
 2430
2430Der jQuery-Mouse-Over-Bildvibrationseffekt ist ein kreisförmiger Zuschneidestil, der auf CSS3 basiert und mit jQuery verwendet wird, um den Bildvibrationseffekt zu implementieren.

 1412
1412Der um 360 Grad drehbare Bild-Surround-Effekt erzielt einen dynamischen Anzeigeeffekt

 4732
4732Der in JS-Bildern verschachtelte Click-to-Enlarge-Spezialeffekt ist ein JS-Spezialeffektcode, der für die Anzeige von Fernsicht-Renderings geeignet ist.

 5961
5961Jquery+css3 realisiert den Wasserfall-Flow-Fotowand-Spezialeffekt. Es handelt sich um eine sehr coole Fotowandarbeit. Der Effekt der Anzeige von Fotos ist sehr großartig.

 730
730Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 2934
2934Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.

 661
661Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.

 981
981Ein auf js+css3 basierender 3D-Origami-Effekt-Umschalteffekt für die Anzeige von Bildern mit Mouseover-Faltbild und Textumschalteffekt.

 1446
1446Der JS-Bildwechselcode, wenn die Maus die Indexschaltfläche berührt, ist ein einfacher und praktischer Anzeigecode für die Website-Fokuskarte.

 4259
4259jQuery implementiert einen Fokus-Werbeeffekt mit Anweisungen zur Anzeige kleiner Bilder und die reibungslose Benutzeroberfläche ist erfrischend. Anwendbare Browser: IE8+, Firefox, Chrome, Safari, Opera.

 5126
5126js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 997
997Eine auf js+css3 basierende Webseite, die den Code des Navigationsmenüs auf der rechten Seite verkleinert und erweitert und Spezialeffekte auf der rechten Seite des Menüs ein- und ausblendet.

 6348
6348Der Bootstrap-Mouseover-Bildmaskierungseffekt ist eine CSS3-basierte Implementierung, die maskierte Textinformationen anzeigt, wenn sich die Maus über das Bild bewegt.

 2358
2358Codeeffekt: CSS3 realisiert Spezialeffekte für die Drehung von Zahnrädern. Es handelt sich um einen CSS3-Spezialeffektcode, der CSS3 in Kombination mit Bildern verwendet, um die Verbindung und Drehung mechanischer Zahnräder zu realisieren.

 3380
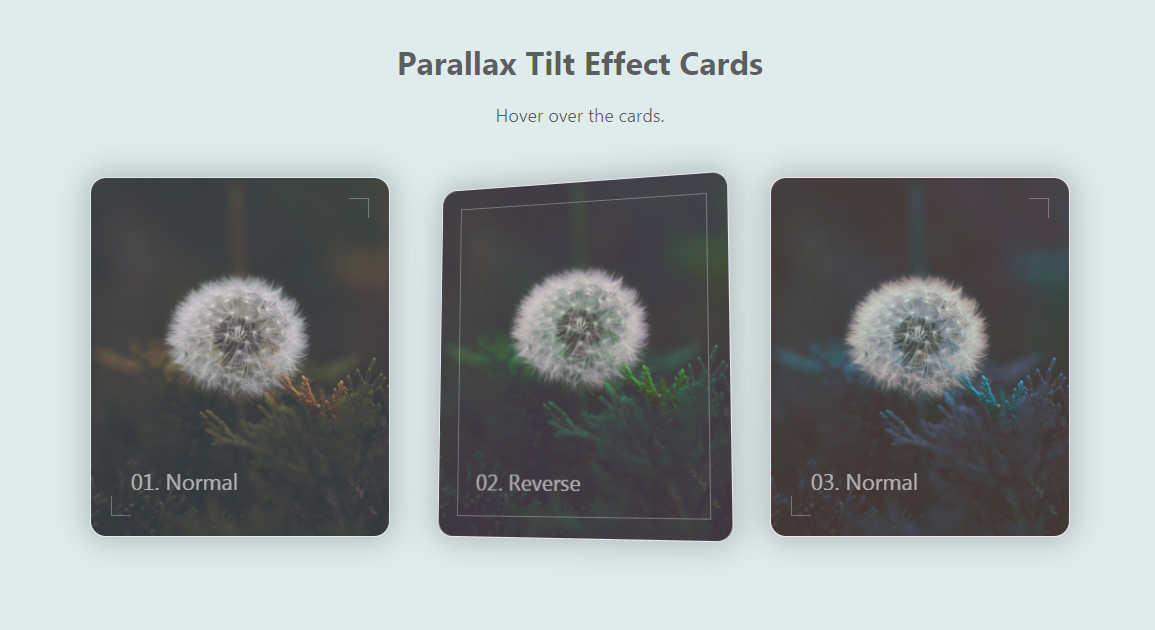
3380Eine Karte mit Parallaxenneigungseffekt, die bei der Erstellung täglicher Webseiten zur Anzeige von Produkten oder Bildern verwendet werden kann.

 1537
1537Ein Multi -Effect -Cover -Bomben -Box -Stecker -in -In -Basiert auf JQuery+CSS3, klicken Sie, um das Eingabeaufforderungfenster in mehreren Erweiterungsmethoden zu überholen.

 2846
2846PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 2534
2534Der js-Code zum Umschalten des Bildbogen-Anzeigekarussells ist ein Website-Fokus-Bild-Spezialeffektcode mit linken und rechten Pfeiltasten.

 777
777Der Spezialeffekt des blauen Akkordeon-Symbolmenüs von js ist ein blauer Akkordeon-Menücode zum Verkleinern und Erweitern im blauen Stil, der auf js+css3 basiert.

 2136
2136Der jQuery-Spezialeffekt für die 360-Grad-Bilddrehung realisiert die Drehung und den Wechsel von Bildern. Der Effekt ist immer noch sehr schön und kann im Allgemeinen als Karussellbild angezeigt werden. Die chinesische PHP-Website empfiehlt den Download!

