
 2007
2007Popup-Animationseffekte im Dropdown-Menü der CSS3-Navigationsleiste

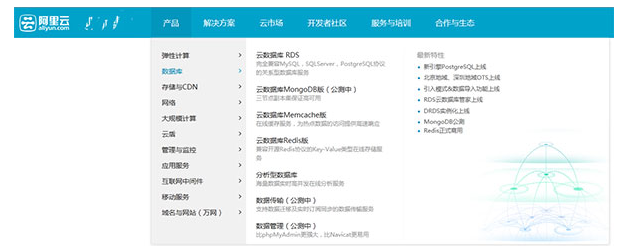
 2123
2123Nachahmung der Spezialeffekte des Alibaba Cloud-Navigationsleisten-Dropdown-Menüs

 1983
1983Der CSS3-Breitbild-Dropdown-Navigationsspezialeffekt für verschiebbare Dropdown-Menüs ist ein Code, der das sekundäre Navigationsmenü anzeigt, indem die Maus durch die Navigationsspalte gleitet.

 1922
1922Spezialeffekte für die elastische CSS3-Erweiterung des Website-Animationsnavigationsmenüs

 2077
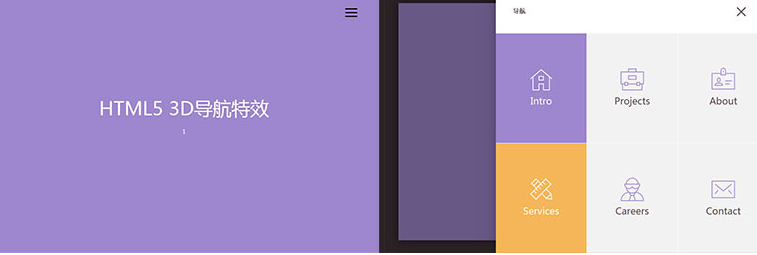
2077jQuery+html5+CSS3 Popup-3D-Navigationsmenü-Spezialeffekte auf der rechten Seite des Mobiltelefons

 2769
2769CSS3-animierte Navigationsmenüeffekte für Schaltflächen

 1432
1432Spezialeffekte für das Navigationsmenü der CSS3+JS-Animationsschaltfläche

 2439
2439CSS3-Navigationsmenü, Maus über Dropdown-Menü, Flip-Animationseffekt. Wenn wir auf die Navigation klicken, können wir einige Inhalte sehen, die wir wünschen Ist ein Unternehmen Websites oder Websites von Einkaufszentren benötigen eine Navigation, z. B. Kontaktinformationen zum Unternehmen, Sonderangebote usw. Diese werden alle in der Navigation angezeigt. Die chinesische PHP-Website empfiehlt den Download!

 1093
1093Eine CSS3-Maus gleitet über die Navigation und ein Unterstreichungsanimationseffekt erscheint.

 4952
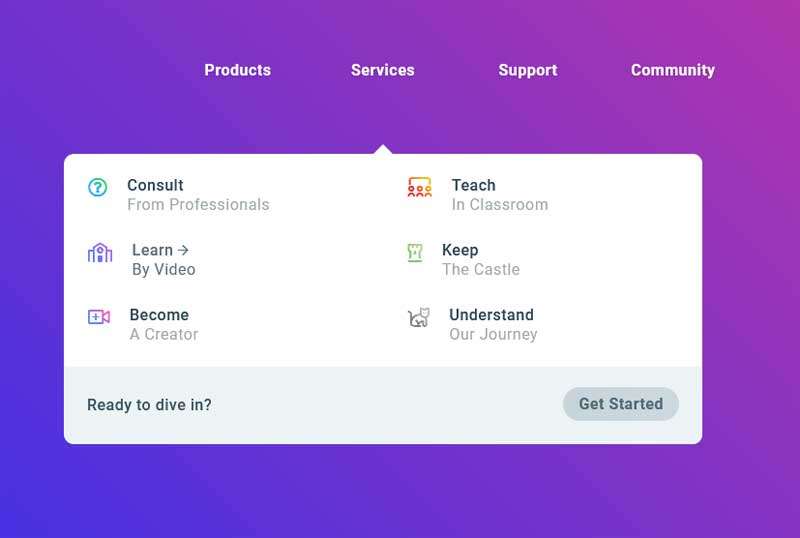
4952Ein CSS3-Navigations-Dropdown-Menü, das abwechselnd den Dropdown-Menücode anzeigt, wenn Sie mit der Maus darüber fahren. Geeignet für Navigationsmenüs wichtiger Bildungs- und Rekrutierungswebsites.

