1604
1604Mobile Grußkarten zum Drachenbootfest, mobile Sonderseiten, spezielle WeChat-Vorlagen

 5545
5545jQuery, mobile Webseitenvorlage, mobile Lotterieseitenvorlage

 2478
2478HTML5-Vorlage für mobile Websites, mobile Sonderseite, WeChat-Sondervorlage, HTML5-Red-Envelope-Spiel

 1968
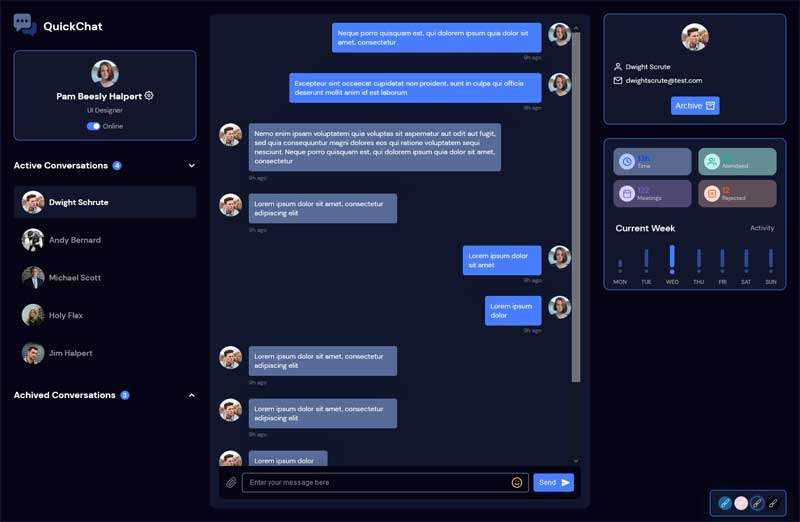
1968Eine praktische Web-Online-Chat-Benutzeroberfläche, eine Web-Chat-Social-Seite und eine Benutzer-Chat-Benutzeroberfläche zum Herunterladen von UI-Vorlagen.

 2413
2413Dies ist eine sehr einfache Vorlage für die mobile Chat-Schnittstelle von Weibo. jQuery imitiert den Code für den mobilen Chat-Konversationsstil von Sina Weibo.

 2578
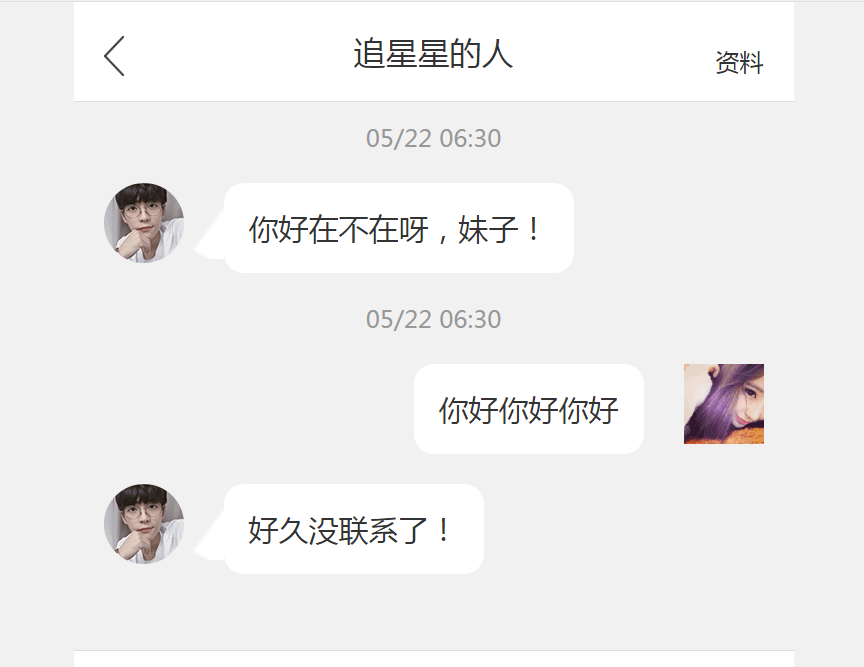
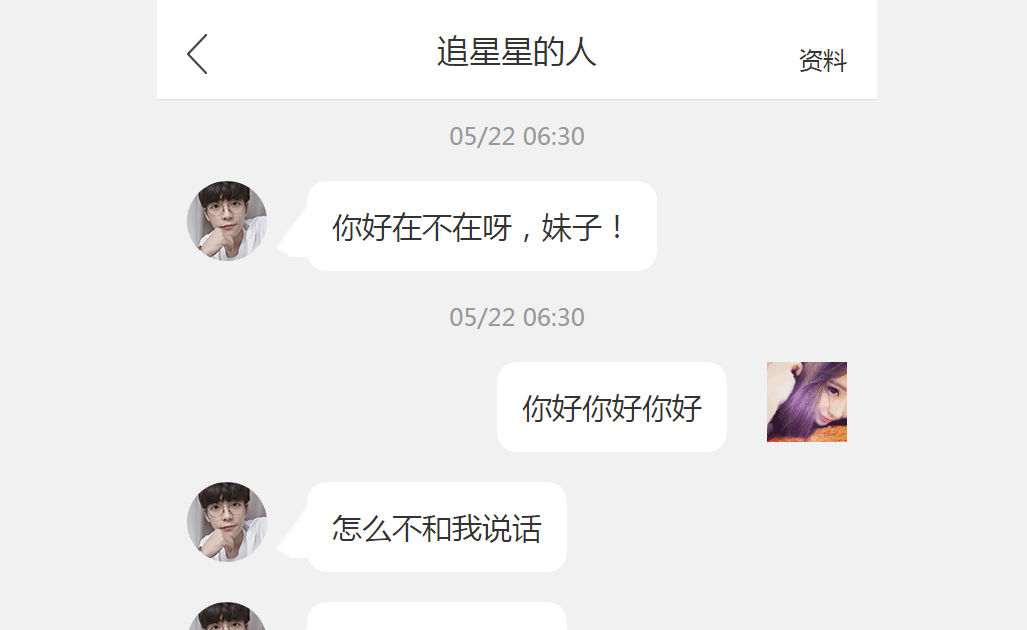
2578Dies ist eine sehr einfache Vorlage für die mobile Chat-Schnittstelle von Weibo. jQuery imitiert den Code für den mobilen Chat-Konversationsstil von Sina Weibo.

 1753
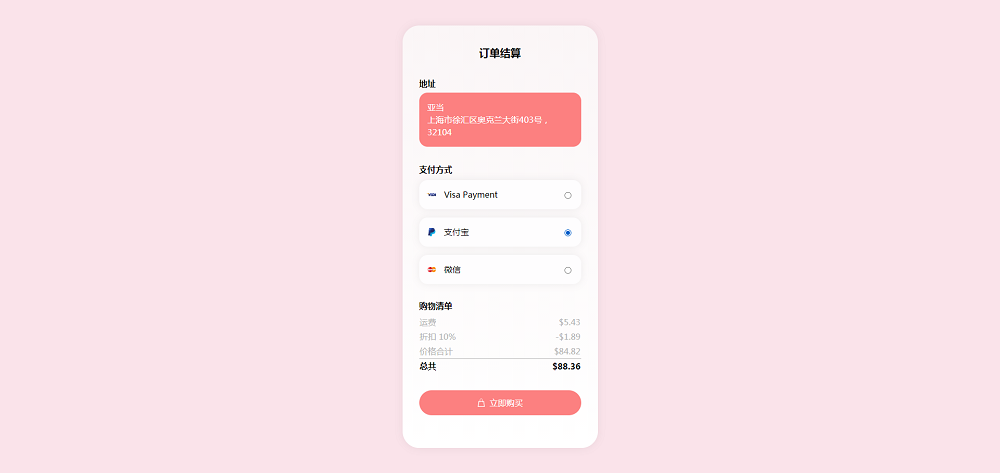
1753CSS3 SVG erstellt eine einfache und universelle Bestellabrechnungskarte, Bestelllieferadresse und Zahlungsmethode sowie eine UI-Vorlage für die mobile Seite zur Gesamtpreisabrechnung.

