
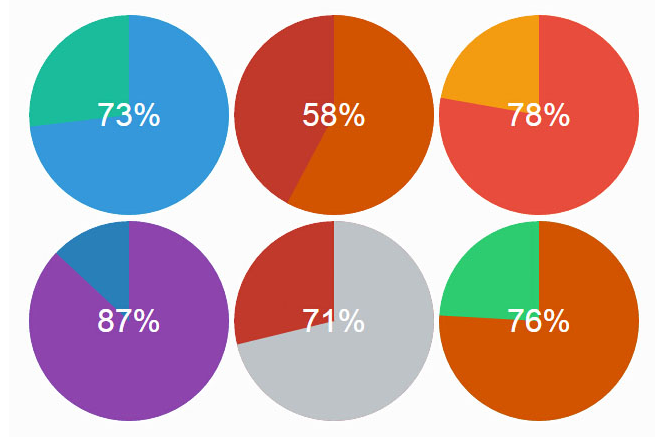
 537
537Statistiken zu kreisförmigen CSS+SVG-Balkendiagrammen

 1140
1140Kreisförmiges SVG-Fortschrittsbalken-Plug-in ProgressCircle

 619
619Ein reines SVG-Polygonal-Panda-Geometriemuster

 751
751IE-kompatibler kreisförmiger SVG-Fortschrittsbalken

 1477
1477Spielbarer runder Piano-Effekt im HTML5-SVG-Format

 1944
1944HTML5 SVG-Spezialeffekt zum Umschalten von verformten Punktbildern

 1544
1544Das auf SVG-Bildverformung basierende Übergangskarussell ist ein Übergangsanimationseffekt, der mithilfe der SVG-Pfadverformungstechnologie beim Wechseln von Bildern verschiedene Grafiken erstellt.

 1336
1336Zeichnen Sie ein transparentes sechseckiges Gitterreihenlayout basierend auf CSS3 SVG mit Spezialeffekten für die Skalierungsanimation sechseckiger Muster.

 434
434Ein spezieller HTML5-SVG-Animationseffekt für einen Kreisströmungsgeschwindigkeitsmesser

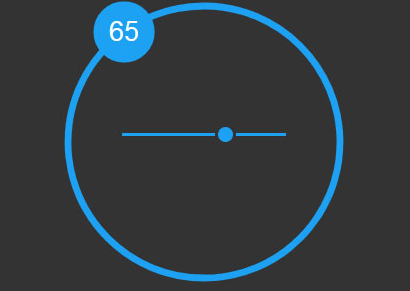
 789
789Ein HTML5-SVG-Schieberegler zur Steuerung des kreisförmigen Fortschrittsbalkencodes

 1588
1588HTML5 SVG-Vorschaubild-Deformationsschalter-Folieneffekt

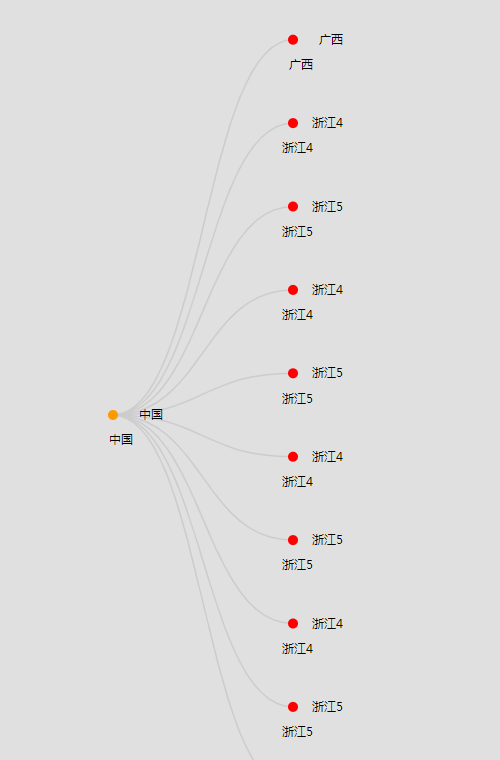
 1290
1290rtees Baumform d3.js generiert SVG mit Eingabeaufforderungsfeld

 1239
1239jQuery+HTML5 SVG-Kreisform-Fortschrittsbalken-Animationsspezialeffekte

 1801
1801Interaktiver SVG-Schieberegler, der einen kreisförmigen Fortschrittsbalken-Spezialeffekt zieht

 1314
1314Der HTML5-Spezialeffekt zum Umschalten der SVG-Vorschauverformung ist eine Pfadverformungsanimation, die SVG- und ClipPath-Elemente kombiniert. Wenn die Folie hin- und hergeschaltet wird, werden die Vorder- und Rückseitenvorschauen sanft verformt und in die Mitte des Bildschirms überführt.

