
 4647
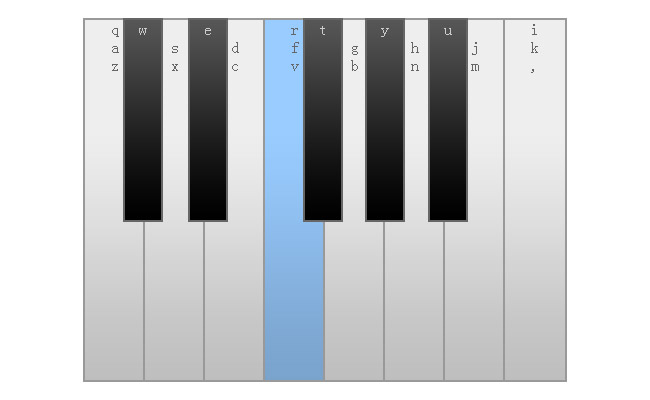
4647HTML5 implementiert Web-Piano-Spezialeffekte. Es kann weiterhin auf einigen Musikinstrumenten-Websites verwendet werden, und der Effekt kann dann über die Webseite abgespielt werden. Die Benutzererfahrung ist besser.

 1640
1640Spielbarer runder Piano-Effekt im HTML5-SVG-Format

 726
726HTML5 realisiert 3D-Spezialeffekte für das Umblättern von E-Books

 2062
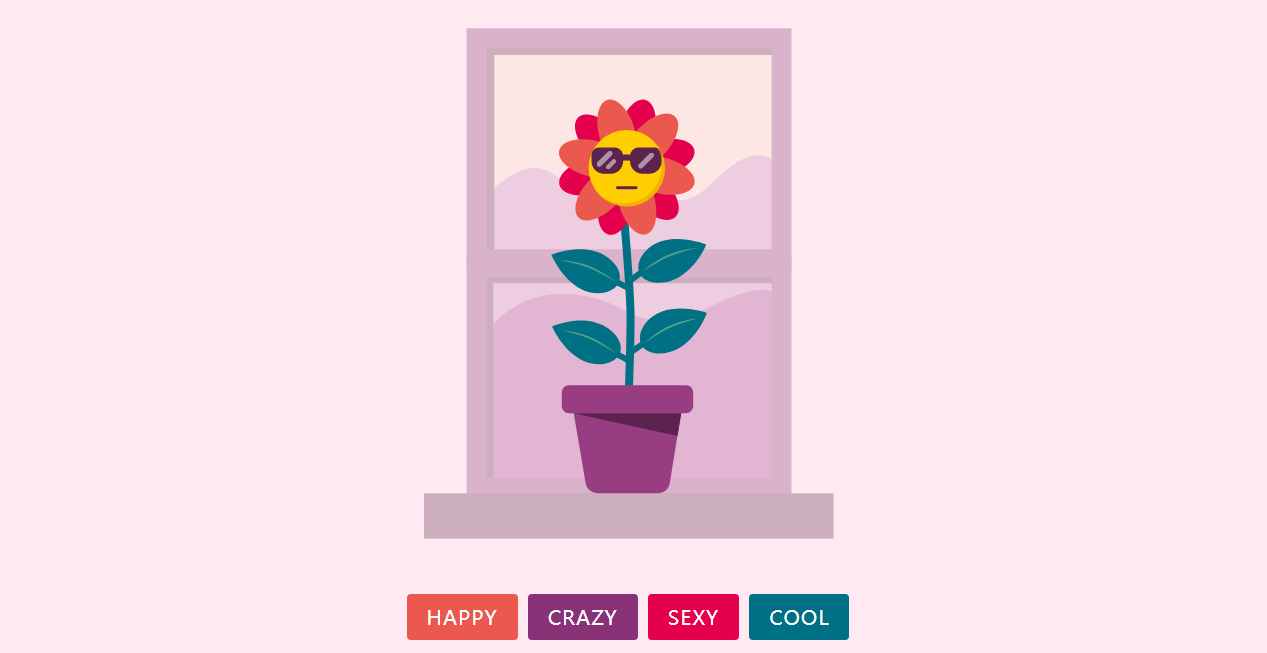
2062HTML5 implementiert spezielle Animationseffekte für Blumenausdrücke

 2270
2270HTML5 + CSS3 realisiert Zoetrope-Spezialeffekte für kontinuierliche Animationen

 2633
2633HTML5 implementiert Walschwimm-Spezialeffekte. Sie können diesen Effekt erzielen und ihn auch auf Websites verwenden. Die chinesische Website empfiehlt den Download.

 2501
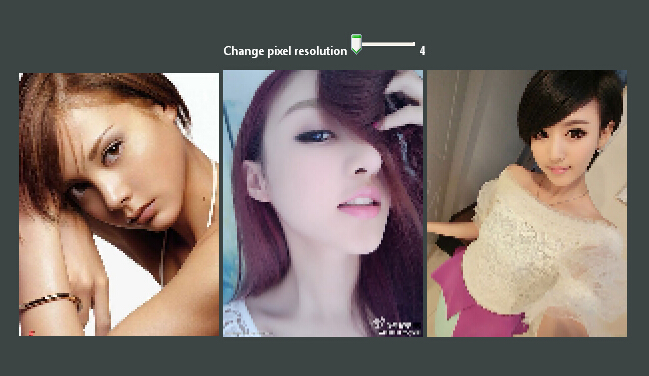
2501Realisieren Sie Bildmosaik-Spezialeffekte basierend auf der HTML5-Leinwand. Es handelt sich um einen sehr guten HTML5-Bild-Spezialeffektcode, der die Anpassung der Mosaik-Unschärfestufe unterstützt. Natürlich ist auch die Unterstützung von JS erforderlich.

 5462
5462Eine sehr gute HTML5+JS-Implementierung des Rubbelkarten-Lotterie-Spezialeffektcodes. Sie basiert auf jQuery und unterstützt die Verwendung von responsiven mobilen Seiten und mobilem Smearing. Diese Methode wird heute häufig im Mikromarketing und im Benutzererlebnis verwendet ist sehr gut.

 1720
1720Der in HTML5 implementierte Quellcode für den manuellen Folienwechsel-Spezialeffekt ist ein sehr kreativer HTML5+CSS3-Spezialeffekt, der mir vor Kurzem sehr gut gefallen hat Ich habe Angst, dass ich ihn nie wieder finden werde, also lade ich ihn schnell hoch. Dieser Code ist für die Verwendung auf allen Webseiten geeignet und Freunde in Not können ihn herunterladen und verwenden.

 4339
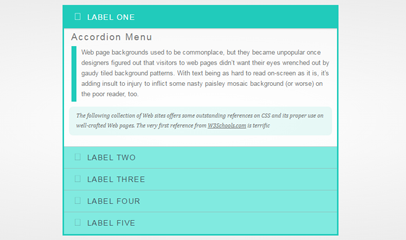
4339Der reine CSS3-Schiebe-Akkordeon-Menücode ist ein Akkordeon-Effekt, der auf „font-awesome.css“ basiert.

 1691
1691Der horizontale Akkordeoneffekt von jQuery ist ein Spezialeffektcode für die Akkordeon-Gleitanzeige, der auf der Grundlage von fsbanner.js implementiert wird.

 1917
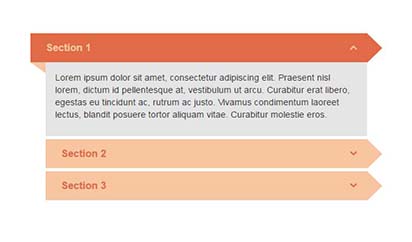
1917Das hellgrüne Schiebe-Akkordeon ist ein animierter Akkordeon-Wechsel-Spezialeffekt, der auf jquery+css3 basiert.

 2222
2222CSS3 realisiert 3D-Spiralanimations-Spezialeffekte. Es handelt sich um einen Spiralanimations-Spezialeffekt, der auf HTML5 + CSS3 basiert.

 4587
4587Bei der Produktion von Akkordeon-Webseiten handelt es sich um einen auf die Maus reagierenden Sondereffekt zum Wechseln des Akkordeon-Menüs, der auf JQuery basiert.

 5348
5348Der automatische Akkordeon-Gleit-Vorschaueffekt von JQuery ist ein automatischer Akkordeon-Gleit-Umschalteffekt, der auf JQuery basiert.

 1749
1749Der Anzeigecode für die vertikale Akkordeonliste von jQuery ist ein neuartiger Akkordeoneffekt, der auf Bootstrap basiert.

 1807
1807Der flache Akkordeoncode von Yunzhixun jQuery ist ein mehrfarbiger Akkordeoneffekt im flachen Stil, der auf jQuery basiert.

 2042
2042Der auf die Maus reagierende Akkordeoneffekt von jQuery ist ein Akkordeoneffektcode, der auf jquery+css3 basiert und es der Maus ermöglicht, über das gesamte Bild zu gleiten, zu schweben und zu strecken, um es anzuzeigen.

 2069
2069Die JQuery-Implementierung von Overlay-3D-Texteffekten ist sehr cool und der Implementierungscode ist ebenfalls sehr einfach. Er verwendet keine HTML5- und CSS3-Elemente und wird ausschließlich mit JQuery-Code implementiert.

 777
777Der Spezialeffekt des blauen Akkordeon-Symbolmenüs von js ist ein blauer Akkordeon-Menücode zum Verkleinern und Erweitern im blauen Stil, der auf js+css3 basiert.

