
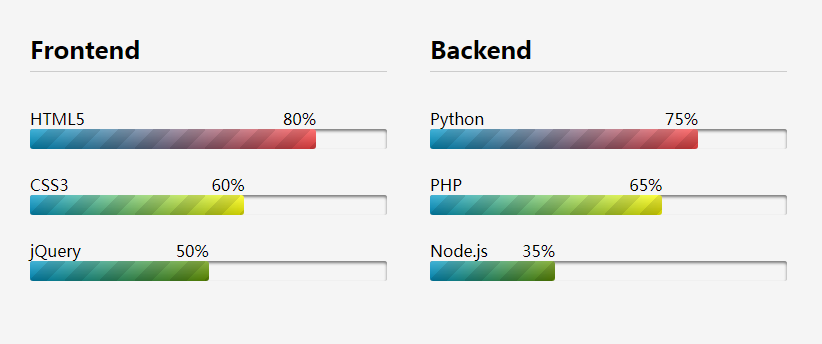
 1365
13656 Arten gut aussehender Fortschrittsbalken

 717
7176 Möglichkeiten, einen Fortschrittsbalken zu implementieren

 1434
1434Nachgeahmtes 6-stelliges Alipay-Passwortfeld

 6229
62296 einfache und schöne CSS3-Paging-Stilcodes

 1483
1483Regelmäßige Beurteilung des 6-stelligen Passworts von Alipay.zip

 1260
1260jQuery-Spezialeffekte für Diashow mit 6-Slice-Übergangsanimationen

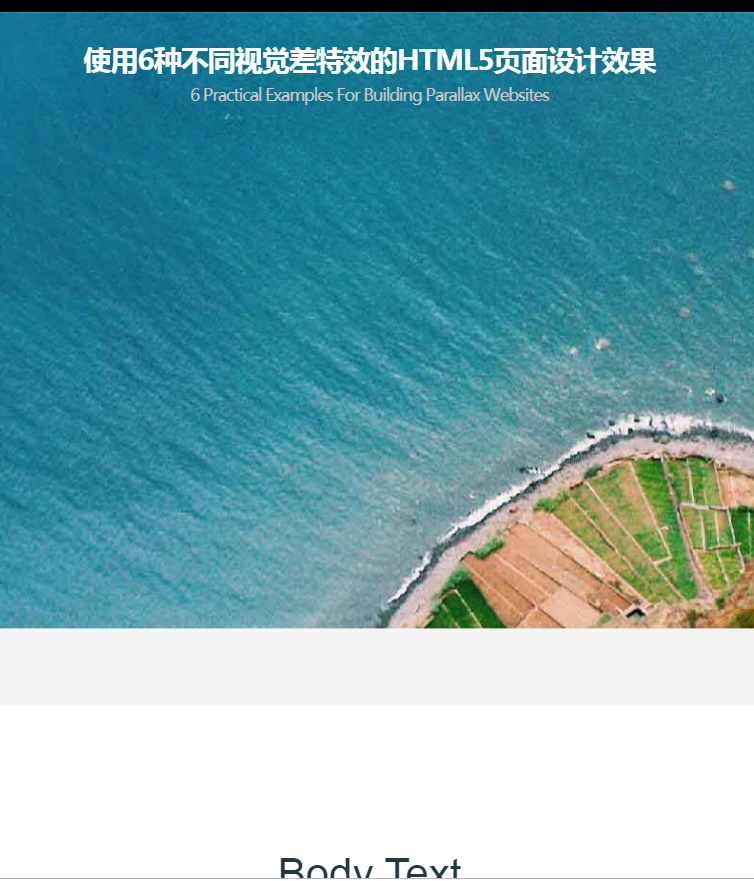
 1570
15706 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.

 1706
1706JS-Standardzoom Klicken Sie hier, um den Bildcode-Download für das 6-seitige Navigationsmenü anzuzeigen

 2050
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1507
1507Sie müssen lediglich die entsprechende Bibliotheksdatei laden und einen der zu verwendenden Effekte auswählen.

 1256
1256Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1296
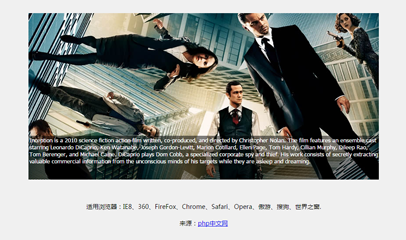
1296Bildverformung, Vollbild-Vergrößerungsanimationseffekt, der 6 verschiedene Anzeigeeffekte bietet.

