
 1571
1571In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

 1582
1582Frischer und schöner CSS3-Schaltflächenstil

 1809
1809Die Animationseffekte im HTML5-Paging-Navigationsschaltflächenstil umfassen insgesamt 17 verschiedene Effekte der vertikalen Paging-Schaltflächenanimationseffekte.

 1940
1940CSS3 implementiert Plus- und Minus-Schaltflächen im Milchstil. In der Navigation können wir sie beispielsweise in Form von Schaltflächen erstellen schöner. Die chinesische PHP-Website empfiehlt den Download!

 2703
2703jQuery-Spezialeffekte CSS3 mit Schattenaufkleber-Label-Schaltflächenstil

 1924
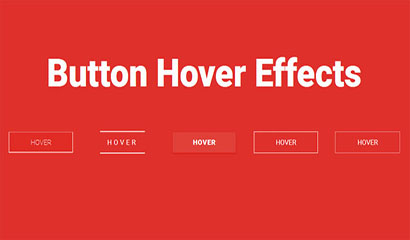
1924Das CSS3-Übergangsattribut erstellt eine Vielzahl von Schaltflächen-Hover-Animationseffekten, CSS3-Hover-Schaltflächen, CSS3-Übergangseffekten und CSS3-Klickschaltflächen-Übergangseffekten

 975
975Ein interaktiver CSS3-SVG-Download-Button-Animations-Spezialeffekt

 1992
1992Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1726
1726Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 2812
2812CSS3+H5-Optionsfeld-Kontrollkästchen und Umschaltschaltfläche verschönern die Stil-Benutzeroberfläche

 1279
12794 Arten von Mausklick-Tasten-3D-Animations-Spezialeffekten, CSS3-Animation, CSS3-Taste, CSS3 3D

 1855
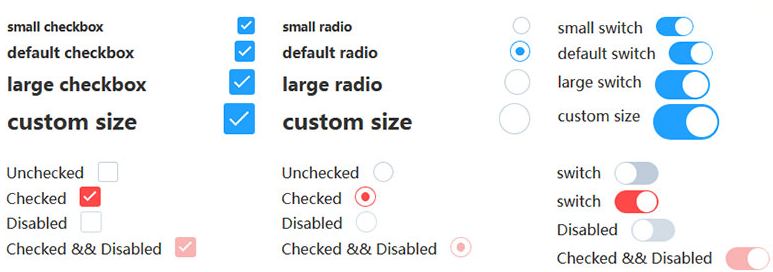
1855Mehrere schöne CSS3-Verschönerungsstile für Radio-Auswahl-Kontrollkästchen und einfache Verschönerungscodes für Optionsfelder und Kontrollkästchen.

 1827
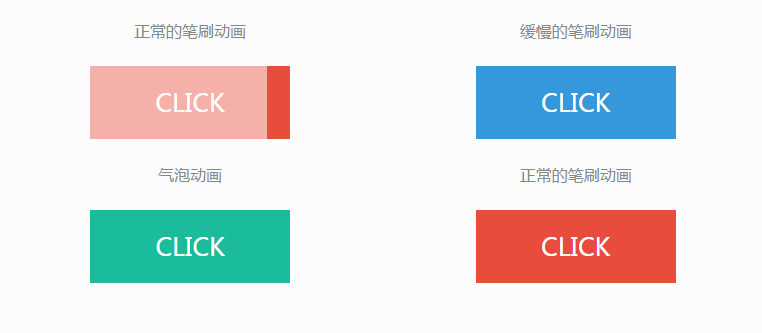
1827Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.

 845
845Ein flacher dreidimensionaler HTML5-Svg+CSS3-Spezialeffekt für die Umschaltanimation

 2947
2947CSS3-animierte Navigationsmenüeffekte für Schaltflächen

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 1895
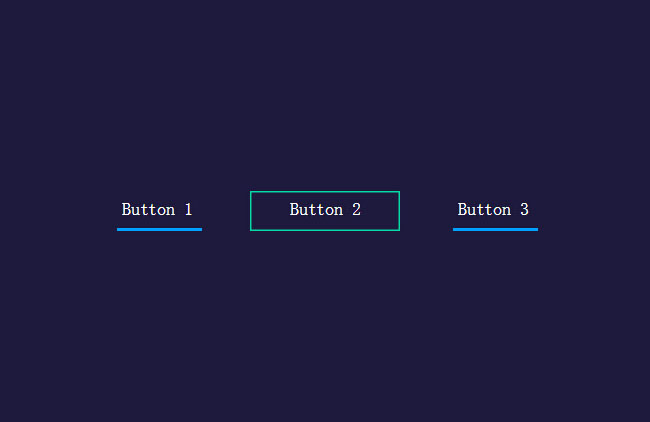
1895Der reine CSS3-Maus-über-animierte-Schaltflächeneffekt ist ein Schaltflächenanimationseffekt, der auf dem CSS3-Übergangsattribut basiert.

 1497
1497Ein CSS3-Schaltflächenklick-Übergangsanimations-Spezialeffekt

 2881
2881CSS3 implementiert coole animierte Schaltflächeneffekte. Wenn die Maus auf die Senden-Schaltfläche klickt, wird der Animationswiedergabeeffekt entsprechend der Bildschirmgröße geändert.


