
 2488
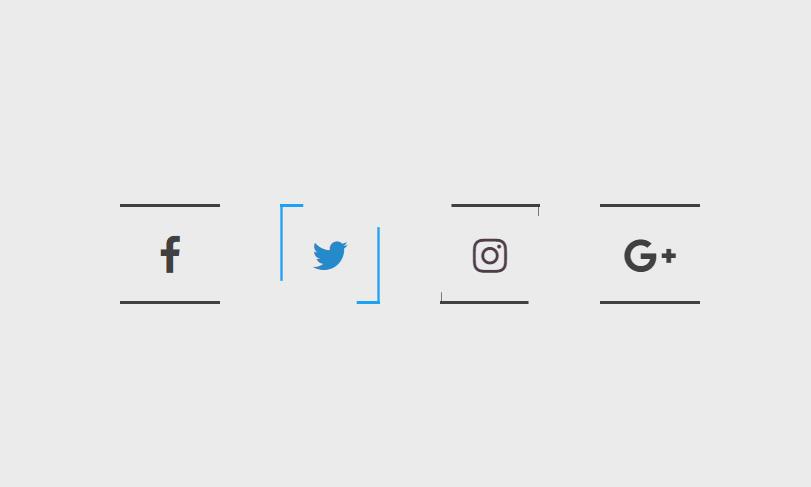
2488Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 1672
1672Coole CSS3+HTML5-Spezialeffekte für Fahrradlinien-Strichanimationen

 1928
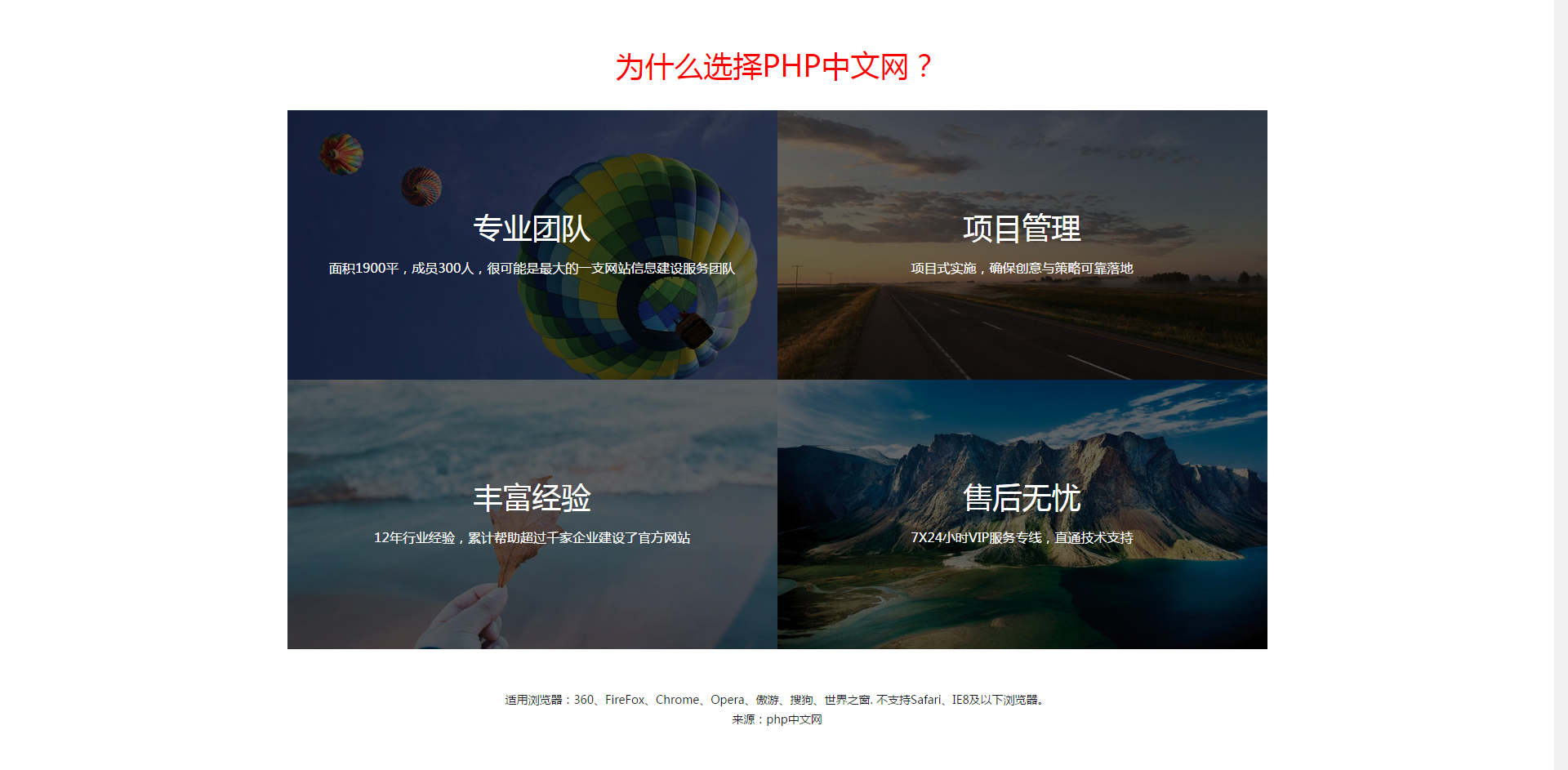
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2877
2877Ein CSS3-Menü mit kleinen Symbolen in der Seitenleiste zum Wechseln einzelner Seiten