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 7933
7933HTML5-Canvas-Universum, schwarzes Loch, coole Partikelanimation, Spezialeffektcode-Download, mit responsivem Design, anpassbar an Mobiltelefone.

 3084
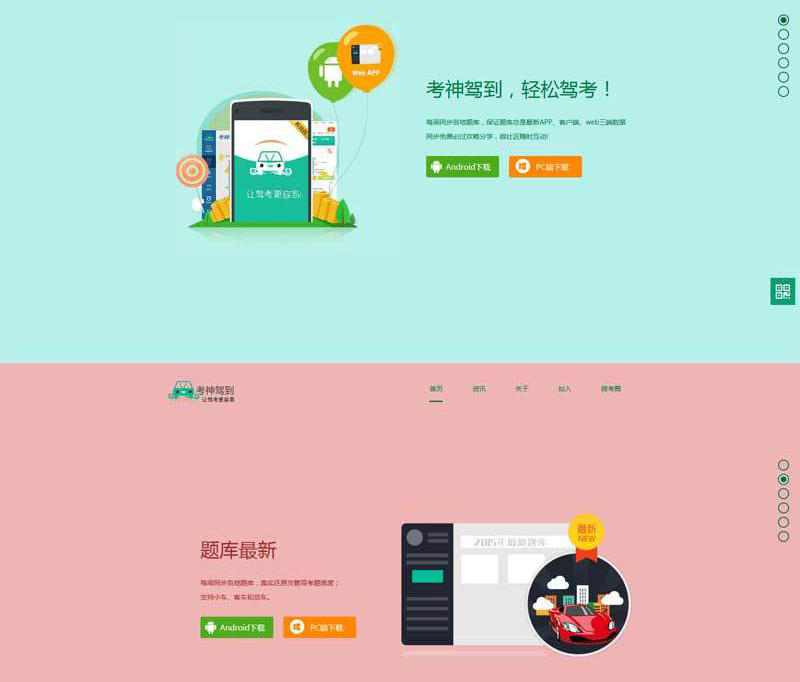
3084jQuery erstellt einen Vollbild-Bildlaufanzeige-Vorlagencode für mobile Software-Downloadseiten. Dies ist ein einfacher Seitenlayoutcode für Software-Downloads.

 2197
2197Der auf jQuery reagierende Bildanimationswechseleffekt ist ein Bildwechseleffekt, der auf Mobiltelefone angewendet werden kann.

