
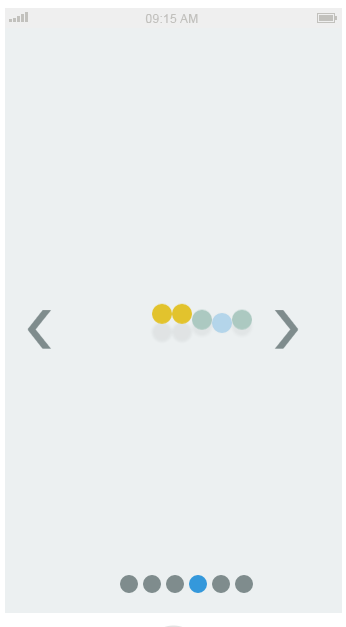
 800
800jquery + css3 realisiert den Bildaufforderungseffekt

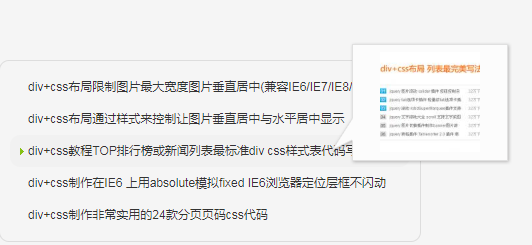
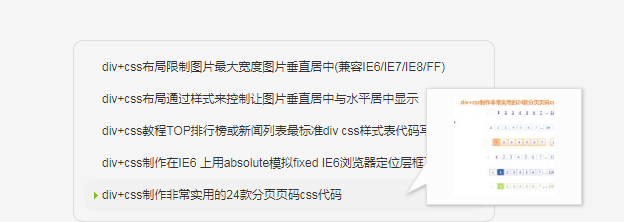
 2695
2695Ein CSS3-Bildkaskadierungs-Erweiterungs-Plug-in mit insgesamt 4 kaskadierenden Anzeigemethoden

 1333
1333Dies ist ein Satz von 4 sehr coolen CSS3-Effekten zum Verschieben und Ausblenden von Seitenleistenmenüs für Mobiltelefone. Diese vier Effekte sind: der standardmäßige Klick-Effekt für das verschiebbare Seitenleistenmenü, der verschiebbare Seitenleisteneffekt mit 3D-Transformationen, der verschiebbare Seitenleisteneffekt mit Textskalierung und Ein- und Ausblendeffekten sowie die Verwendung von Übersetzen, um den verschiebbaren Seitenleisteneffekt zu erzielen.

 1024
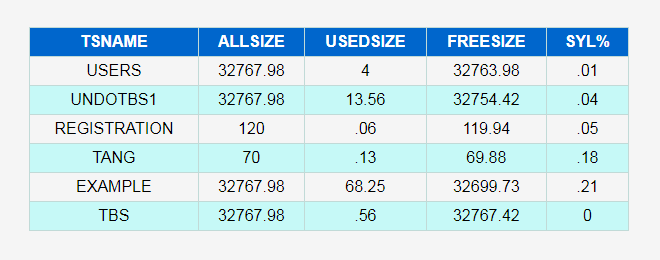
1024CSS3 steuert die Tabelle, um alternative Zeilen hervorzuheben

 1645
1645jQuery+CSS3-Popup-Fenster-Vergrößerungs-Bildanzeige-Plug-in

 1663
1663Die CSS3-Maus bewegt sich nach unten, um den QR-Code anzuzeigen

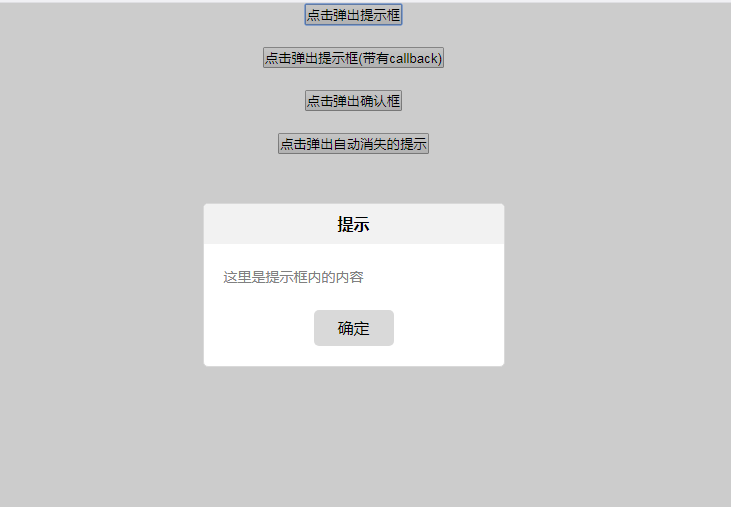
 517
517Eine js+css3-Klick-Schaltfläche, um die Animations-Spezialeffekte der Top-Banner-Eingabeaufforderung anzuzeigen