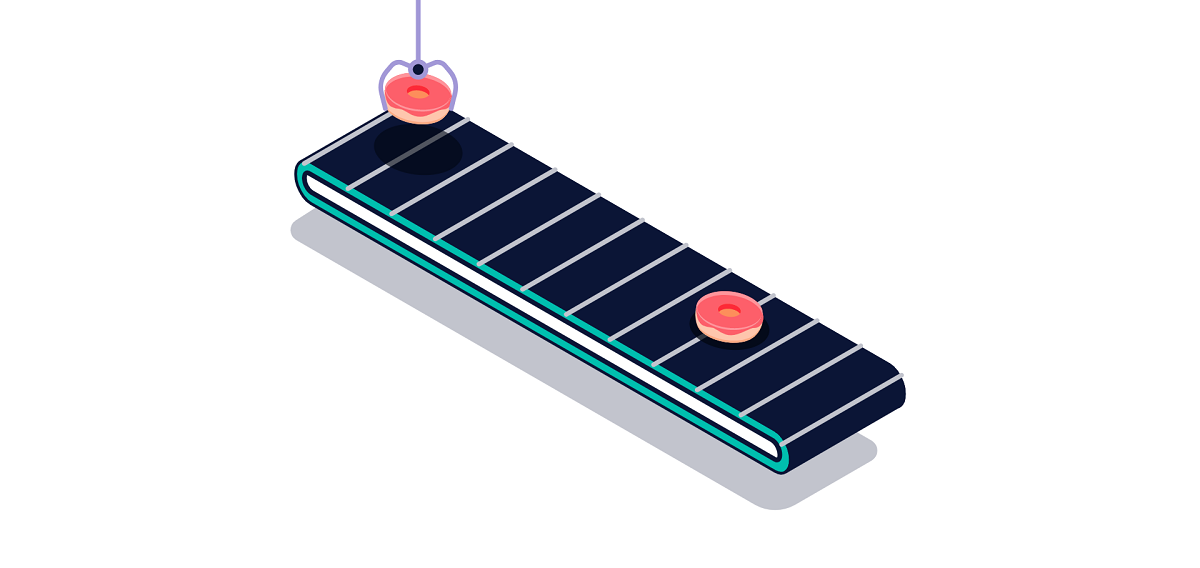
 1241
1241CSS3-SVG-Cartoon-Donut-Förderband, Vektor-Förderband, mechanische Prozessgrafik

 1648
1648HTML5-SVG-Rund-Weltkarte-Hotspot-Animation mit Spezialeffekten

 592
592Ein CSS3-SVG-Blockkombinationsmuster mit grafischem Hintergrundanimations-Spezialeffekt

 1708
1708HTML5+SVG Rolling-Shutter-Verformung zum Öffnen von Seitenübergangsanimations-Spezialeffekten

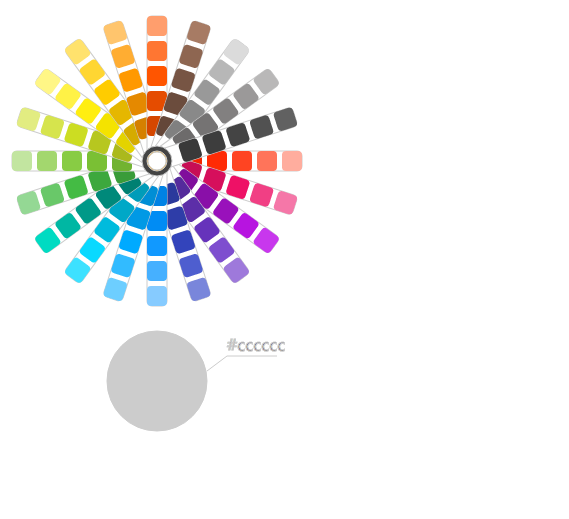
 1721
1721Interaktiver Auswahlcode für die kreisförmige CSS3+SVG-Farbpalette

