
 2112
2112Mit der HTML5-Canvas-Maus werden die Blasen in mehrere Spezialeffekte verschoben

 1344
1344SVG-Maus-Drag-Bubble-Slider-Animation, Spezialeffekte

 1247
1247Ein Spezialeffekt für die Animation einer CSS-Maus-Hover-Blase

 1164
1164Ein JQuery-Mausbewegungsausdruck, der den Animations-Spezialeffekt ändert

 1069
1069CSS-Mausbewegung, Schriftfarben-Unschärfeeffekt

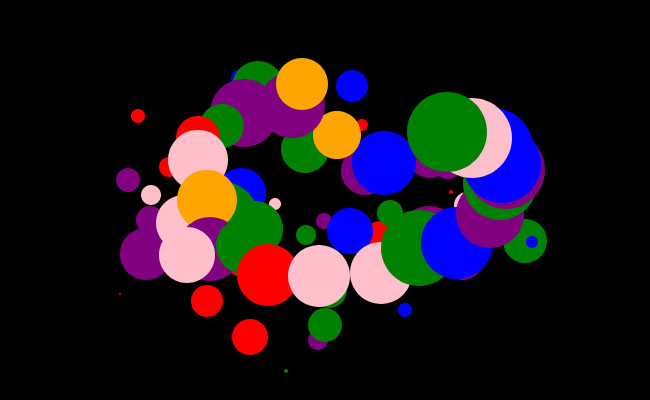
 6330
6330Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

 1057
1057
 5075
5075Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 1703
1703Der coole Akkordeoneffekt von jQuery + CSS3 ist ein blauer atmosphärischer Stil mit einem verträumten Blaseneffekt, wenn mit der Maus geklickt wird, und der Akkordeoncode wird durch Schieben umgeschaltet.

 1973
1973Der CSS3-Bildverformungseffekt ist ein Effekt, der beim Bewegen der Maus über ein quadratisches Bild automatisch in ein kreisförmig zugeschnittenes Bild umgewandelt wird.

 2503
2503jQuery erstellt eine hässliche Ausdrucksanimation, die der Maus folgt, basierend auf CSS3-Attributen. Während sich die Maus bewegt, bewegen sich Augen, Mund und Körper mit verschiedenen Ausdruckseffekten.

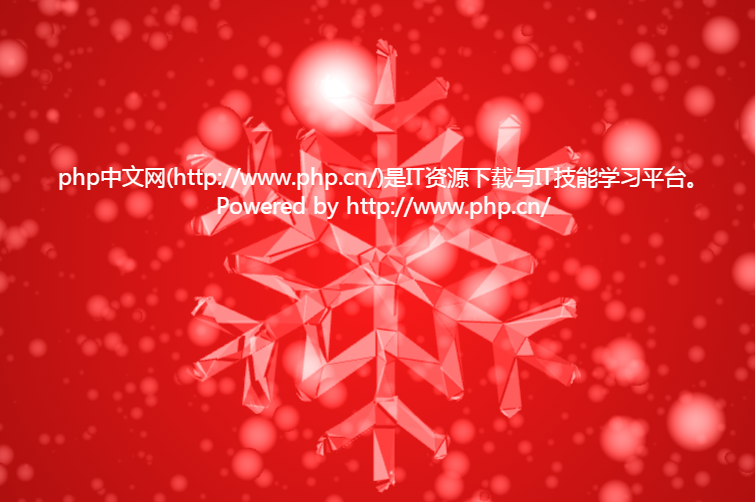
 2080
2080Dreidimensionale 3D-Kristallschneeflocken, die mit fallenden Kugelblasen zittern, js-Spezialeffekt-Animationscode herunterladen. Die Kristallschneeflocken zittern entsprechend der Maus und die Schneeflocken fallen dynamisch. Es handelt sich um einen Schneeflocken-Hintergrund-Spezialeffekt-JS-Code, der an das Mobiltelefon angepasst ist.

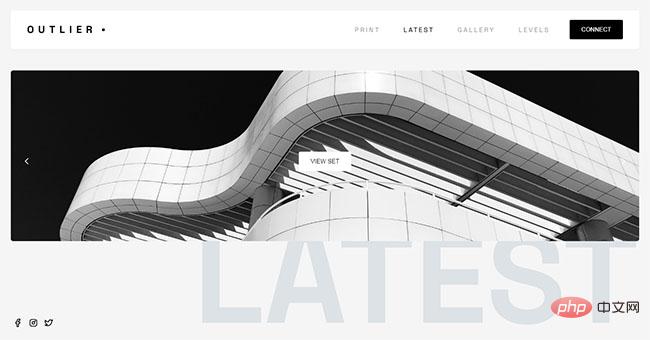
 700
700Der atmosphärische HTML5-Navigationsleisten-Maus-Hover-Effekt ist ein Schwarz-Weiß-Navigationsleisten-Maus-Hover-Effekt. Wenn die Maus in eine beliebige Spalte des Navigationsmenüs bewegt wird, werden unten auf der Webseite graue Wörter angezeigt.

 2367
2367Die HTML5-Leinwand zeichnet mehrere kreisförmige Girlandenanimationen mit Punkten und zeichnet durch Mausbewegungen verschiedene Girlandenformeffekte.

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2711
2711Laden Sie den Canvas-Animationscode für den farbenfrohen 3D-Wicklungsbeschleunigungseffekt des Kabelbaums herunter. Durch langes Drücken einer beliebigen Taste oder langes Drücken der linken Maustaste wird der Kabelbaum beschleunigt und die Farbe ändert sich zufällig. Es handelt sich um einen sehr schönen Leinwand-Spezialeffekt, der der Energieübertragung von Linien ähnelt.

 1602
1602Plug-in-Beschreibung: jquery ist eine sehr praktische Arbeit zum Realisieren von Spezialeffekten für Mausbewegungen nach links und rechts. Es wurde speziell für Produkt-Download-Werbeseiten entwickelt. Wenn dem Unternehmen Frontend- und Grafikeinstellungen fehlen, können Sie diese Arbeit direkt verwenden Ersetzen Sie die entsprechenden Materialien durch „Just make it your own“, die Seite ist einfach und elegant und der Effekt ist sehr umwerfend. . .

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

