
 2488
2488Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2493
2493jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 1392
1392jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 2108
2108CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 2195
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1643
1643Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 633
633Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 2503
2503Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 1926
1926CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 2036
2036CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 2827
2827CSS3-Bild-Hover-Titeltextanimations-Spezialeffekte, die auf persönlichen Websites wie Bildern oder Produktinformationen auf Unternehmenswebsites verwendet werden können, und Produkte in Einkaufszentren können ebenfalls verwendet werden. Im Allgemeinen ist es recht praktisch und es wird empfohlen, es von der chinesischen PHP-Website herunterzuladen!

 1610
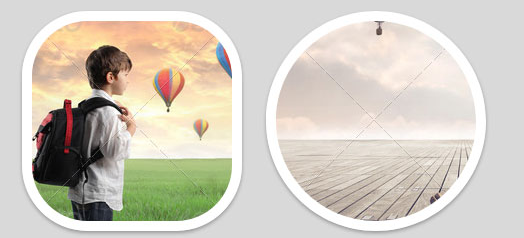
1610Der Haupteffekt besteht darin, dass, wenn die Maus über dem Bild schwebt, zwei Linien von den beiden Ecken ausgehen, ähnlich dem Effekt beim Schnittpunkt zweier Flüsse.

 312
312Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

 1369
1369CSS3-Bild mit neun quadratischem Rasterlayout, die Maus bewegt sich über das Bild, um den Spezialeffekt der Maskenebenenanimation aufzuhellen

 2159
2159Der jQuery-Mouse-Over-Bildvibrationseffekt ist ein kreisförmiger Zuschneidestil, der auf CSS3 basiert und mit jQuery verwendet wird, um den Bildvibrationseffekt zu implementieren.

 1768
1768Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 2138
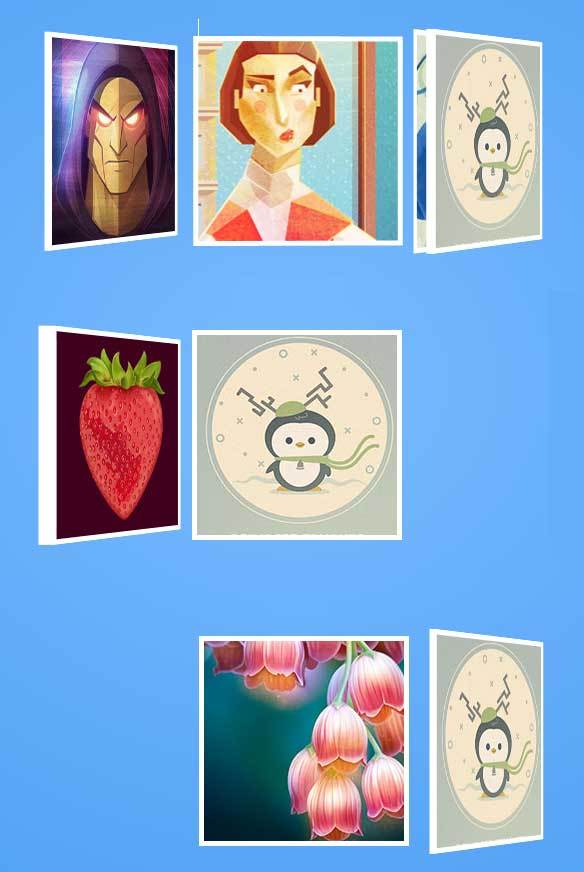
2138Das Konzept der CSS3-Miniaturbild-Flip-Vorschau. Bewegen Sie den Mauszeiger über Miniaturansichten, um die Animation in zufälliger Reihenfolge umzudrehen, oder berühren und schieben Sie, wenn Sie ein Touch-Gerät verwenden.