 2108
2108CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 613
613Eine CSS3-Tastenmaus zeigt Drahtgittereffekte an

 1093
1093Eine CSS3-Maus gleitet über die Navigation und ein Unterstreichungsanimationseffekt erscheint.

 491
491Ein CSS3+HTML5-SVG-Mouse-Over-Textlink-Unterstreichungsanimations-Spezialeffekt

 1995
1995Dreidimensionaler CSS3-Schaltflächenanimations-Spezialeffekt, wenn die Maus über die Schaltfläche mit Linien gleitet. Wenn die Maus auf der Schaltfläche platziert wird, verschwinden die Linien des Randes und es entsteht ein dreidimensionaler Effekt Mall-Website können wir die Schaltfläche zur Benutzerregistrierung oder Anmeldung verwenden. Nutzen Sie solche Effekte!

 1921
1921Das CSS3-Filterattribut zeichnet das Captain America-Schildlogo, das fünfzackige Sternlogo und den Schildelementstil.

 1912
1912Der Online-Kundendienstcode für die schwebende jQuery-Seitenleiste ist ein blauer Seitenleisten-Spezialeffekt, der herausgeschoben wird, wenn die Maus bewegt wird.

 2044
2044Der reine CSS3-Animationseffekt „Hover-Schaltflächenrand“ ist ein Schaltflächenrahmen-Animationseffekt, der angezeigt wird, wenn die Maus nach oben bewegt wird.

 2115
2115Der Spezialeffekt „CSS3-Maus dreht sich durch einen Kreis“ ist ein HOVER-Ebeneneffekt, der durch das CSS3-Transformationsattribut erstellt wird. Die Maus dreht sich durch einen kreisförmigen Rand.

 3652
3652CSS3 implementiert 3D-Lichtbeleuchtungseffekte für Text. Dabei handelt es sich um einen speziellen Lichteffekt, der reflektiert wird, wenn die Maus über dem Text schwebt.

 1714
1714Der CSS3-Spezialeffekt für das Unterstreichungstext-Navigationsmenü ist ein personalisierter js+css3-Spezialeffektcode für das Unterstreichungstext-Navigationsmenü. Wenn die Maus über den Navigationstext fährt, wird der Unterstreichungseffekt angezeigt und die Farbe kann ebenfalls geändert werden.

 2394
2394Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 1796
1796Der CSS3-Bildverformungseffekt ist ein Effekt, der beim Bewegen der Maus über ein quadratisches Bild automatisch in ein kreisförmig zugeschnittenes Bild umgewandelt wird.

 2229
2229Klicken Sie mit der Maus auf das Bild rechts, aber es verschwindet schnell. Es ist ein sehr guter Spezialeffekt, und das große Bild wird angezeigt Die linke Seite wird sich ebenfalls ändern. Die chinesische Website empfiehlt den Download!

 3043
3043Die Menünavigation im CSS3-Seitenleistenkartenstil ist ein kartenähnlicher Animationseffekt, der angezeigt wird, wenn die Maus über ein Menüelement gleitet.

 2159
2159Der jQuery-Mouse-Over-Bildvibrationseffekt ist ein kreisförmiger Zuschneidestil, der auf CSS3 basiert und mit jQuery verwendet wird, um den Bildvibrationseffekt zu implementieren.

