
 1864
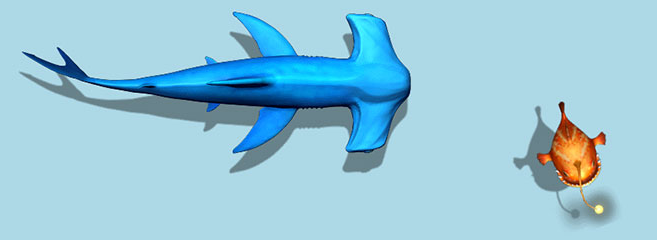
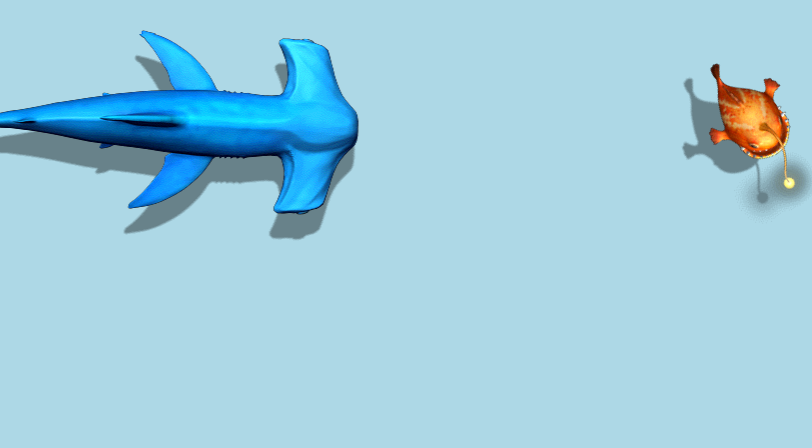
1864C3-Animation verwandelt Fischschwimmanimationen mit Spezialeffekten

 2425
2425CSS3-Animation verwandelt Fischschwimmanimation mit Spezialeffekten

 1291
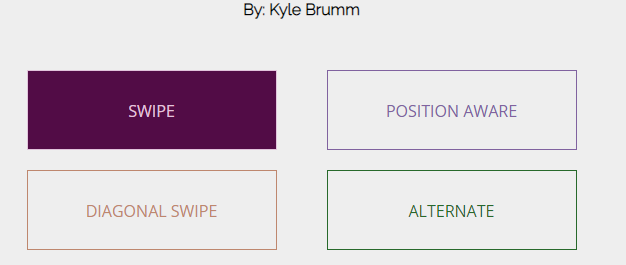
1291Spezialeffekte mit der Maus über die Schaltfläche basierend auf CSS3-Animation

 1490
1490Die CSS3-Animation zeichnet eine farbenfrohe Lichtpunkt-Hintergrundanimation

 2359
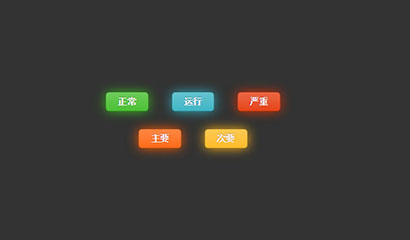
2359CSS3-Animationsattribut-Glühschaltflächencode, nicht kompatibel mit dem Firefox-Browser.

 5511
5511CSS3+H5-Animation-Punkt-Animations-Webseiten-Ladeeffekte

 1915
1915CSS3-Animationstextanimationseffekte umfassen 7 Textanimationseffekte mit unterschiedlichen Effekten.

 2026
2026CSS3-Animation, Laden von Spezialeffekten, Öffnen des Buches

 1817
1817Wellenanimation, CSS3-Animation, doppelte Wellenkurve

 3837
3837CSS3-Animation, CSS3-Zeichnung, CSS3-Animation, Valentinstag, chinesischer Valentinstag, Ausdrücke

 1915
1915Die schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht verständlich ist und eine gute Skalierbarkeit aufweist.

 931
931Diese schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht zu verstehen ist und eine gute Skalierbarkeit aufweist.

 1395
1395Die reine CSS3-Animationseigenschaft erzeugt leuchtende und blinkende Animationseffekte aus goldenem, dichtem Dreieckskonfetti.

 2623
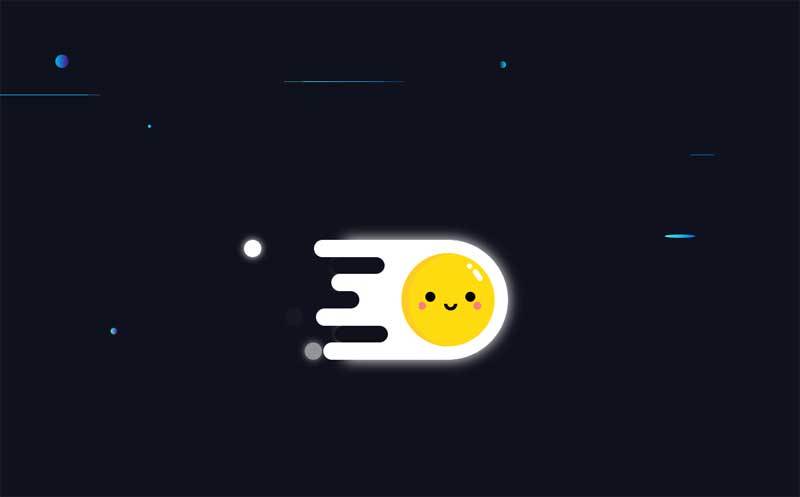
2623Die CSS3-Animation zeichnet niedliche pochierte Eier im Cartoon-Stil, die mit hoher Geschwindigkeit fliegen, mit Spezialeffekten animierter Szenen am Sternenhimmel.

 2452
2452Das CSS3-Animationsattribut erstellt eine einfache gleitende Unterstreichungstextnavigation und einen Textunterstreichungseffektcode.

 2625
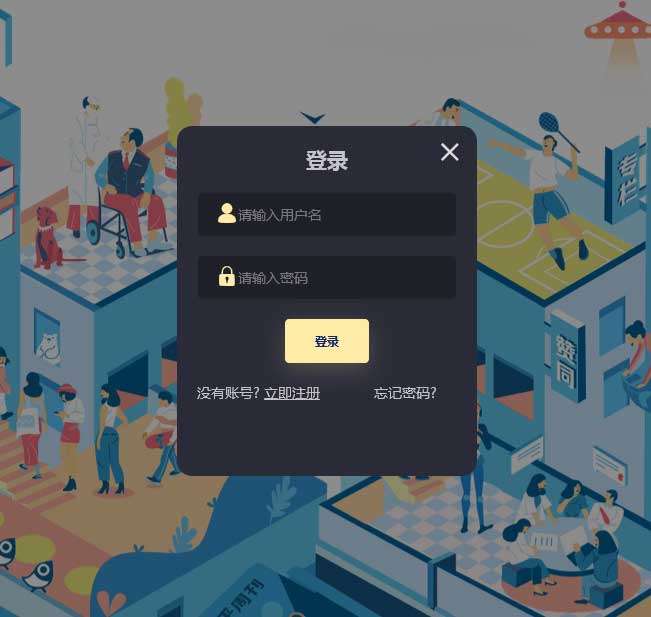
2625Native js Flip-Anmeldung/Registrierung, Animation zum Öffnen und Schließen des Fensters. Klicken Sie auf die Deckschicht außerhalb des Anmeldefensters, um das Anmeldefenster zu schließen!

 3217
3217Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 1714
1714Das CSS3-Animationsattribut erstellt einen einfachen interaktiven UI-Effekt zum Wechseln des Hover-Symbols der Kartenzahlungsschaltfläche. Es eignet sich für E-Commerce-UI-Zahlungsschaltflächen und ist ein kreativer interaktiver Spezialeffekt für UI-Schaltflächen.

 1499
1499Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