 1724
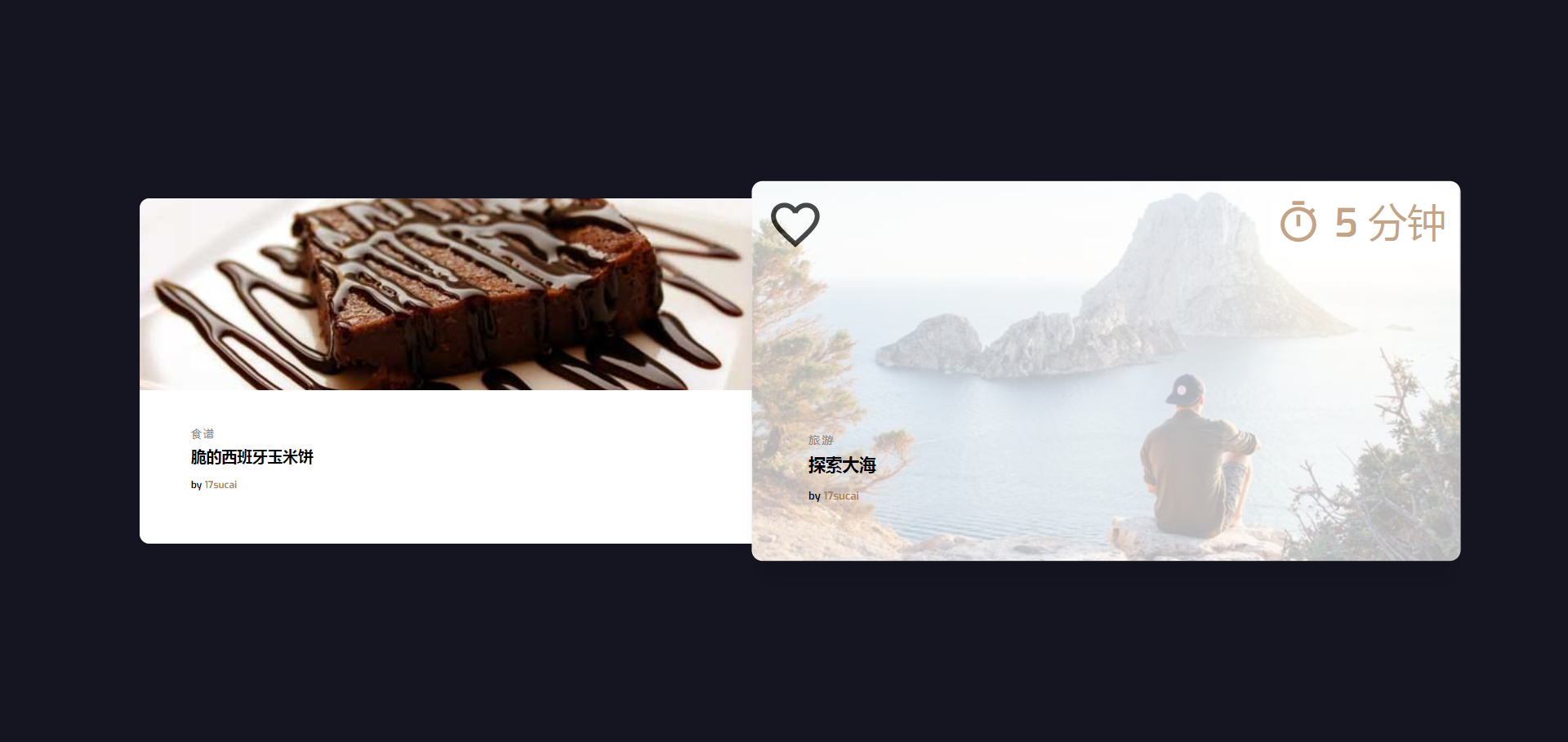
1724Ein responsives Bild- und Textlistenlayout, das für Mobiltelefone geeignet ist. Wenn Sie mit der Maus über das Bild fahren, wird der Spezialeffekt im Vollbild angezeigt.

 1377
1377Dies ist ein sehr schöner Spezialeffekt, der mit JavaScript erstellt wurde. Der Vorteil dieser Vorlagen besteht darin, dass Sie nur die ID oder Klasse des entsprechenden HTML-Elements ändern müssen, um diese Effekte auf Ihre eigenen Webseiten anzuwenden.

 5462
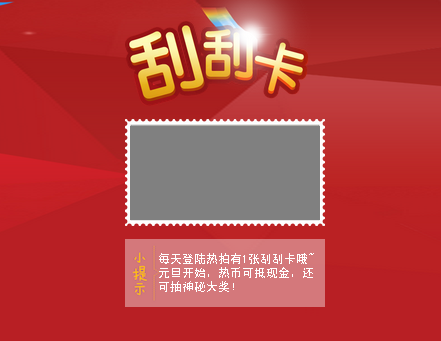
5462Eine sehr gute HTML5+JS-Implementierung des Rubbelkarten-Lotterie-Spezialeffektcodes. Sie basiert auf jQuery und unterstützt die Verwendung von responsiven mobilen Seiten und mobilem Smearing. Diese Methode wird heute häufig im Mikromarketing und im Benutzererlebnis verwendet ist sehr gut.

