
 3545
3545Der 3-Bildschirm unterstützt Diashow-Karussellcode auf Computern und Mobiltelefonen und ist mit gängigen Browsern kompatibel. PHP Die chinesische Website empfiehlt den Download!

 2033
2033Der kreisförmige HTML5-Canvas-Timer-Spezialeffekt, ein Timer-Spezialeffekt, wird häufig auf Unternehmenswebsites oder Einkaufszentren-Websites verwendet, z. B. wie lange es noch bis zum neuen Jahr dauert usw. Die chinesische PHP-Website empfiehlt den Download!

 1914
1914Der Online-Editor der offiziellen Website von ThinkPHP ist einfach und prägnant und eignet sich für Kommentare und einfache Bearbeitung. Hinweis: Die Funktion zum Hochladen von Bildern ist in einer PHP-Umgebung gültig.

 4994
4994jquery html5 audio player style_web page music player code, der auf der Webseite angezeigt wird und auch Musik abspielen kann. Er wird oft in persönlichen PHP-Websites verwendet empfiehlt den Download!

 5988
5988JS-Cycle-Scrolling-Kanal-Homepage-Foliencode, Nachahmung der Youku-Film-Homepage, automatisches Cycle-Scrolling, kompatibel mit Mainstream-Browsern, empfohlener PHP-Download auf der chinesischen Website!

 2705
2705HTML5-Code für dynamische Anzeigemedienvideos. Wir verwenden diesen auf Unternehmenswebsites oder Lehrwebsites. Wenn auf der Lehrwebsite einige Videos abgespielt werden sollen, können Sie sich den Quellcode ansehen Player funktioniert. PHP-Chinese-Website empfiehlt den Download!

 2162
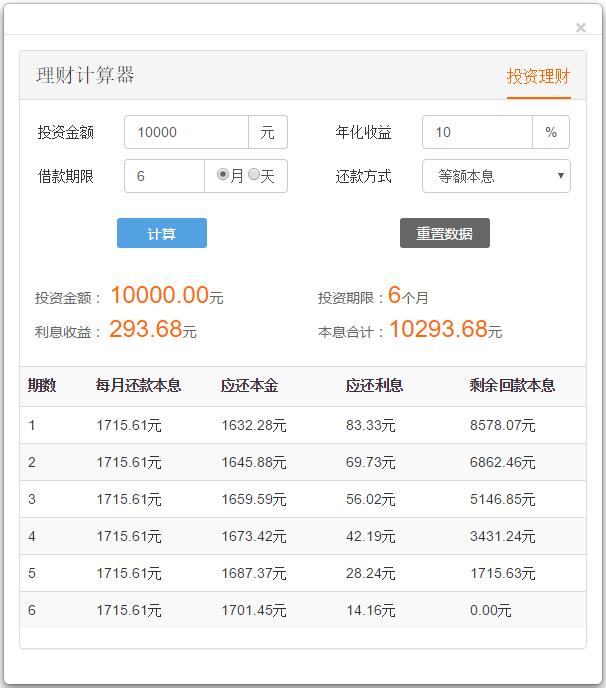
2162Der js-Spezialeffektcode für Investment- und Finanzmanagement wird normalerweise auf Bank-Websites oder einigen Finanz-Websites verwendet. Er wird hauptsächlich auf Mobiltelefonen verwendet. Die chinesische Website empfiehlt den Download.

 1879
1879jqzoom-Bildverstärkercode, geeignet zum Anzeigen von Produktbildern, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Einführung des Kopfbereichs <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Stellen Sie die js-Bibliothek vor <script src="js/j

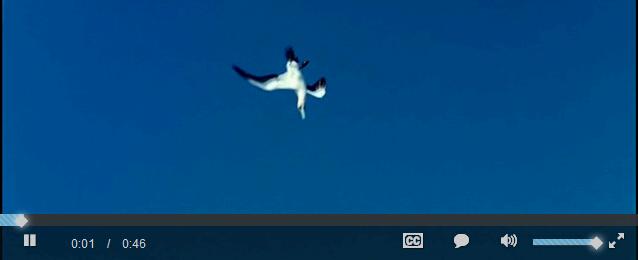
 2562
2562jQuery unterstützt den Format-Video-Player-Code, der im Allgemeinen von Unternehmenswebsites oder Schulwebsites verwendet wird. Abhängig von den spezifischen Anforderungen kann er zum Abspielen von PHP-Videos verwendet werden.

 1728
1728Bildfilter-Filtereffekt in Tab-Form, klicken Sie mit der Maus auf den Titel oben, der Inhalt unten ändert sich, es gibt einen coolen Effekt, der häufig auf Unternehmenswebsites oder Einkaufszentren-Websites verwendet wird. Die chinesische PHP-Website empfiehlt den Download!

