
 1635
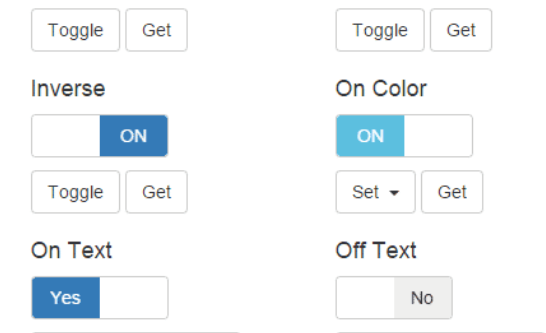
1635Bootstrap Switch-Schaltersteuerungs-Plug-in

 1285
1285Interlaced-Farbkontroll-Plug-in-Tabelle

 4459
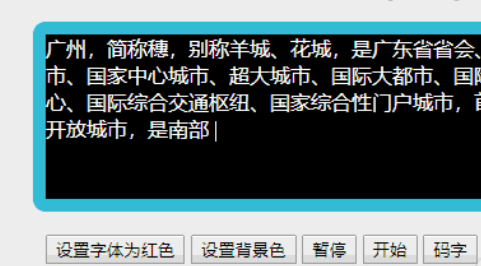
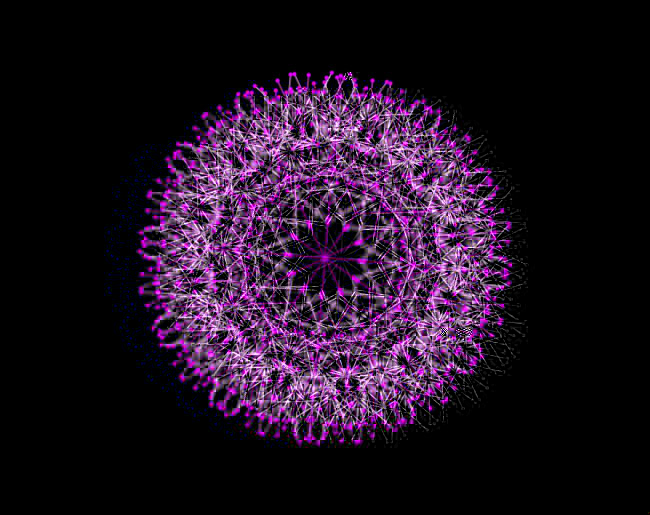
4459HTML5-Maussteuerbaum-Spiegelanimations-Spezialeffekte

 1079
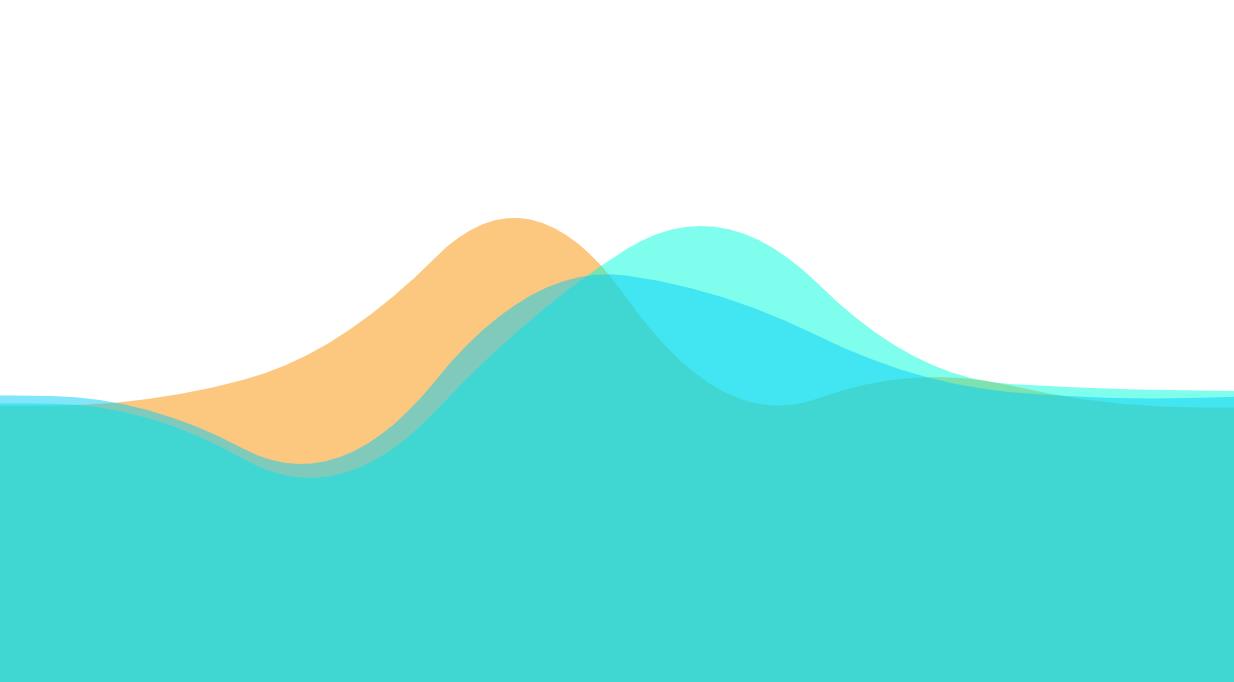
1079Ein mausgesteuerter, wellenförmiger Leinwand-Spezialeffekt

