
 2145
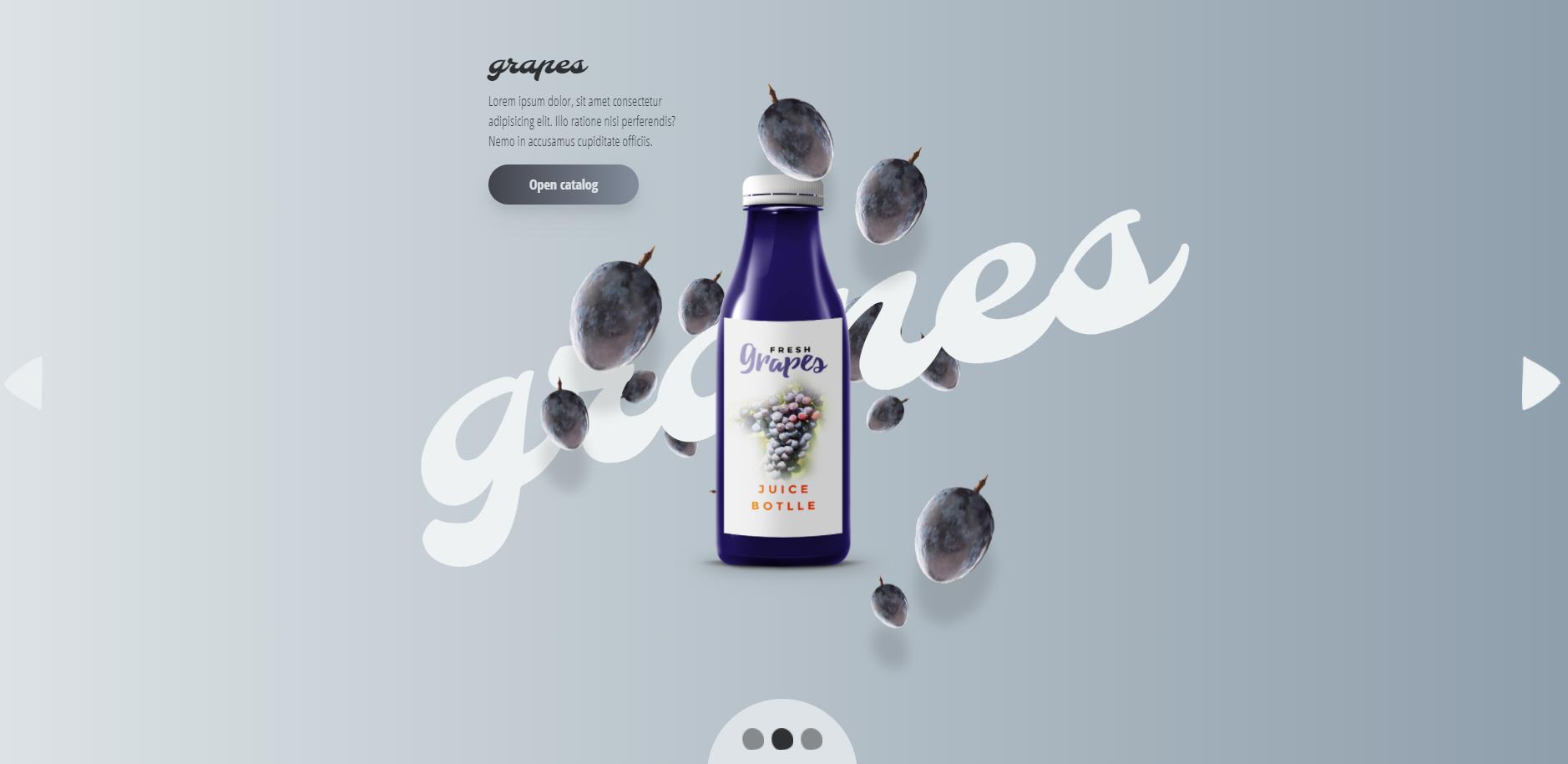
2145H5+SVG+TweenMax.js Vollbild-Hintergrundbildwechsel-Spezialeffekte

 1703
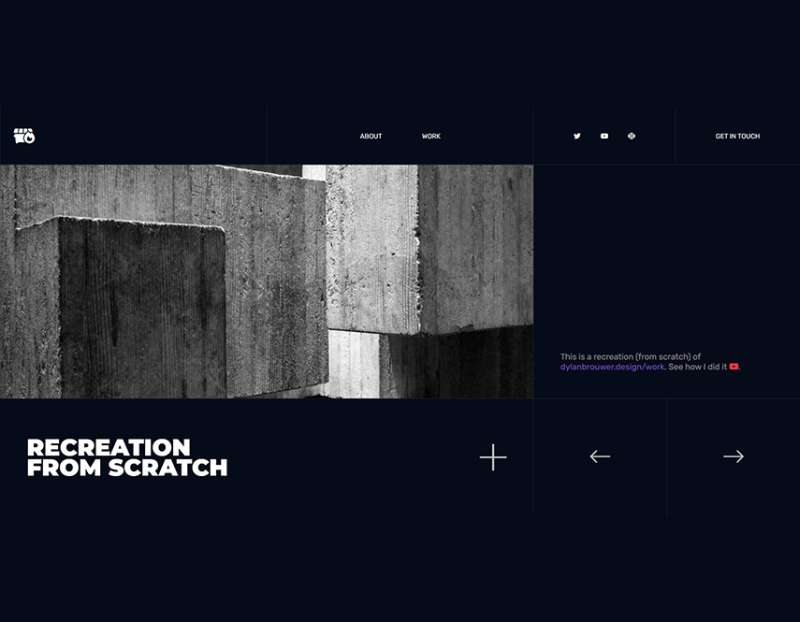
1703HTML5 SVG-Vollbild-Hintergrundbildumschaltung

 692
692Das Umschalten von CSS3-Vollbildhintergrund-Akkordeonbildern ist eine reine CSS-Eingabe, die den Umschalteffekt von Vollbildhintergrund und Akkordeonbild zusammen erzielt.

 2152
2152Der jQuery-Vollbildhintergrund folgt den Spezialeffekten zum Wechseln von Akkordeonbildern

 980
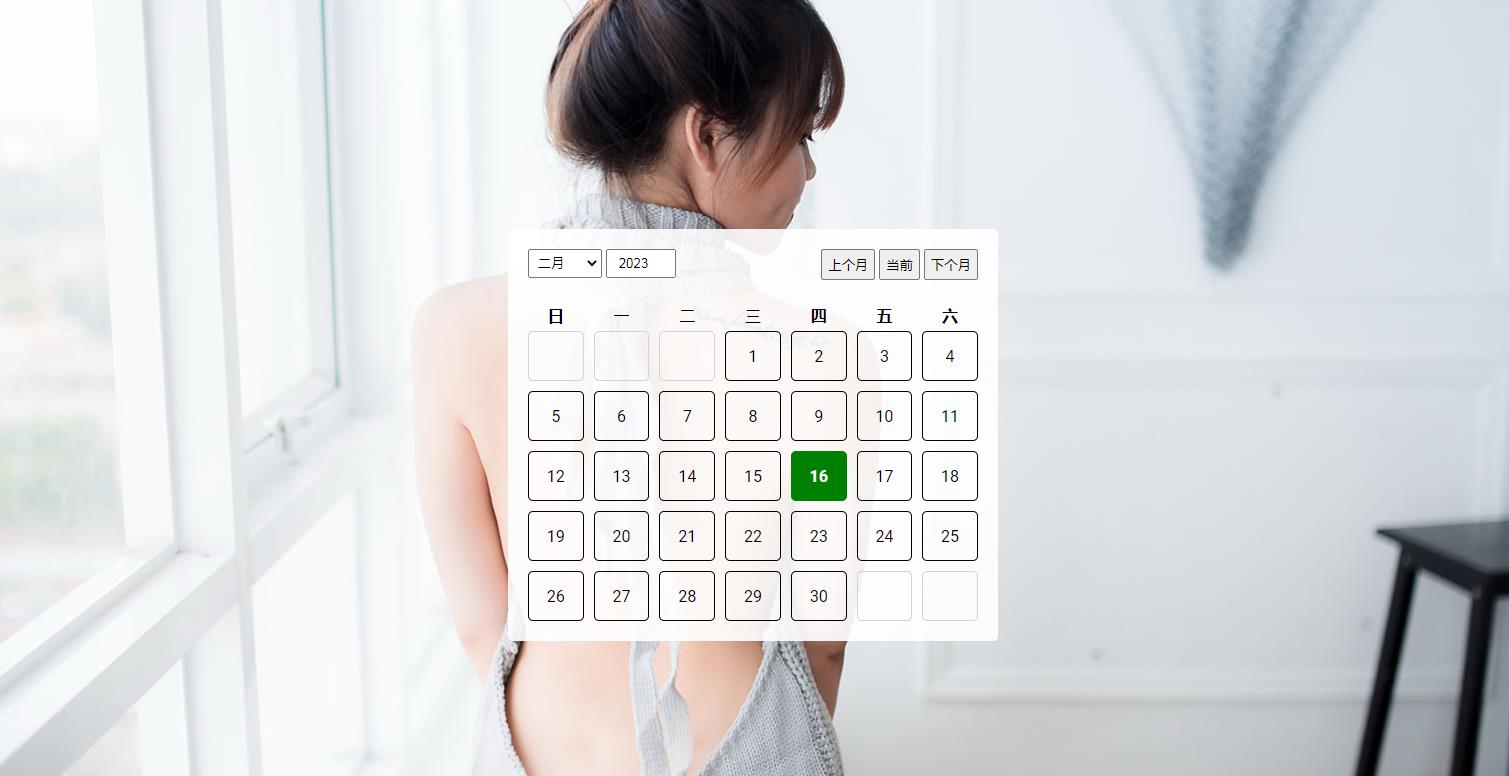
980Ein js+css3 mit Webkalender-Spezialeffekten zum Wechseln des Hintergrundbilds im Vollbildmodus

 3886
3886CSS3 Full -Screen -Hintergrund reduziert den Gradientenschaltcode, der Vollbild -Umschalter ist automatisch der Effekt. Es ist auch sehr schön.

 3015
3015CSS3 sorgt dafür, dass der Bildschirmhintergrund des iPhoneX-Mobiltelefons und das Seitenhintergrundbild gleichzeitig Spezialeffekte wechseln

 2399
2399Der HTML5-Vollbild-Diashow-Umschalteffekt ist ein cooler Vollbild-Umschalteffekt für responsive Bilder.

 4190
4190jquery kreisförmiges kleines Bild, Hintergrundbild, Spezialeffekt

 2392
2392Ein Vollbild-Hintergrund mit einem Titel, der automatisch mit Spezialeffekten ein- und ausgeblendet wird

 5089
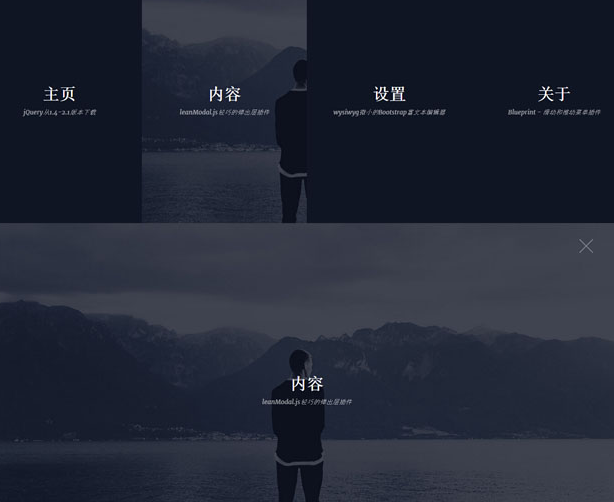
5089JQuery-responsive Vollbild-Hintergrundbild-Navigationsmenü-Spezialeffekte

 2402
2402H5+jQuery reaktionsfähige Vollbild-Hintergrundbild-Navigationsmenü-Spezialeffekte

 843
843Ein anime.js-Vollbild-Parallaxwechsel-Animations-Spezialeffekt

 972
972Vollbild-Kombinationskarussell-Posterbildwechsel-Spezialeffekte

 1616
1616CSS3-Vollbild-Parallaxen-Scrolling-Umschalteffekt

 4144
4144Modernizr HTML5 reaktionsfähiger Vollbild-Bild-Folienübergangseffekt. Reaktionsschneller Vollbild-Bild-Diashow-Umschalteffekt

 813
813Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.

 2618
2618Erstellen Sie einen Vollbild-Bild-Schieberegler basierend auf GSAP und einen Touchscreen-Schieberegler, um Bilder nach oben und unten zu scrollen und Spezialeffekte anzuzeigen.

 737
737Ein jQuery-Atmosphären-Vollbild-Bildausschnittkarussell mit Spezialeffekten

 2044
2044Verwenden Sie gsap, um einen stimmungsvollen Akkordeon-Hintergrundbild-Diashow-Schalter und einen Vollbild-Akkordeon-Menü-Schiebebild-Schaltereffekt zu erstellen. Kann für die große Bildanzeige auf der Leitseite der Website verwendet werden.

