
 1472
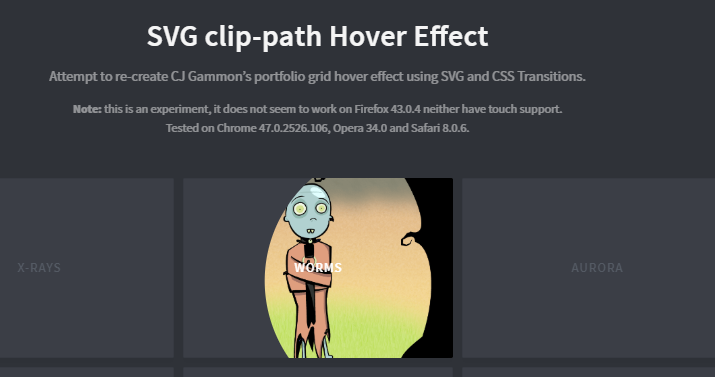
1472SVG-Bildbeschneidungspfad-Mouseover-Effekt

 787
787Ein CSS-Mouse-Hover-Bild-Beschneidungspfad-Effekt

 1850
1850Ein kreativer CSS-Mouse-Hover-Beschneidungspfad-Bildeffekt

 1196
1196Kreisförmige Clipping-Pfad-Bildwechsel-Animations-Spezialeffekte

 1161
1161Ein Banner-Fokuskarten-Schieberegler schaltet den Beschneidungspfad um, um Spezialeffekte anzuzeigen

 1049
1049SVG-Beschneidungspfad und Maske Die jQuery-Diashow wird basierend auf SVG-ClipPath- und Maskenelementen implementiert.

 932
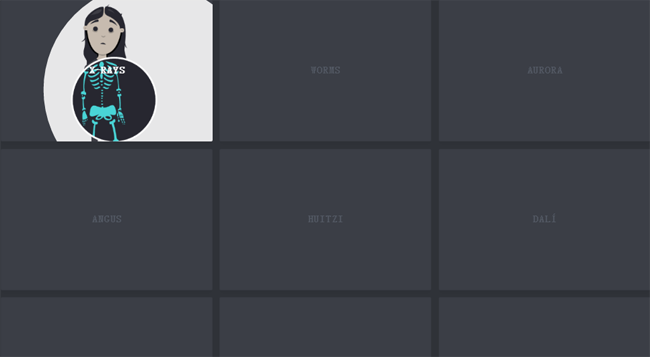
932Versuchen Sie, den kombinierten Raster-Hover-Effekt mithilfe von SVG- und CSS-Transformationen nachzubilden.

 1196
1196Texteffekte im 80er-Jahre-Stil mit Beschneidungspfaden und geschichteten Schriftarten

 1021
1021Glitch-Effekte durch CSS-Animationen und Beschneidungspfadeigenschaften

 2069
20695 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1606
16068 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1867
1867Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 6715
6715Verwenden Sie die Online-Videowiedergabefunktion von jQuery Video. Bewegen Sie die Maus über die Div-Bildliste, um die Schaltfläche für die Videowiedergabe anzuzeigen, und klicken Sie auf das Popup-Fenster, um den Code für den MP4-Videowiedergabeeffekt zu öffnen. Standardmäßig müssen wir den Videopfad von ipath konfigurieren. Dies ist ein einfacher und benutzerfreundlicher Popup-Videoplayer.

 2162
2162Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild

 2116
2116jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