 1570
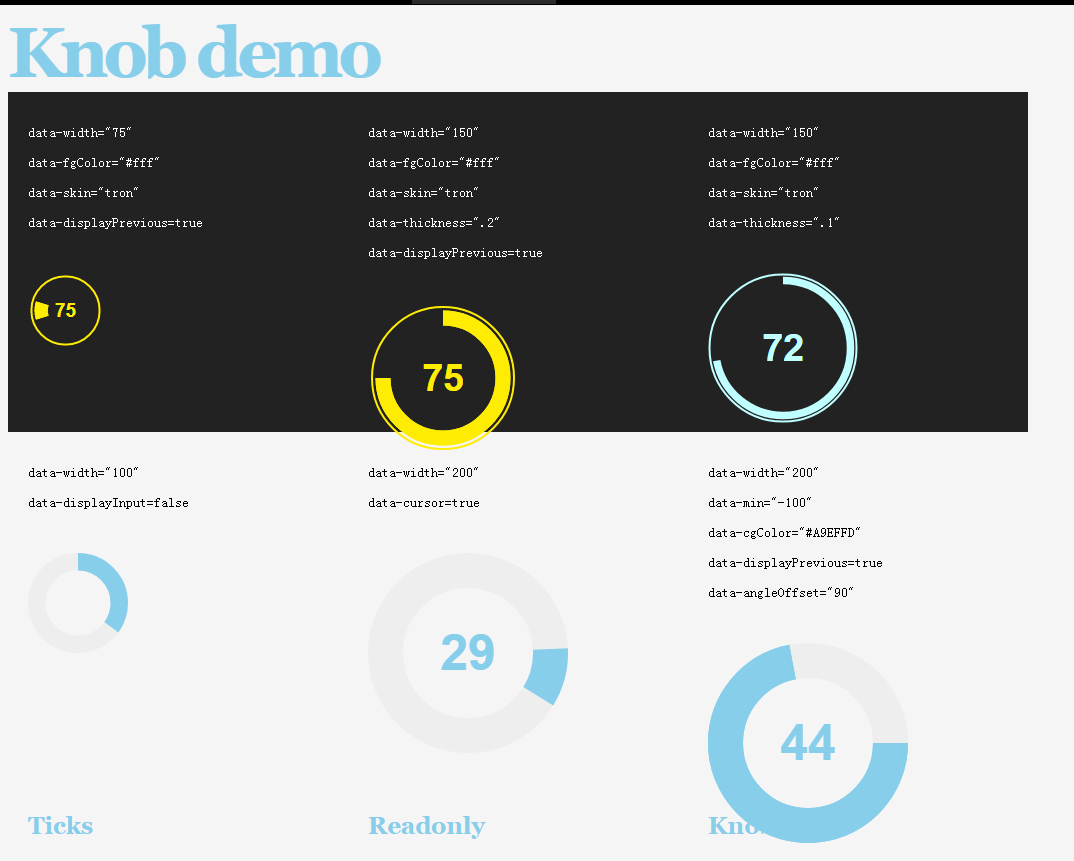
1570Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt

 2018
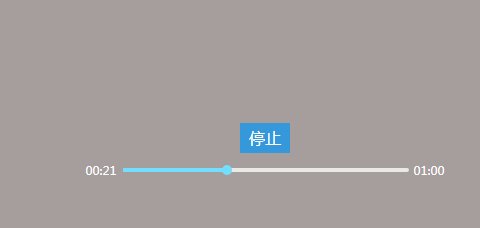
2018Steuerbares JQuery-Wiedergabe-Fortschrittsbalken-Plug-in

 1194
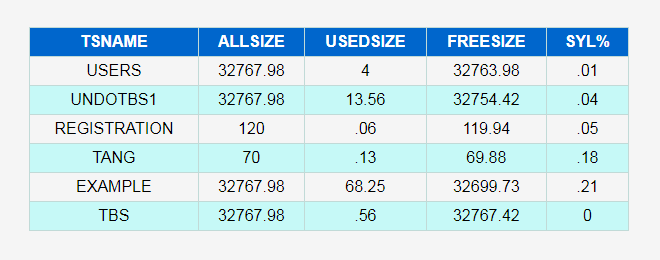
1194CSS3 steuert die Tabelle, um alternative Zeilen hervorzuheben

 3239
3239Das Scrollrad steuert den Auf- und Abschalteffekt des Karussellbilds

 1294
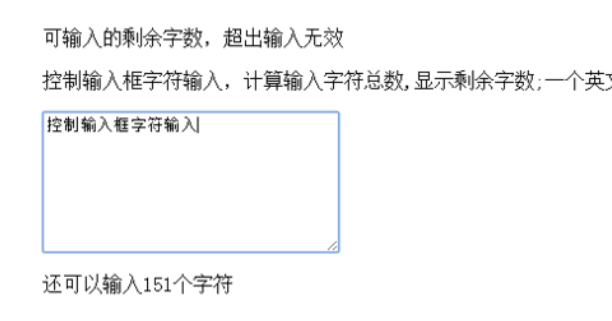
1294Steuerbarer Zeitplaneffekt für Antragsformulare

 1748
1748JQuery Grafikrollcode links und rechts (Pfeilregelung)

 1540
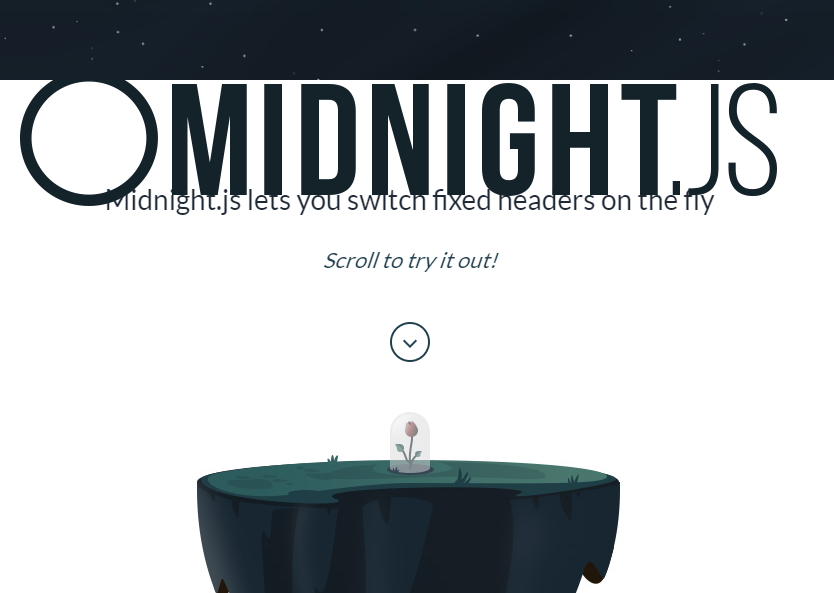
1540midnight.js ist ein jQuery-Plug-in, das das Design mehrerer Titel beim Scrollen der Seite steuert.

