1101
1101Sammlungsuhr, implementiert durch reines CSS3+JQ

 1431
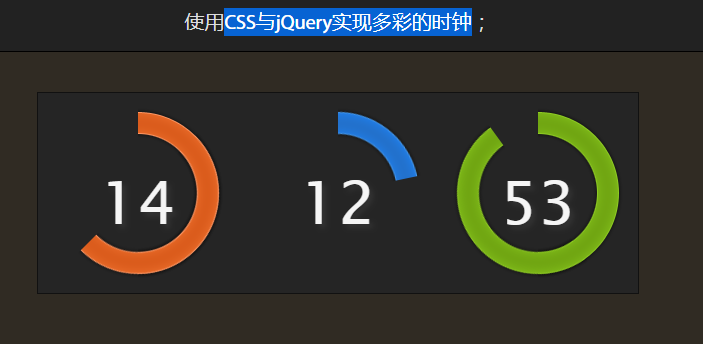
1431CSS und jQuery erzielen farbenfrohe Uhreffekte

 2041
2041Einfacher und benutzerfreundlicher jQuery.clock-canvas-Uhreffekt basierend auf Canvas

 1177
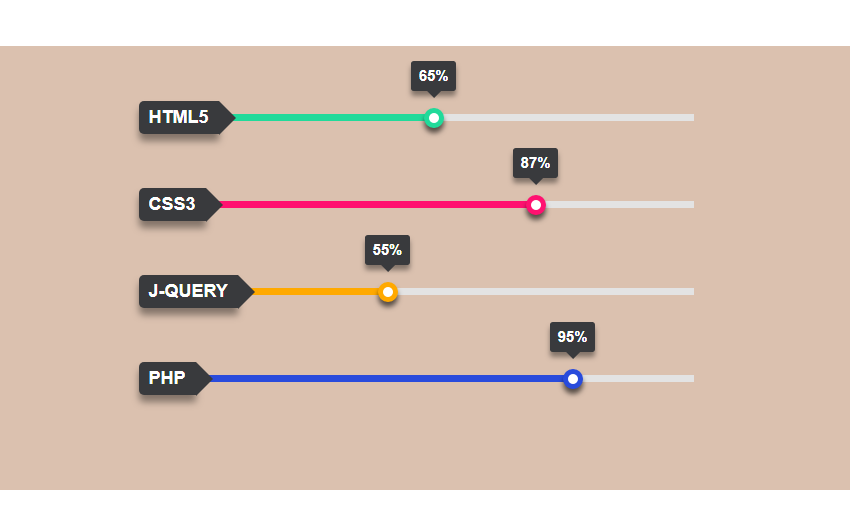
1177Animierter Fortschrittsbalkeneffekt, implementiert mit CSS3

 1565
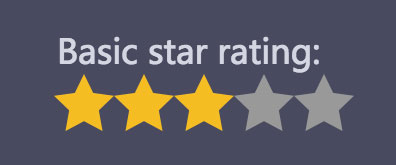
1565Mehrere CSS3-Animationen, um gute Sternebewertungseffekte zu erzielen

 1101
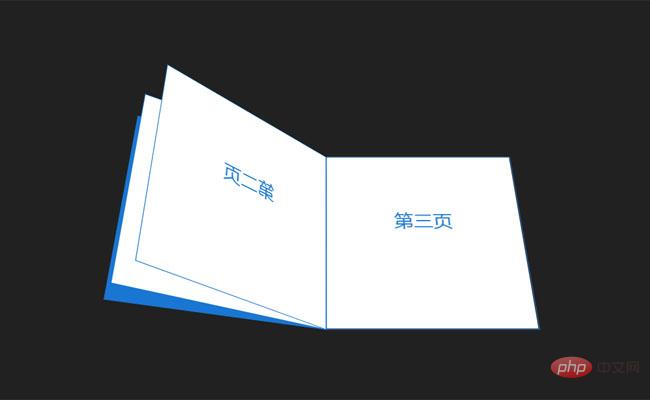
1101Reines CSS3 zur Erzielung eines realistischen Buchumblättereffekts ist ein wunderschöner und exquisiter CSS3-Spezialeffekt, der das Umblättern von Buchseiten simuliert.

