
 2041
2041Animationsmaterialien, Partikelanimation, Animation, Web-Spezialeffekte, Bild-Plug-Ins

 1341
1341Web-Spezialeffekte, Web-Animation, Koordinaten, Weihnachtsmann, Weihnachtsmaterial, Weihnachten

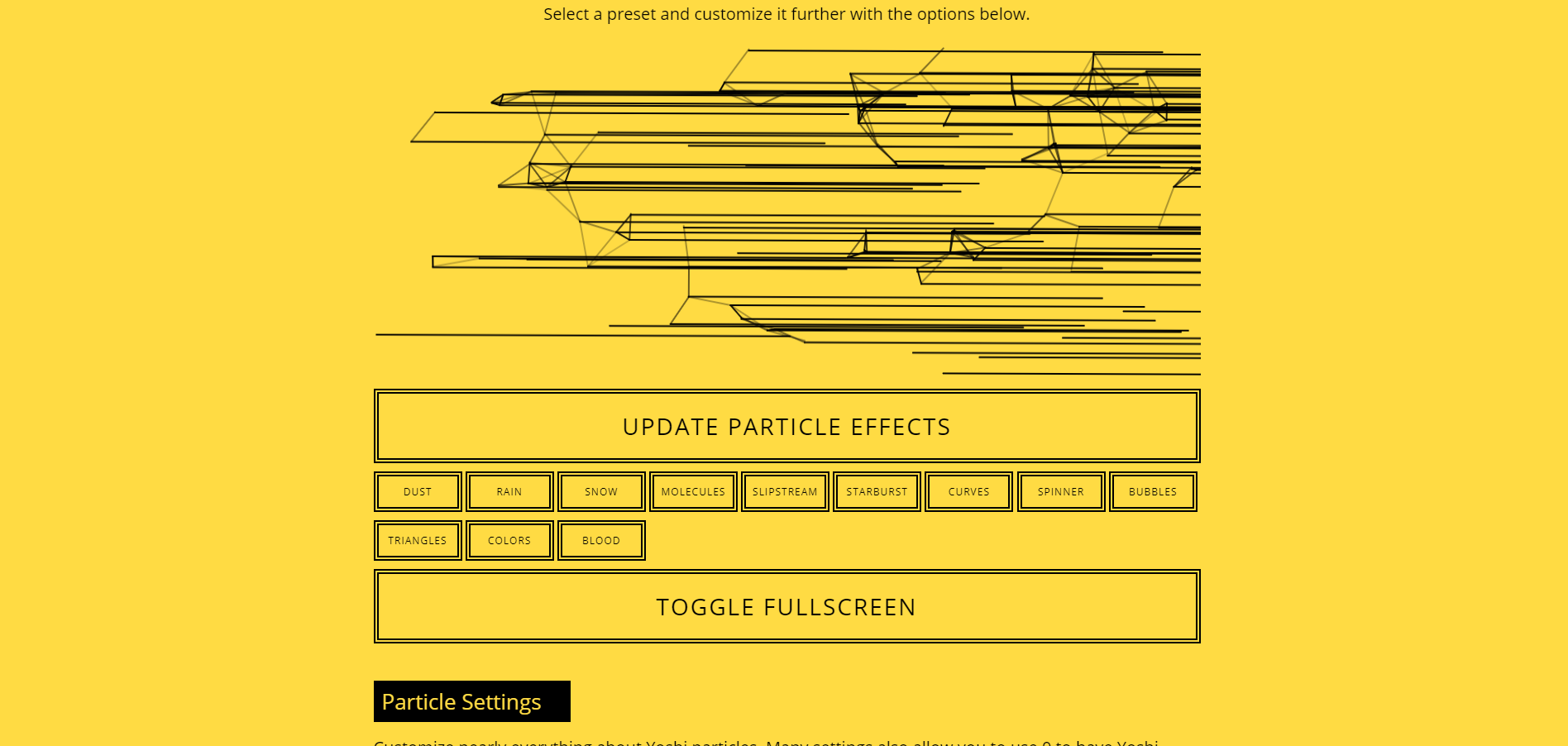
 1297
1297Web-Spezialeffekte, dynamische Spezialeffekte, Spezialeffektmaterialien, Partikeleffekte, Bild-Plug-Ins

 1710
1710Weihnachtssegen, Webseitenhintergrund, Weihnachtsmaterial, animierter Hintergrund, Weihnachten, Bild-Plug-in