 9658
9658Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

 6078
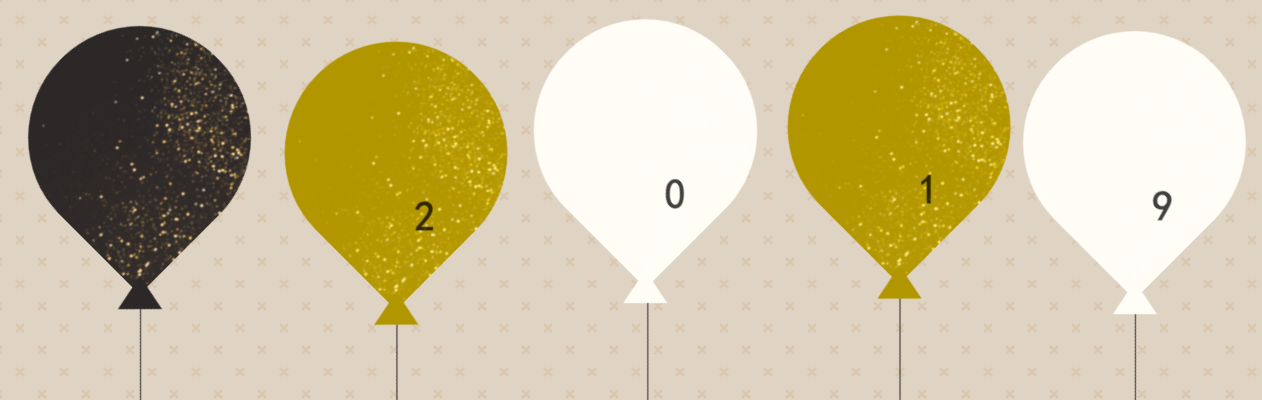
6078Laden Sie den CSS-Animationscode für Spezialeffekte herunter, um das neue Jahr mit aufsteigenden bunten Luftballons zu feiern. Reine CSS-Implementierung, simulierte Ballon-Animation, neue Ballon-Animation 2019, anpassbar an Mobiltelefone.

 562
562Der Diashow-Code der offiziellen Website von Xiaozhu CMS mit jQuery-Imitation ist ein responsiver Bild-Diashow-Effekt, der für Bildkarussellcodes auf Mobiltelefonen geeignet ist.

 2633
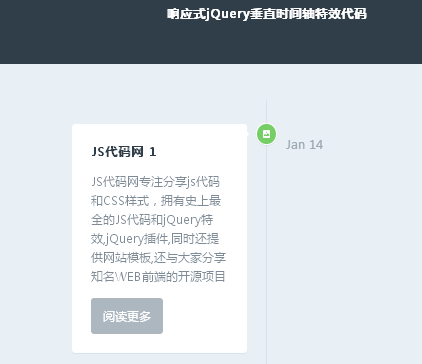
2633Responsiver jQuery-Code für vertikale Timeline-Spezialeffekte. Es handelt sich um einen sehr guten Timeline-Spezialeffekt, der die Reaktionsfähigkeit auf dem Mobiltelefon unterstützt. Der Animationseffekt verwendet CSS3-Animationen, die sich sehr gut für die Einführung in den Projektprozess und den Entwicklungsverlauf eignen.

 1825
1825Der plattformübergreifende jQuery-Karussellcode für Mobiltelefone ist plattformübergreifend, reaktionsfähig, unterstützt mobile Geräte und verwendet CSS3 zum Erstellen von Übergangsanimationen.