
 2172
2172HTML5-Schwimmlinienanimation mit JS-Spezialeffekten

 2267
2267Der HTML5-Schwimmlinienanimations-Spezialeffekt ist ein Linienanimations-Spezialeffekt, der auf der HTML5-Leinwand basiert, die zufälliges Schwimmen zeichnet.

 832
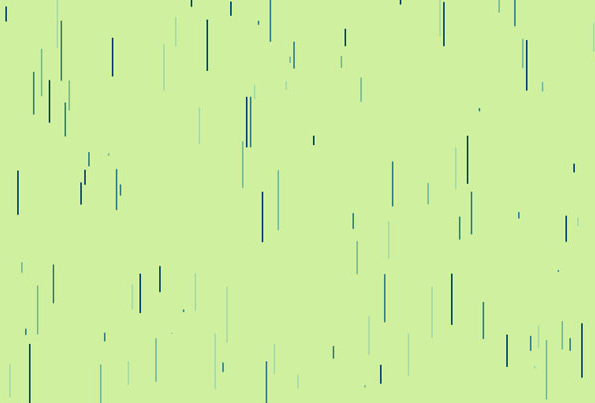
832Eine nach oben schwimmende HTML5-Canvas-Linie als Hintergrundanimations-Spezialeffekt

 545
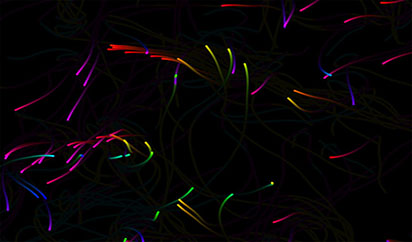
545Eine HTML5-Leinwand mit bunten, leuchtenden Linien, die umherwandern und Animationsspezialeffekte verbreiten

 3416
3416Der HTML5-Spezialeffekt für die Farblinienanimation ist ein Spezialeffekt für die Farblinienanimation.

 1671
1671HTML5-Leinwandlinie fallende Animationsspezialeffekte

 830
830Eine HTML5-Leinwand mit coolen Linienanimations-Spezialeffekten

 852
852Ein Spezialeffekt für eine HTML5-SVG-Linienhintergrundanimation

 982
982Ein Spezialeffekt für eine transparente, fließende Animation auf HTML5-Leinwand

 3062
3062Die HTML5+Canvas-Maus folgt den Spezialeffekten der Linienanimation

 978
978Ein HTML5-Spezialeffekt für die Animation einer technologischen Linie, die nach rechts scrollt

 836
836Ein cooler HTML5-Spezialeffekt für die Strichanimation einer Fahrradlinie

 6474
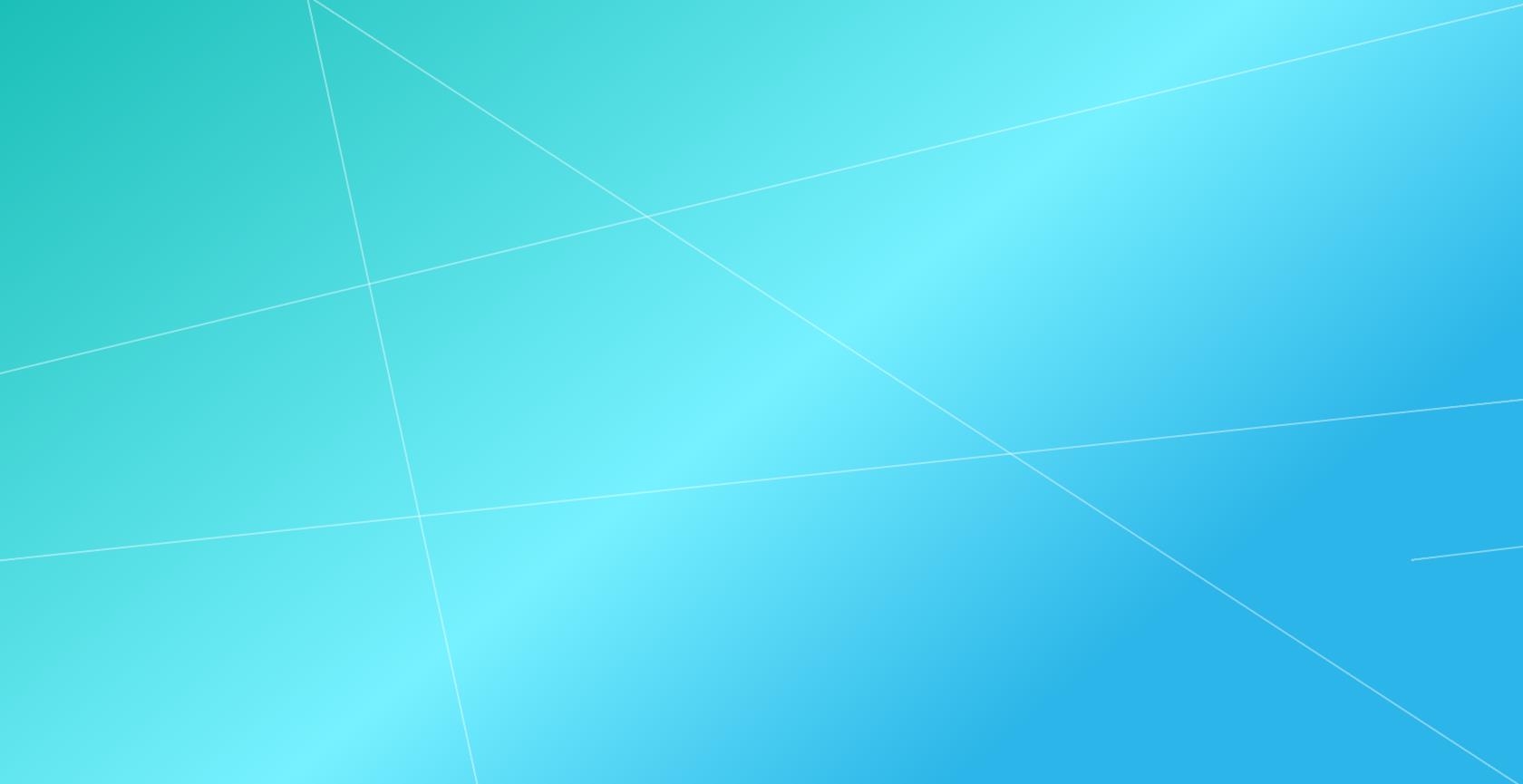
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 928
928Ein Spezialeffekt für eine HTML5-Canvas-Maus, die einer Linienanimation folgt

 737
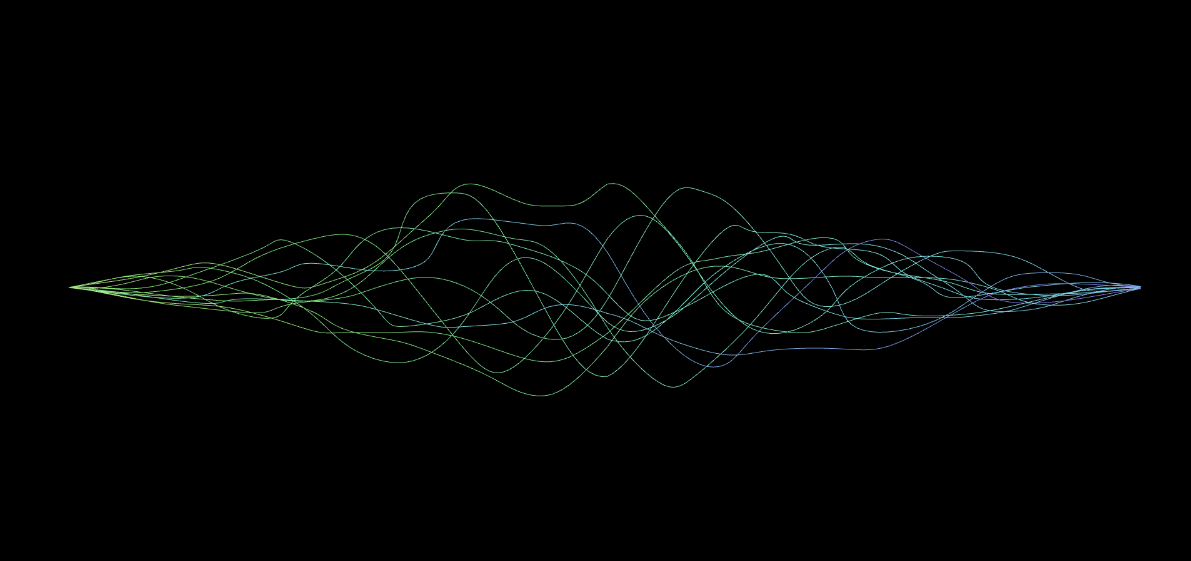
737Eine HTML5-Canvas-Linie mit Spezialeffekt für Wellenanimationen

 1897
1897HTML5 Canvas-Spezialeffekte für schwimmende Schlangenanimationen

 1517
1517Spezialeffekte für schwimmende Quallenanimationen auf HTML5-Leinwand

 748
748Ein HTML5 Canvas-Spezialeffekt für die Hintergrundanimation mit vertikalen fließenden Linien

 760
760Ein spezieller HTML5-SVG-Linien-Animationseffekt zum Laden einer Kaffeetasse

 1865
1865Coole CSS3+HTML5-Spezialeffekte für Fahrradlinien-Strichanimationen

