
 1025
1025HTML5-Mausklick-Bildvergrößerungseffekt

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.

 2042
2042Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.

 2091
2091Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 407
407Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.

 397
397Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.

 370
370Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.

 398
398CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.

 464
464Der JS-Code zum Wechseln des reaktionsfähigen Navigationsmenüs ist ein reaktionsfähiges Navigationswechselmenü, das in einer vertikalen Spaltenanordnung angezeigt wird.

 465
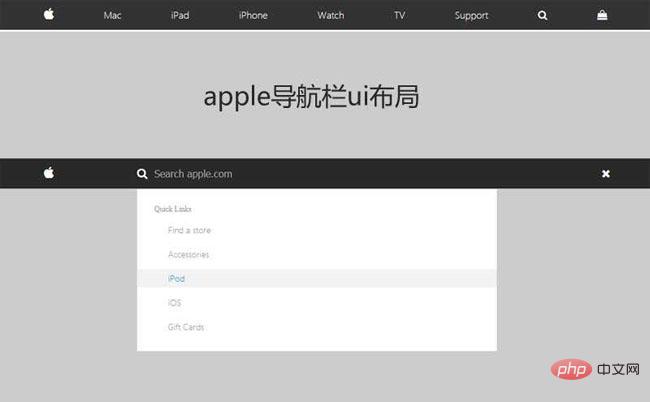
465Der jQuery-Imitationseffekt der offiziellen Apple-Website-Navigation ist eine schwarze Navigationsleiste der offiziellen Apple-Website mit einem Dropdown-Suchfeld-Eingabeaufforderungseffekt.

 402
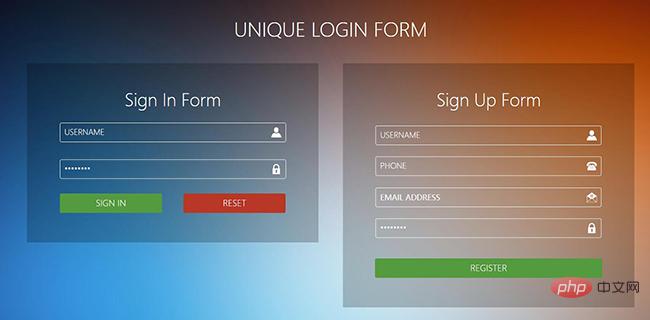
402Die transparente HTML-Formularregistrierungsvorlage ist eine klassische Anmelderegistrierungsformularvorlage, die häufig auf Websites verwendet wird. Das UI-Design ist exquisit und flach und eignet sich für viele Arten von Websites.

 362
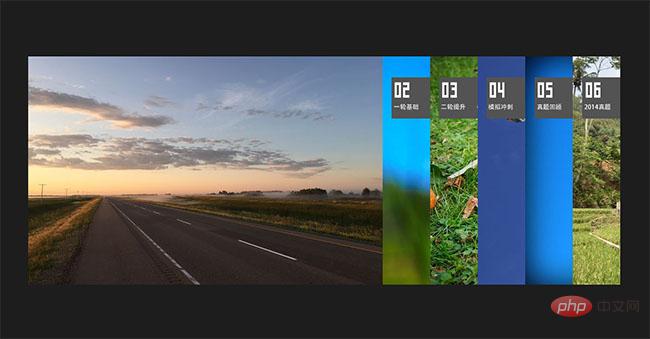
362Der jQuery-Akkordeon-Bildkarussellcode ist ein Code, der für das Banner-Anzeigelayout des Hauptbilds der Website geeignet ist.