 1577
1577CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 2212
2212CSS3+HTML5-Benutzerregistrierungs-Fortschrittsbalken-Eingabeaufforderungscode

 1428
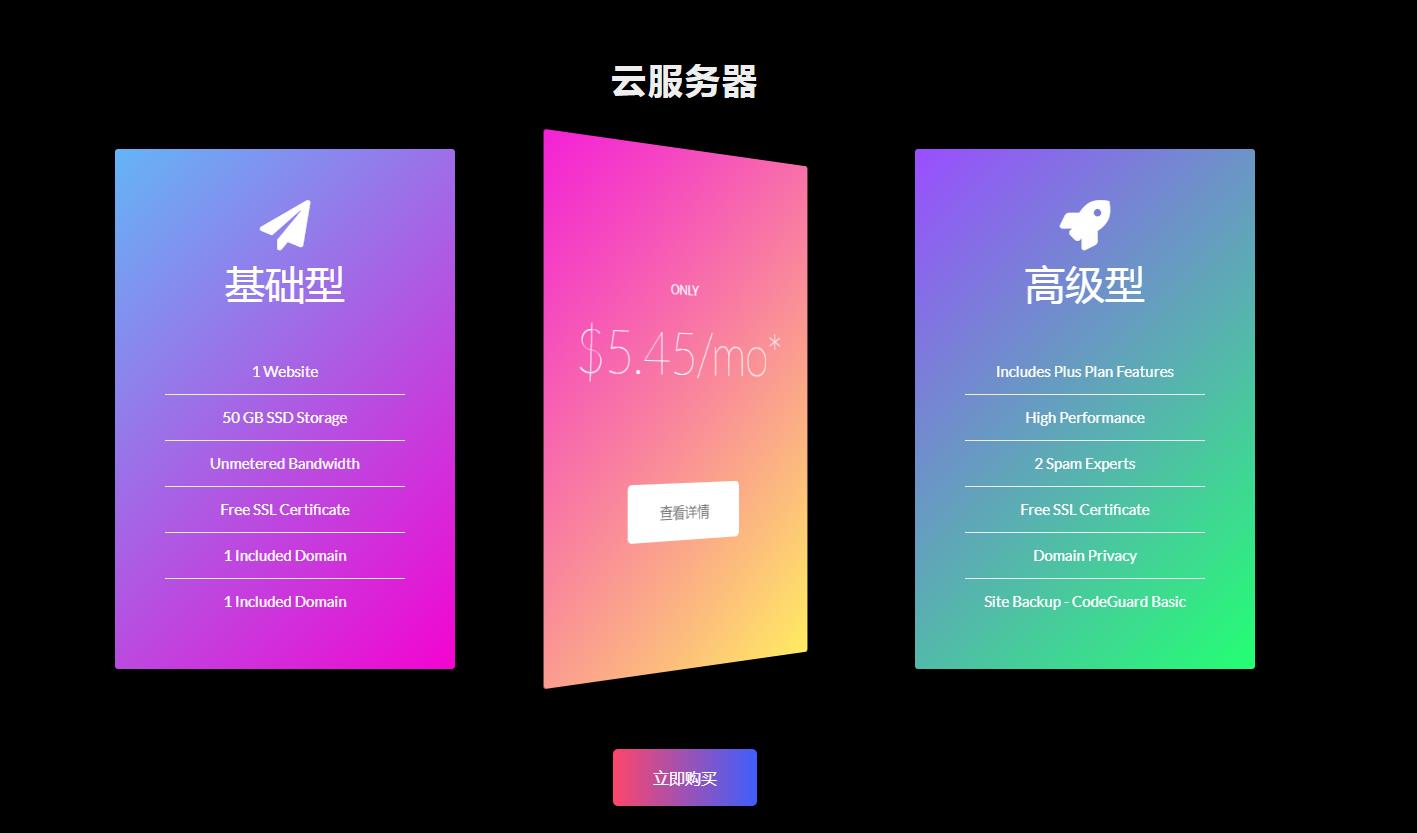
1428Ein CSS3-Produktdisplaykarten-Layout-Flip-Effekt

 672
672Ein CSS3-SVG-Spezialeffekt für ein dynamisches Atomstrukturdiagramm

 613
613Eine CSS3-Tastenmaus zeigt Drahtgittereffekte an

 665
665Ein CSS3-Symbol-Navigations-Hover-Anzeigeanimationseffekt

 955
955Ein CSS3-Zeichnungs-Spezialeffekt für die kaskadierende Anzeige von 3D-Bankkarten

 672
672Ein reiner CSS3-Animationstexttitel zeigt Spezialeffekte an

 726
726Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt