
 1565
1565Der horizontale Scroll-Effekt des JS-Mausrads ist ein horizontaler JS-Scroll-Code, der in einer horizontalen Scroll-Anordnung angeordnet ist.

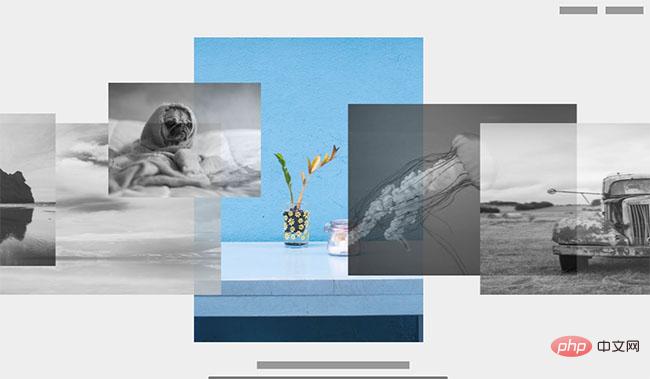
 1287
1287Horizontal scrollende Bild-Fade-Anzeige und Maus-Hover-Effekt

 611
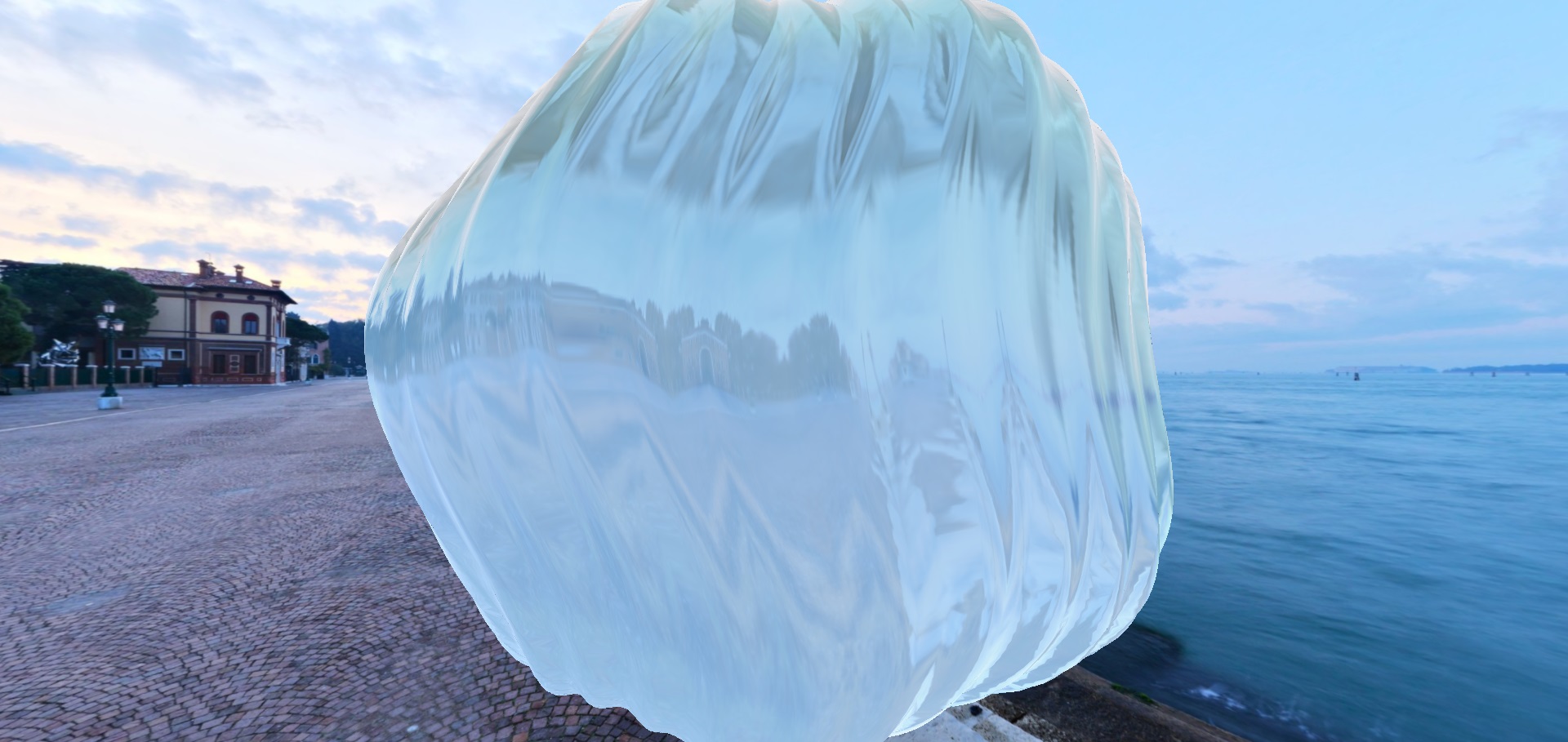
611Ein p5.js-Meerwasserwellen-Rollanimations-Spezialeffekt

 1213
1213JS verfügt über Miniaturbild-Albumeffekte mit sanftem Scrollen, Links- und Rechtstasten, mehrere Bilder, sanftes Scrollen nach links und rechts und der Effekt ist flüssig.

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.

 1389
1389jQuery Scrollify ist ein Mausrad-Steuerungseffekt für das Scrollen von Seiten. Sie können den Quellcode studieren und einen Blick darauf werfen.