 1170
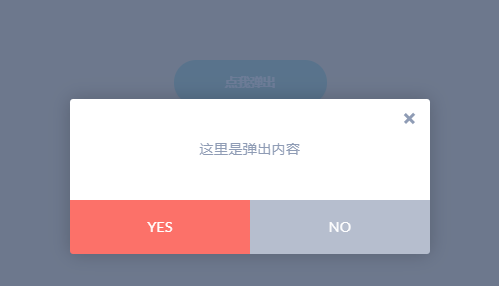
1170Popup-Box-Popup-Ebeneneffekt, implementiert mit animierten Effekten jQuery und CSS3

 1720
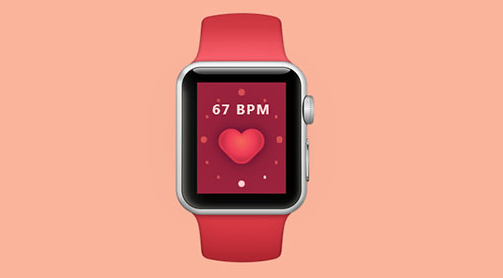
1720CSS3 implementiert Spezialeffekte für App-Pulse-Tracker-Animationen im Apple iwatch Watch-Stil

 1012
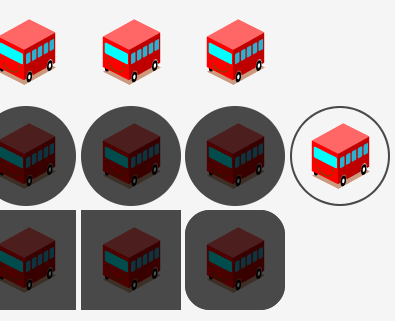
1012Reines CSS3, um den Mouse-Hover-Effekt zu erzielen.

 2386
2386Der SVG-Uhrzeitsymbol-Spezialeffekt ist ein Wecker-Spezialeffektcode, der von SVG-Symbol + CSS3 implementiert wird.

 1732
1732jQuery FAQs Q&A Vertical Accordion Switch ist ein UI-Designeffekt für FAQs Q&A Vertical Accordion List, der auf CSS3 und jQuery basiert.

 2353
2353CSS3 realisiert den Kontrollkästchen-Spezialeffekt, bei dem es sich um einen Kontrollkästchen-Verschönerungs-Prüfeffekt handelt, der durch reines CSS3 realisiert wird.

 2358
2358Codeeffekt: CSS3 realisiert Spezialeffekte für die Drehung von Zahnrädern. Es handelt sich um einen CSS3-Spezialeffektcode, der CSS3 in Kombination mit Bildern verwendet, um die Verbindung und Drehung mechanischer Zahnräder zu realisieren.

 3123
3123Blockieren Sie die Hintergrundanimation, implementiert durch CSS3-Code, lila universelle Anmeldeseitenvorlage. Es hat auch Auswirkungen auf die Formularvalidierung.

 2069
2069Die JQuery-Implementierung von Overlay-3D-Texteffekten ist sehr cool und der Implementierungscode ist ebenfalls sehr einfach. Er verwendet keine HTML5- und CSS3-Elemente und wird ausschließlich mit JQuery-Code implementiert.

 2477
2477CSS3 realisiert den schwebenden Wasserwellen-Spezialeffekt, bei dem es sich um einen realistischen Download von Wasserwellen-Animationseffekten handelt.

 1229
1229Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.

 2280
2280Das CSS3-Schatten-Popup-Fenster hat einen ähnlichen Effekt wie die auf CSS3 + JQuery implementierte Lightbox-Popup-Schnittstelle.