 5723
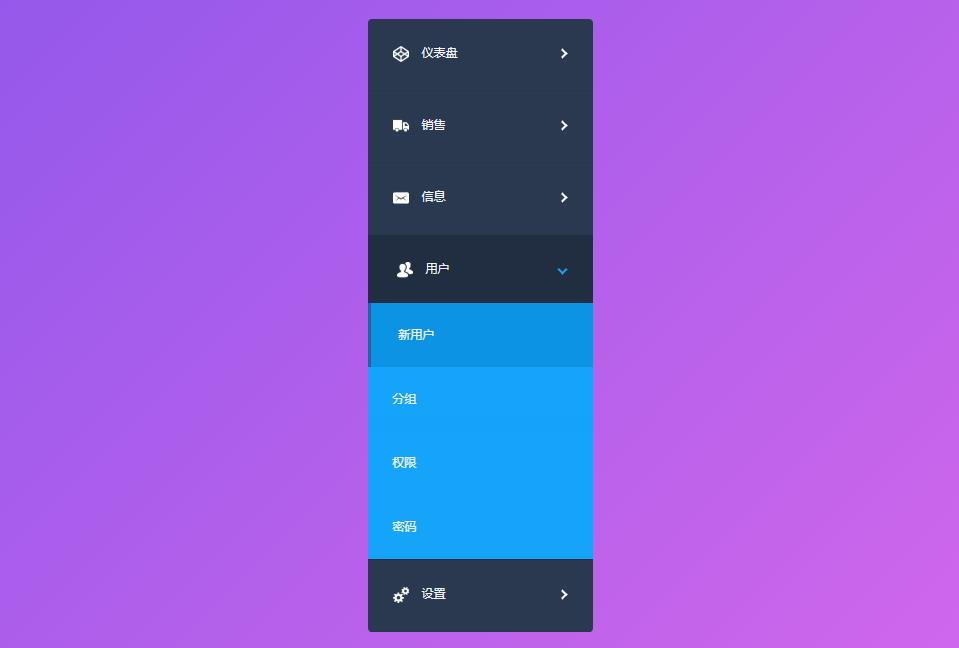
5723Basierend auf CSS3 (Übergang) und CSS3-Selektor (Formular) wird ein dynamischer Symbolmenü-Dropdown-Effekt geschrieben. Alle Dropdown-Menüs werden mit CSS3 ohne JS geschrieben. Wenn Sie auf das Menü klicken, wird das Untermenü angezeigt in Form von Animationen.

 297
297Reine CSS3-Dropdown-Menünavigation, Halo-Hintergrund-Untermenü im Vollbildmodus mit mehreren Erweiterungsanimationsmethoden, einschließlich einfachem Ein- und Ausblenden und coolem Falterweiterungseffekt.

 286
286Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 3043
3043Die Menünavigation im CSS3-Seitenleistenkartenstil ist ein kartenähnlicher Animationseffekt, der angezeigt wird, wenn die Maus über ein Menüelement gleitet.

 2119
2119Der kreisförmige Menüeffekt in der oberen rechten Ecke von js + css3 ist ein kreisförmiges Navigationsmenü. Klicken Sie mit der Maus auf das kreisförmige Symbol, um den Menüanimationseffekt zu öffnen.

 1544
1544Dies ist ein Website-Menüerweiterungscode mit farbenfrohen Animationseffekten. Klicken Sie auf js, um die Navigationsmenüanimation im Vollbildmodus zu öffnen und herunterzuladen.

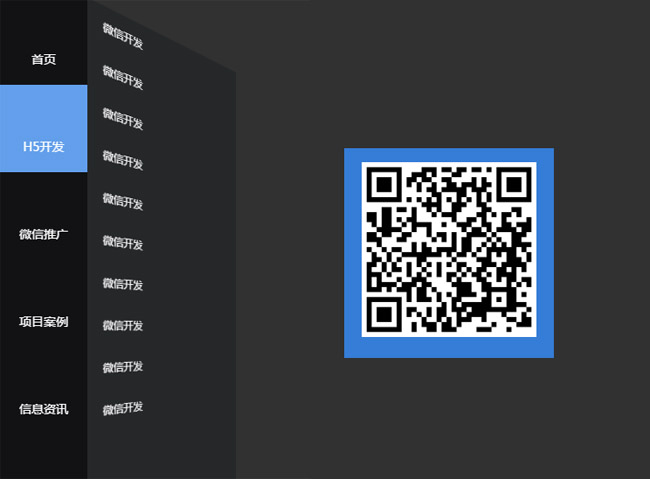
 304
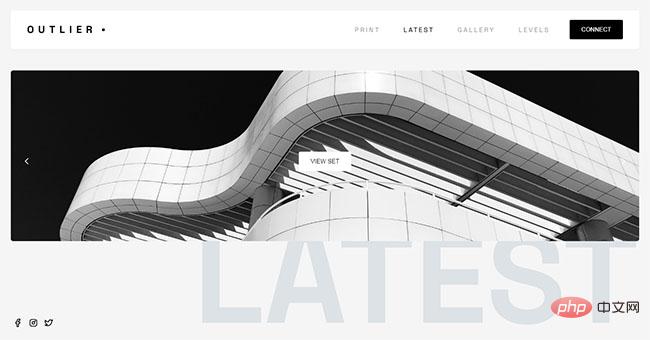
304Der atmosphärische HTML5-Navigationsleisten-Maus-Hover-Effekt ist ein Schwarz-Weiß-Navigationsleisten-Maus-Hover-Effekt. Wenn die Maus in eine beliebige Spalte des Navigationsmenüs bewegt wird, werden unten auf der Webseite graue Wörter angezeigt.

 698
698jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 320
320Das einfache jQuery-Slider-Animationsmenü ist ein einfacher Spezialeffekt, der auf jQuery basiert. Wenn wir auf den Menüpunkt klicken, wird eine Linie darunter verschoben und der Menüpunkt hat einen leuchtenden Animationseffekt.