 504
504Ein reiner CSS-Parallaxen-Scrolling-Animationseffekt für die Maussteuerung

 1947
1947Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 3374
3374Laden Sie den js-Effektcode herunter, um das Bildkarussell zu wechseln, wenn die Maus über den Texttitel fährt und den Animations-Spezialeffektstil blendet.

 433
433Der horizontale Bildanzeigeeffekt von CSS ist ein verschiebbares Mausrad, mit dem Sie horizontal durch das gesamte Bild scrollen können. Der Bildrahmen, in dem sich der Mauspfeil befindet, zeigt die Originalfarbe an.

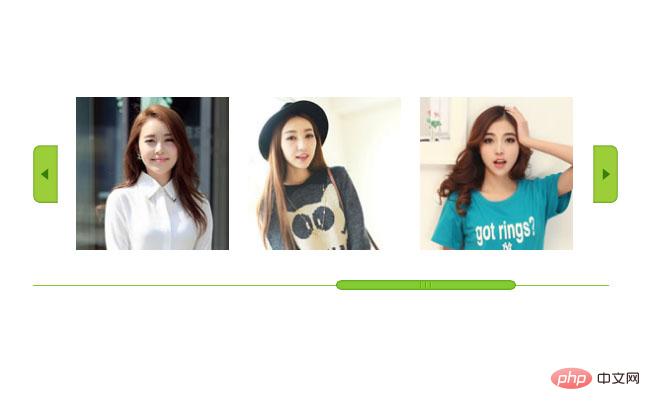
 500
500jQuery-Bilderalbum mit horizontaler Ziehleiste ist ein Spezialeffekt für Bilderalben mit linken und rechten Tasten und horizontaler Bildlaufleiste. Klicken Sie auf die linke und rechte Schaltfläche, um das Fotoalbum sanft nach links und rechts zu scrollen, und ziehen Sie die Bildlaufleiste, um nach links und rechts zu scrollen um das Fotoalbum anzuzeigen.

 1412
1412Der Seitenschiebecode für das jQuery-Mausrad ist ein relativ einfacher Seiten-Scroll-Code. Das Mausrad steuert das Scrollen der Seite, kann den Anzeigeeffekt automatisch an die Ebenengröße anpassen und hat die Funktion, nach oben zurückzukehren.

 580
580Der jQuery-Maus-Scrolling-Code für den vertikalen Vollbild-Umschaltcode ist ein Code, der schnell horizontale oder vertikale Vollbild-Scrolling-Seitenwechseleffekte erzeugen kann.

 698
698jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 1429
1429Der jQuery-Scrolling-Spezialeffekt zum Hinzufügen oder Subtrahieren von Bildern ist ein Webseiten-Spezialeffekt, der automatisch Webseitenbilder (Karten) hinzufügen oder reduzieren kann, indem einfach das Mausrad gedreht wird.

 6799
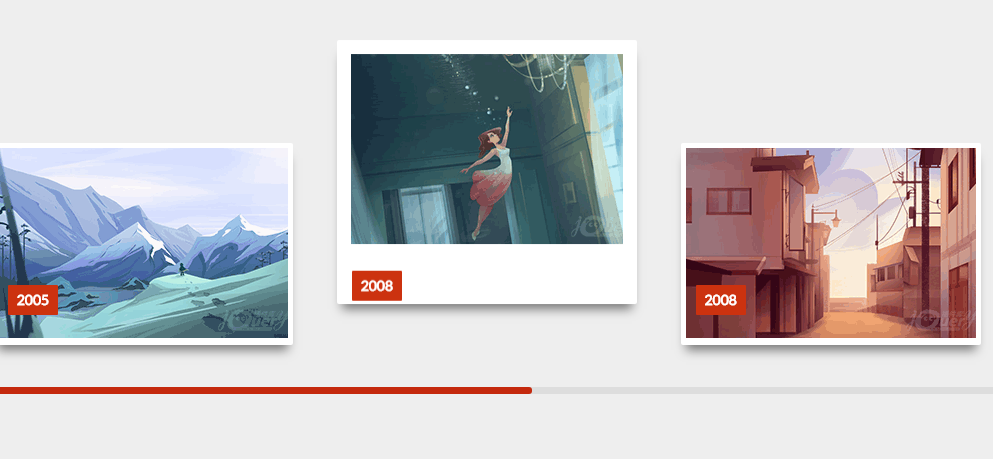
6799Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.

 2088
2088Bild-Plug-in, Vergrößern und Verkleinern, Radsteuerung, Webseiten-Spezialeffekte

 2914
2914js Spezialeffekt „Zurück nach oben“ mit Glättungseffekt. Scrollen Sie zuerst auf der Seite nach unten oder ziehen Sie die Bildlaufleiste, schauen Sie sich dann die kleine Rakete in der unteren rechten Ecke an und klicken Sie, um es auszuprobieren

 2349
2349Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 1933
1933Unterstützt CSS3-Vollbild-Parallaxen-Spezialeffektcode auf dem Mobiltelefon. Er unterstützt die mobile Reaktionsfähigkeit und das Hoch- und Runterscrollen mit dem Mausrad ist sehr beliebt, insbesondere bei der Verwendung von WeChat-Mikroszenen. Durch Scrollen nach oben und unten und Hinzufügen von CSS3-Animationseffekten können Sie eine Produkteinführungsseite mit einer guten Benutzererfahrung erstellen.

