2078
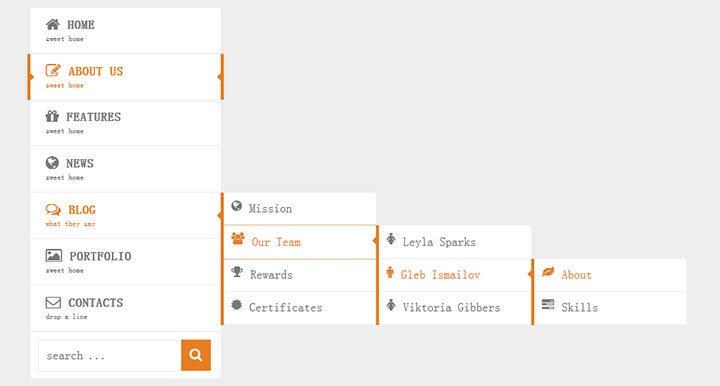
2078Der CSS3-Code für das Navigationsmenü mit vertikalen Symbolen ist ein responsiver Spezialeffekt für die Anzeige sekundärer Navigationsmenüs mit der Maus.

 1425
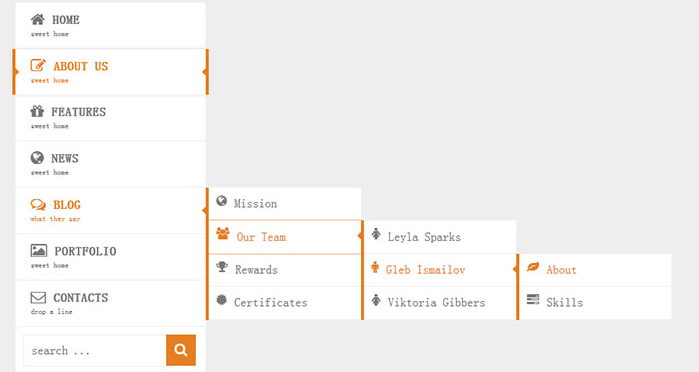
14255H+CSS3 mehrstufige vertikale Symbolnavigationsmenü-Spezialeffekte

 1757
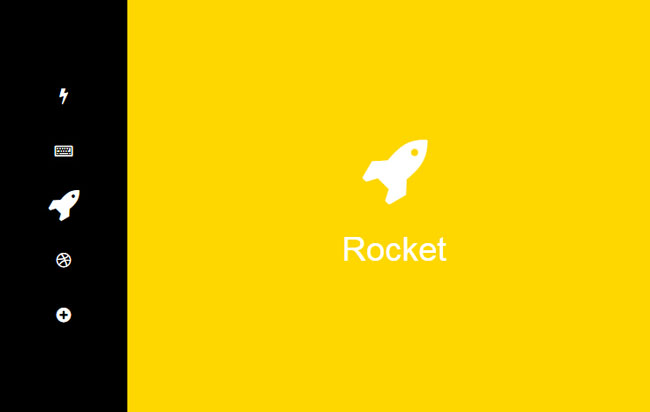
1757jQuery schwarzer vertikaler mehrstufiger Navigationsmenücode

 2231
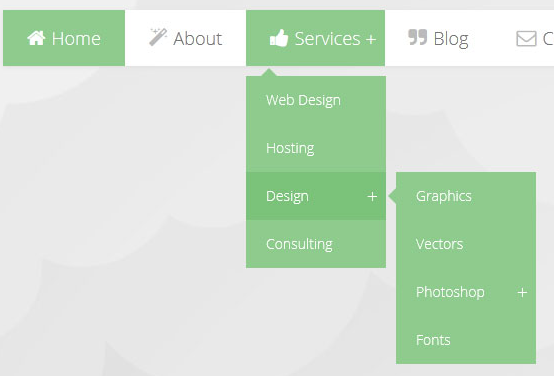
2231Dies ist ein responsiver mehrstufiger CSS3-Symbolnavigationsmenüeffekt. Wenn die Maus durch die Navigationsspalte mit Untermenüs fährt, wird der Untermenüeffekt angezeigt.

 3031
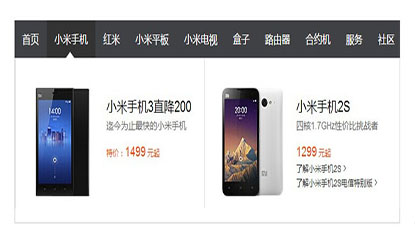
3031jquery imitiert den vertikalen Navigationsmenücode der offiziellen Website von Xiaomi

 2348
2348jQuery+CSS3 klicken Sie auf Wasserwellenanimation, vertikalen Navigations-Barcode

 2931
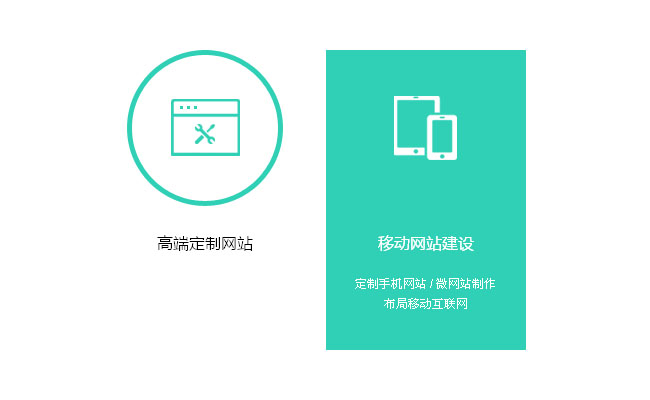
2931Die exquisite CSS3-Menünavigation mit kleinen Symbolen ist eine exquisite und frische CSS3-Menünavigation mit kleinen Symbolen. Wenn die Maus über dieses Menü gleitet, kann auch ein Animationseffekt beim Wechseln zwischen Symbolen und Text erzeugt werden.

 1644
1644CSS3-Flachstil-Mouseover-Symbol-Animations-Navigationsmenücode

 2156
2156Navigationsmenücode im CSS3+H5-3D-Stil

 2916
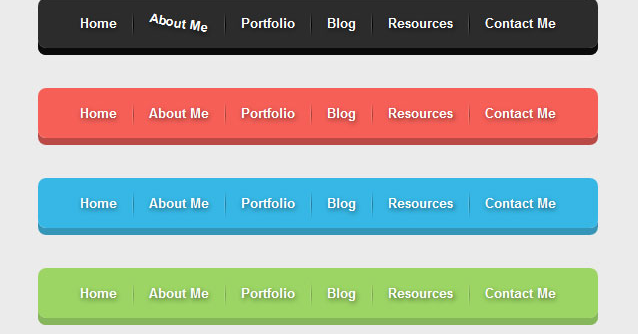
2916Der CSS3-Navigationsmenücode der offiziellen Xiaomi-Website ist ein schwarzer CSS3-Navigationsmenücode für die offizielle Xiaomi-Website.

 2448
2448Erweiterungs- und Kontraktionscode für das vertikale Navigationsmenü von jQuery mit Filter

 1240
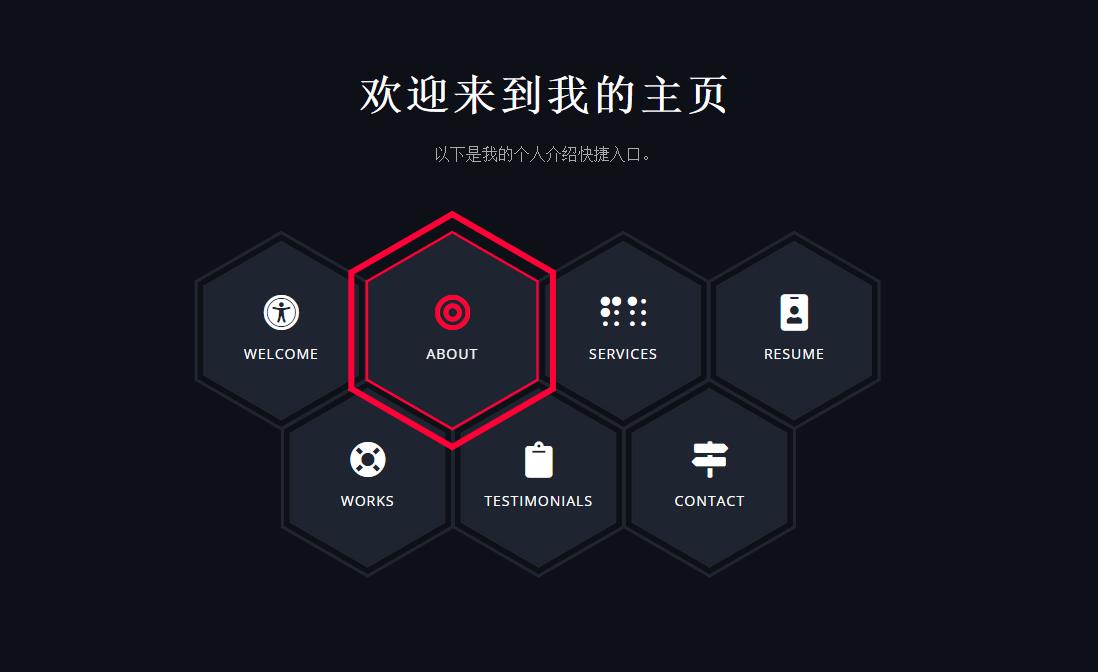
1240Ein CSS3+Bootstrap-Navigationsmenü-Spezialeffekt mit Wabensymbol

 2558
2558CSS3 klicken

 1303
1303CSS3-Blasenanimationstext-Navigationsmenücode

 2399
2399Umschaltcode für die Navigation im vertikalen jQuery-Mobile-Kategoriemenü

 864
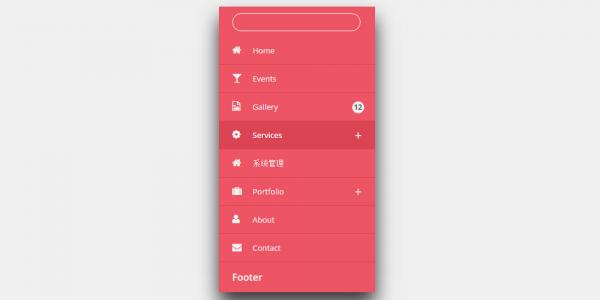
864Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 2231
2231CSS3-responsiver mehrstufiger Dropdown-Menü-Navigationscode

 2097
2097CSS3-responsiver Dropdown-Menücode für die Seitennavigation