
 606
606Der ziehbare HTML5-Vollbild-Folienwechselcode ist ein Vollbild-Folienwechsel-Spezialeffekt, der in einem geneigten Stil mit Bildern und Texten gestaltet ist.

 2474
2474Der HTML5-Code zum Umschalten der Vollbild-Diashow per Drag-and-Drop ist ein Spezialeffekt zum Umschalten der Vollbild-Diashow, der in einem geneigten Stil mit reichhaltigen Grafiken und Text gestaltet ist.

 1542
1542Mehrseitiger HTML5-Vollbild-Foliencode zum Wechseln

 2274
2274HTML5-LightBox-Folienschaltcode für den mobilen Touchscreen

 1581
1581jQuery- und CSS3-Vollbild-Animations-Diashow-Bildwechselcode

 1587
1587HTML5-LightBox-Folienschaltcode für den mobilen Touchscreen

 1848
1848Swiper-JS-Handy-Touchscreen, der den Vollbild-Schiebecode nach links und rechts verschiebt

 1735
1735Dies ist ein animierter jQuery+CSS3-Vollbild-Diashow-Bildwechselcode mit hervorragenden Animationseffekten. Laden Sie die Folienanimations-Spezialeffekte für Rekrutierungswebsites herunter.

 1836
1836CSS3-Vollbild-Animations-Spezialeffekt-Folienbildumschaltung ist ein CSS3-Vollbild-Animationsumschaltcode mit hervorragenden Animationseffekten. Er kann für Anzeigen auf wichtigen Websites wie Rekrutierungs-Websites verwendet werden.

 2544
2544Ein Vollbild-Banner-Diashow-Codeeffekt zum automatischen Wechseln der Karussellanimation basierend auf jQuery+CSS3.

 2729
2729Der responsive CSS3-Vollbild-Folienumschalteffekt ist ein Code für den Vollbild-Folienumschalteffekt einer Webseite im Vollbildmodus, der mit reinem CSS ohne JS-Code erstellt wurde.

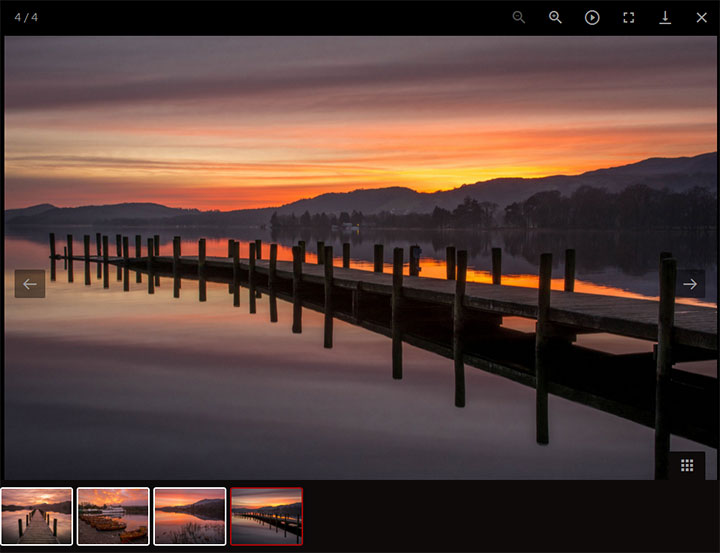
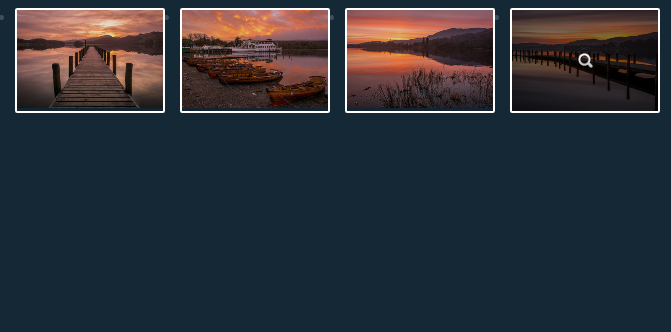
 4495
4495jQuery UI coole Bild-Diashow, Vollbild-Diashow-Umschalteffektcode mit seitlichem Scrollen der Miniaturansichten

 2143
2143Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 1720
1720Der in HTML5 implementierte Quellcode für den manuellen Folienwechsel-Spezialeffekt ist ein sehr kreativer HTML5+CSS3-Spezialeffekt, der mir vor Kurzem sehr gut gefallen hat Ich habe Angst, dass ich ihn nie wieder finden werde, also lade ich ihn schnell hoch. Dieser Code ist für die Verwendung auf allen Webseiten geeignet und Freunde in Not können ihn herunterladen und verwenden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