 5593
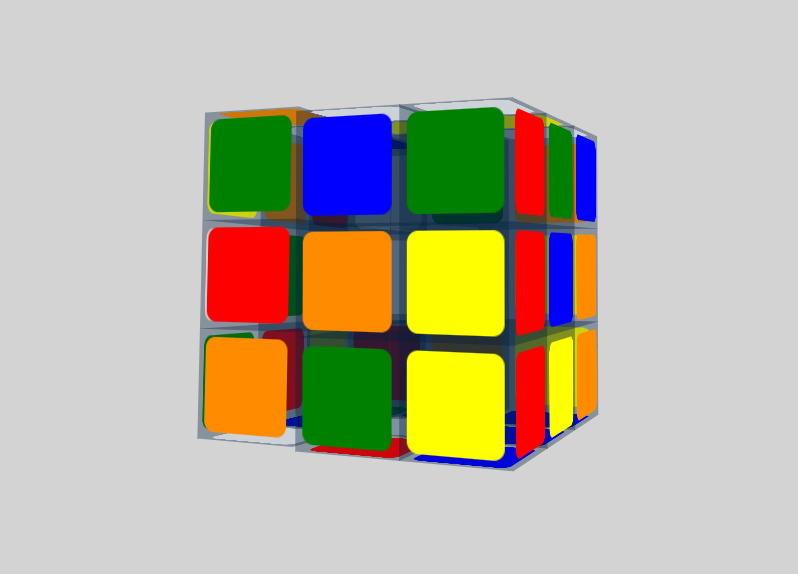
5593Ein cooler 3D-animierter Spezialeffekt des Zauberwürfels. Die 6 Seiten des Zauberwürfels können frei gedreht werden.

 3147
3147SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 1204
1204Der jQuery-Foliencode für mehrere Slice-Übergangsanimationen ist ein Code, der 6 Slice-Übergangseffekte festlegen kann. Die Folie ist mit dem IE8-Browser kompatibel, was sehr praktisch ist.

 2059
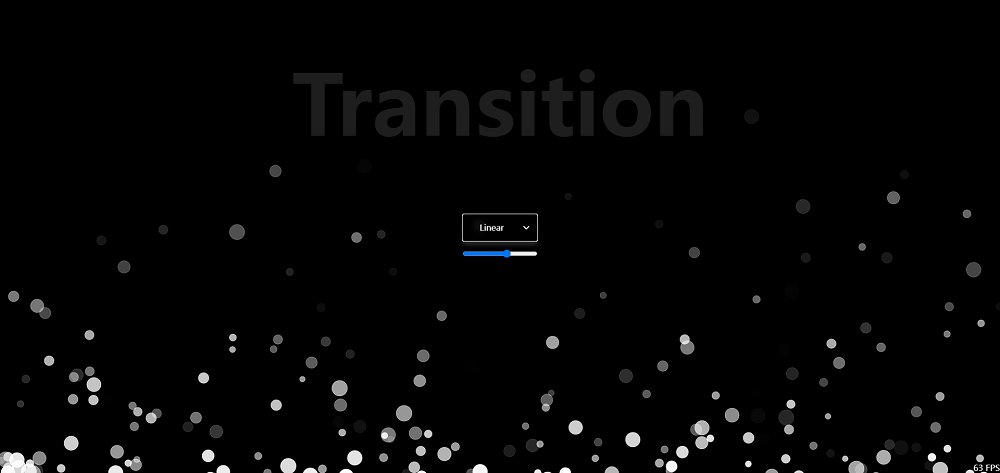
2059Erstellen Sie auf der Grundlage der Leinwand eine schwebende, aufsteigende Punktanimation im Vollbildmodus am unteren Rand der Seite und einen coolen, schwebenden Punktblasen-Animationseffekt. Unterstützt 6 Arten von Standardwerteinstellungen für die Animation von Übergangsattributen.

 1621
1621jQuery Smart Navigation Effects ist ein Menü, das mit Mobilgeräten und verschiedenen Bildschirmgrößen funktioniert und 6 verschiedene Arten von visuellen Effekten und 7 integrierte Farbstile bietet.

 363
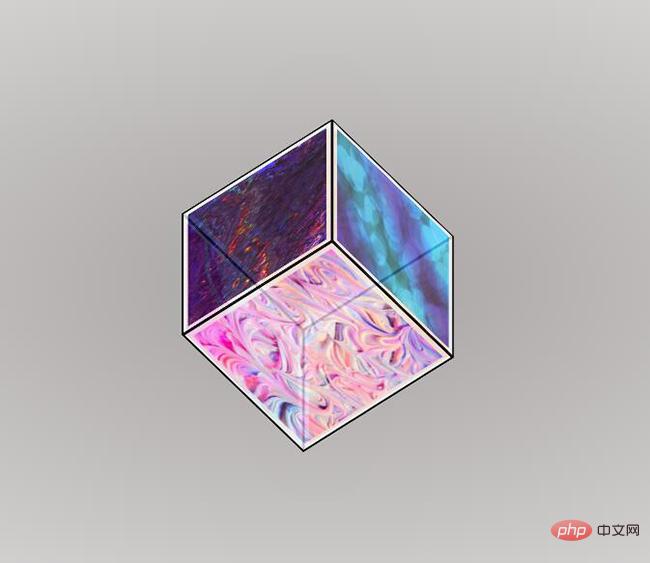
363CSS implementiert einen 3D-Würfel zum Umdrehen abstrakter Bilder. Der Würfel verfügt über 6 durchscheinende abstrakte Bilder in verschiedenen Farben und Formen, die auf der Webseite frei umgedreht werden können. Name: CSS zur Implementierung eines abstrakten 3D-Würfels zum Umdrehen von Bildern

 1624
1624Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.