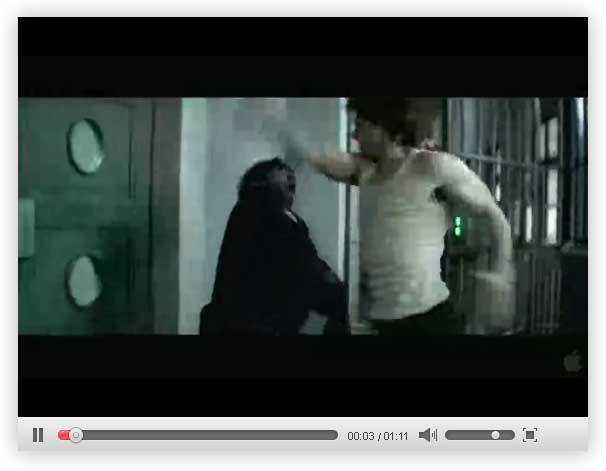
 6085
6085Der atemberaubende HTML5-Video-Player-Code kann zum Abspielen von Videos verwendet werden. Sie können ihn auf der Website platzieren, um das Werbevideo des Unternehmens anzuzeigen. Dieser Effekt ist immer noch sehr cool.

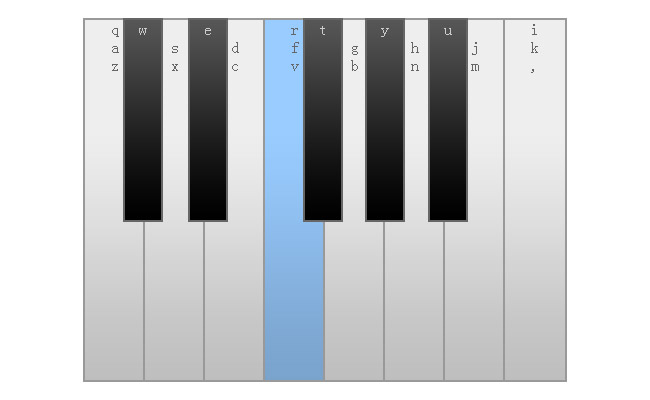
 4647
4647HTML5 implementiert Web-Piano-Spezialeffekte. Es kann weiterhin auf einigen Musikinstrumenten-Websites verwendet werden, und der Effekt kann dann über die Webseite abgespielt werden. Die Benutzererfahrung ist besser.

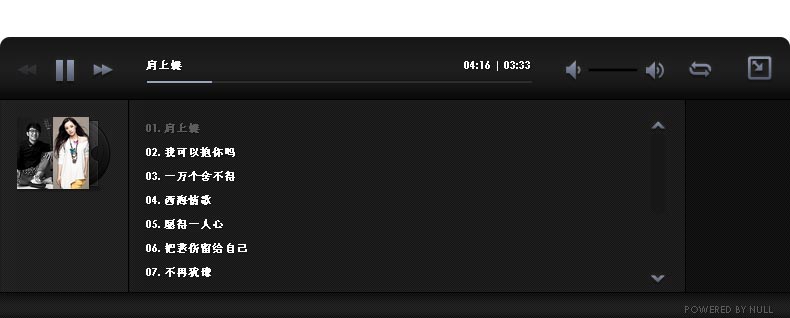
 3811
3811Der coole schwarze HTML5-MP3-Webmusik-Player-Effektcode wird häufig in persönlichen Websites verwendet. Im Allgemeinen können wir Hintergrundmusik auf der Homepage persönlicher Websites einfügen, und dann wird der Download solcher Effekte empfohlen.

 2816
2816JS-Loop-Scrolling-Kanal-Homepage-Foliencode, imitiert die Youku-Film-Homepage, automatisches Loop-Scrolling, kompatibel mit Mainstream-Browsern. Dies ist ein sehr häufig verwendeter JS-Codeeffekt, der sich sehr gut für Unternehmenswebsites, E-Commerce und Unterhaltungswebsites eignet. Die chinesische PHP-Website empfiehlt den Download!

 28778
28778HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!

 1632
1632Der jQuery-Bildinhalt erweitert/reduziert die Registerkarten. Wenn Sie auf das Bild klicken, wird die entsprechende Texterklärung angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich referenziert die folgenden Dateien <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q

 6680
6680Der HTML5-Visual-Music-Player-Code mit Audio-Ripple hat einen Ripple-Effekt. Auf einer persönlichen Website wird im Allgemeinen der Download solcher Spezialeffekte empfohlen.

 1734
1734jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 2025
2025jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">

 1977
1977Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu

