332
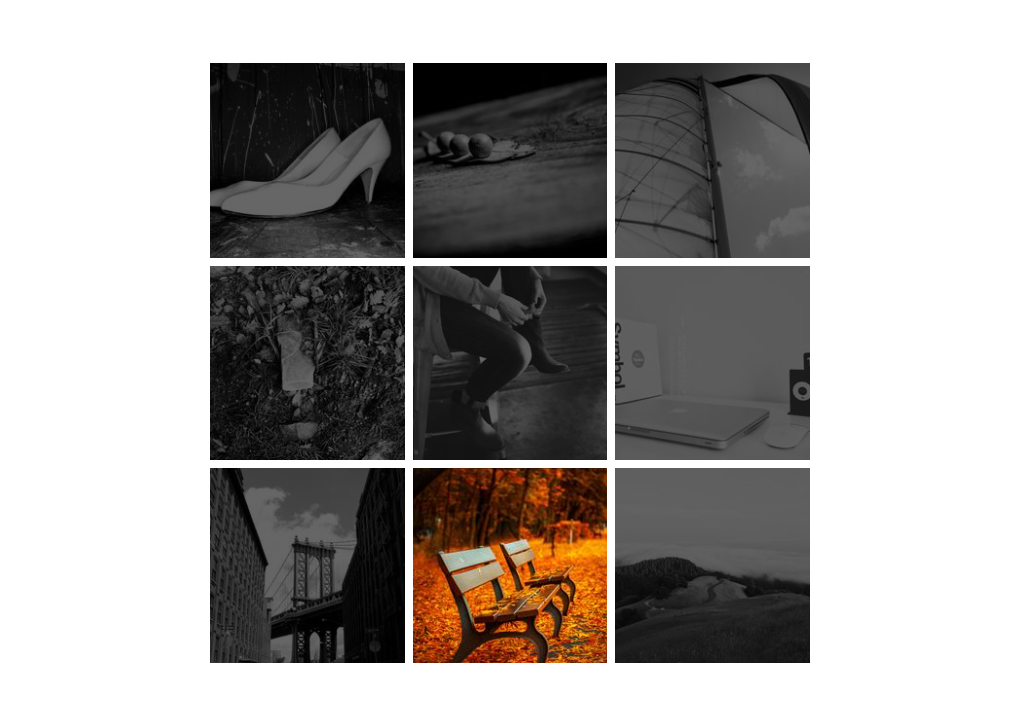
332Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 1075
1075Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

 1070
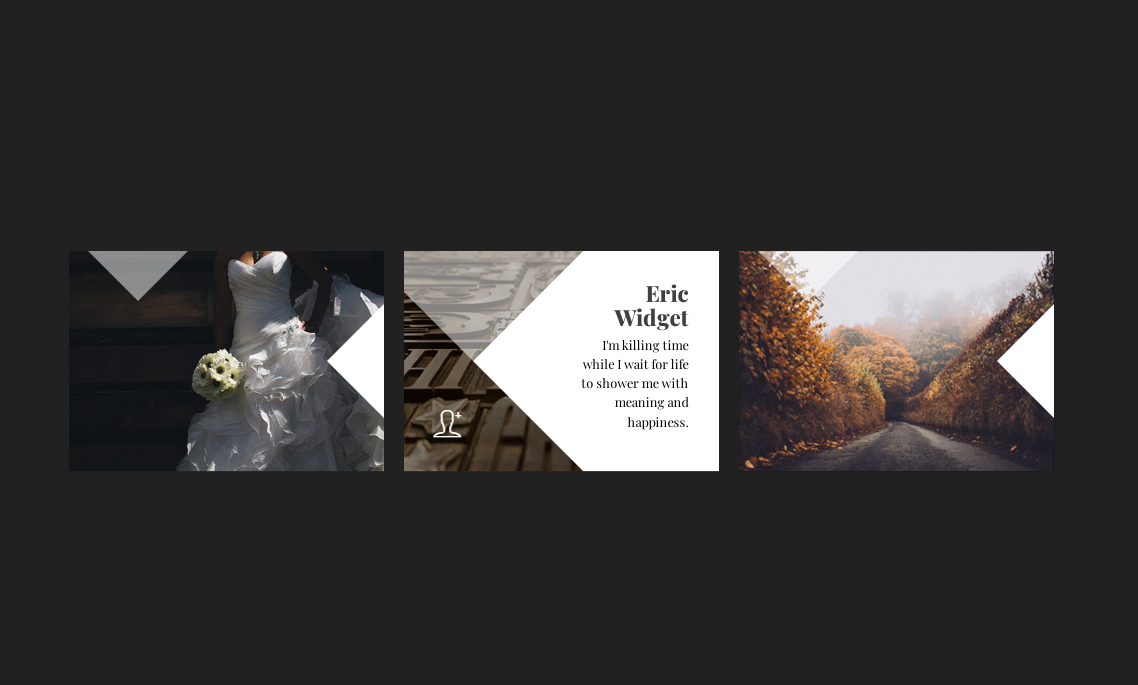
1070Ein CSS3-Mauszeiger hebt den Textinformationscode für die verschiebbare Anzeige hervor

 1549
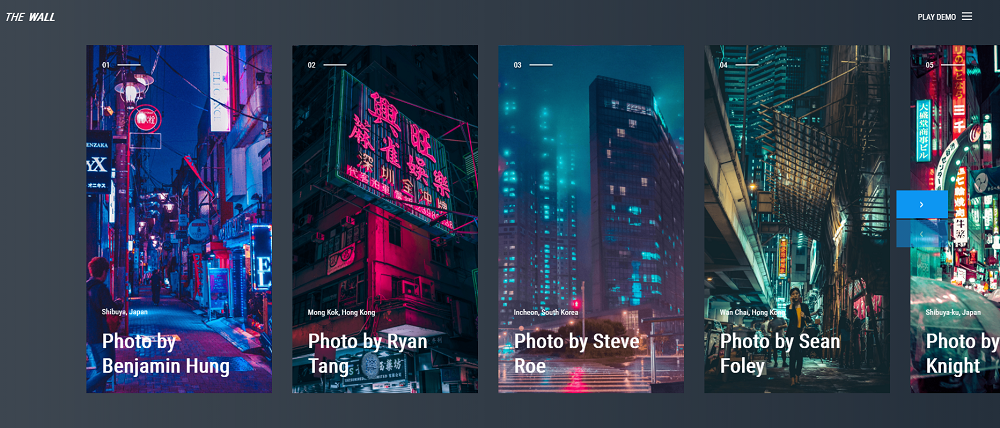
1549Ein Hervorhebungs- und Vergrößerungseffekt, wenn Sie mit der Maus über das Bild fahren

 726
726Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 449
449Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 298
2985 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 495
495Ein Produktklassifizierungs-Mauszeiger im CSS3-Kartenstil hebt den Farbänderungseffekt hervor

 723
723Durch einfaches Bewegen der Maus können Sie die Spezialeffekte des Bildanzeigeinhalts wechseln

 1540
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2891
2891Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern