügt über Parameter zum Festlegen des Abstands zwischen den Spalten.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.