 987
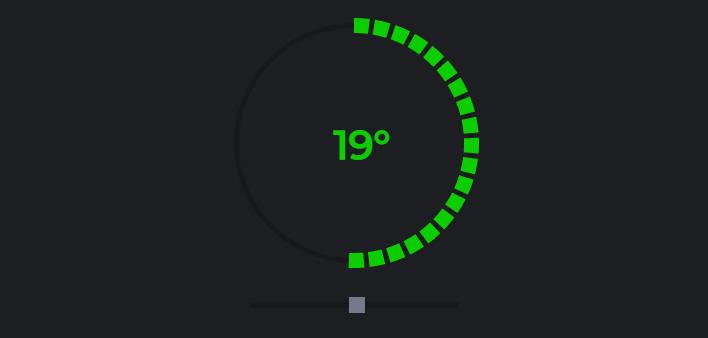
987Ein HTML5-SVG-Schieberegler zur Steuerung des kreisförmigen Fortschrittsbalkencodes

 1056
1056Ein digitaler Swiper zur Bildwechsel-Spezialeffektsteuerung

 1309
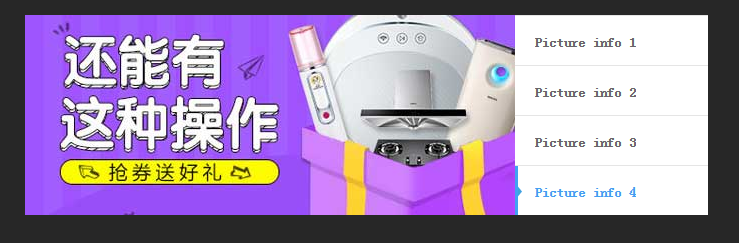
1309jQuery+rechtes Tab-Tag steuert Bildwechseleffekte

 1651
1651js bestimmt die Position des Mauszeigers und steuert das Bild sehr gut

 676
676Ein reiner CSS-Parallaxen-Scrolling-Animationseffekt für die Maussteuerung

 8614
8614js bestimmt die Position des Mauszeigers, um den Bildeffekt zu steuern

 1247
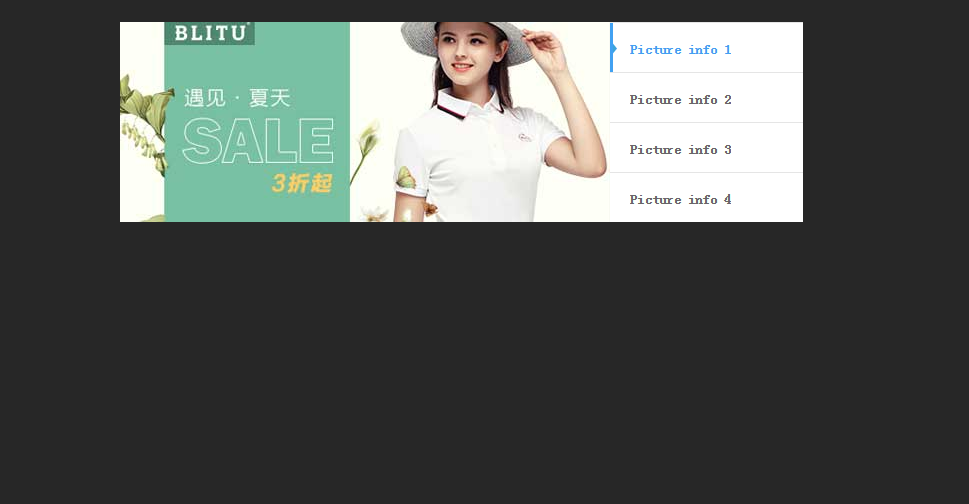
1247Das rechte Tab-Tag von jQuery steuert die Bildwechseleffekte