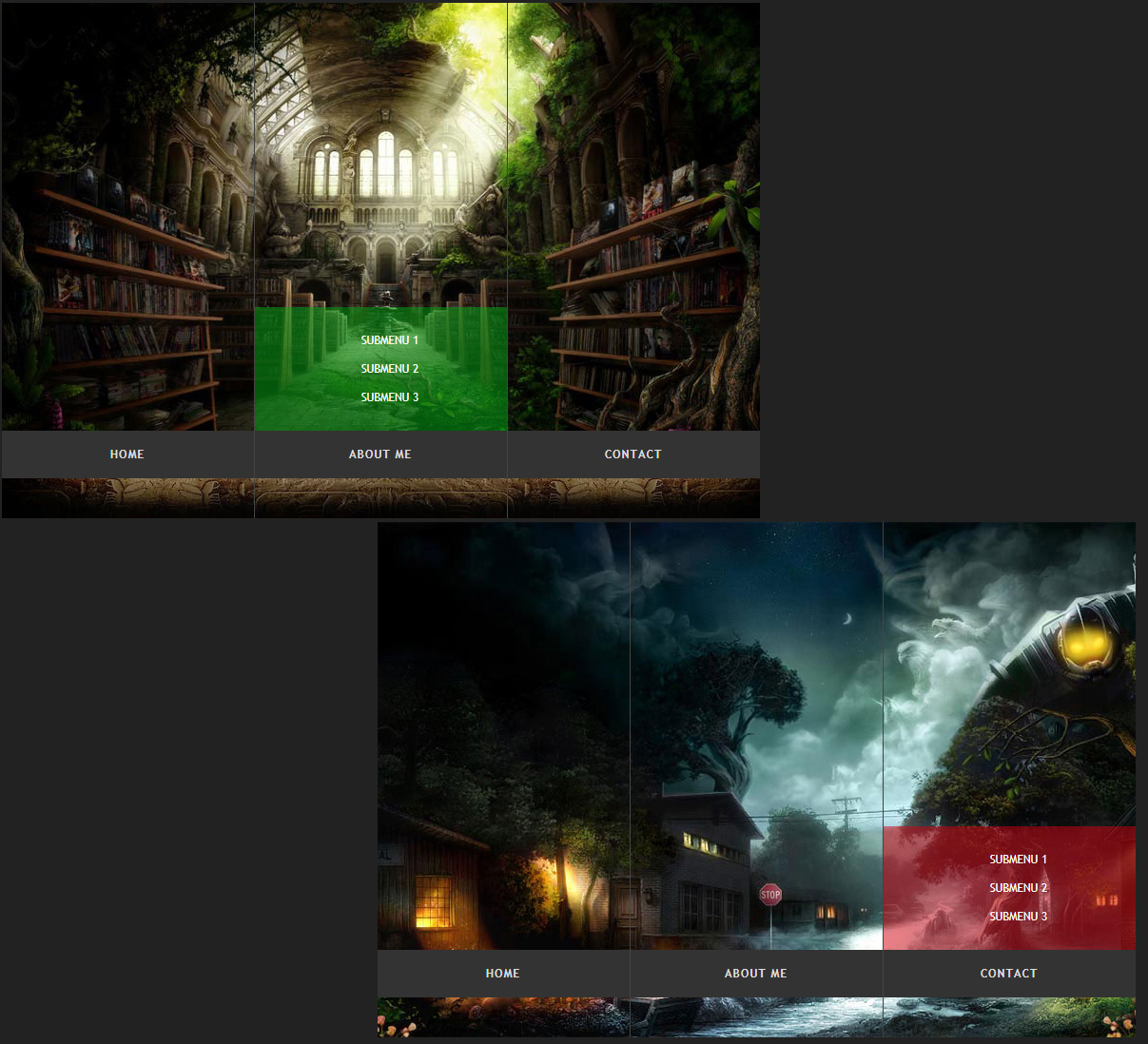
 3367
3367Navigationsmenü, Menüleiste, Schiebe-Akkordeon, Navigationsmaterial, Schiebe-Umschaltung, Bild-Akkordeon, Akkordeon-Effekt

 1751
1751DIV+CSS Baidu-Bildsuchseitenvorlage ist eine Nachahmung der neuen Version des Material-Downloads für Baidu-Bildspaltensuchseitenvorlagen.

 9197
9197Captall für jQuery ist ein Untertitel-Plugin, das für ein Bild oder ein beliebiges DOM-Element erstellt wird.

 399
399Der jQuery-Fotoalbumcode mit adaptiver Breite und Höhe ist ein jQuery-Fotoalbumcode mit Links- und Rechtspfeilen und Miniaturbildumschaltung. Diese Arbeit wird von [Webmaster-Materialien] gesammelt und organisiert. Bitte geben Sie beim Nachdruck die Quelle an!

 3147
3147SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 3002
3002Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 1921
1921Der supercoole jQuery-Mouse-Over-Explosionseffekt ist ein Tool, das ein bestimmtes Bild verwenden kann, um einen coolen Explosionseffekt zu erzeugen, wenn die Maus über ein bestimmtes HTML-Element fährt.

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 3021
3021Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 1651
1651Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

 1373
1373Plug-in-Beschreibung: jquery ist eine sehr praktische Arbeit zum Realisieren von Spezialeffekten für Mausbewegungen nach links und rechts. Es wurde speziell für Produkt-Download-Werbeseiten entwickelt. Wenn dem Unternehmen Frontend- und Grafikeinstellungen fehlen, können Sie diese Arbeit direkt verwenden Ersetzen Sie die entsprechenden Materialien durch „Just make it your own“, die Seite ist einfach und elegant und der Effekt ist sehr umwerfend. . .

 4043
4043jQuery basiert auf den Standardeinstellungen von WOW.j für Elementanimationen, abgestufte Akkordeonbilder und Klick-Label-Schiebeeffekte. Dies ist ein einfacher und eleganter Akkordeon-Layoutcode.

 1304
1304Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

 1683
1683nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

 1445
1445Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

