
 2216
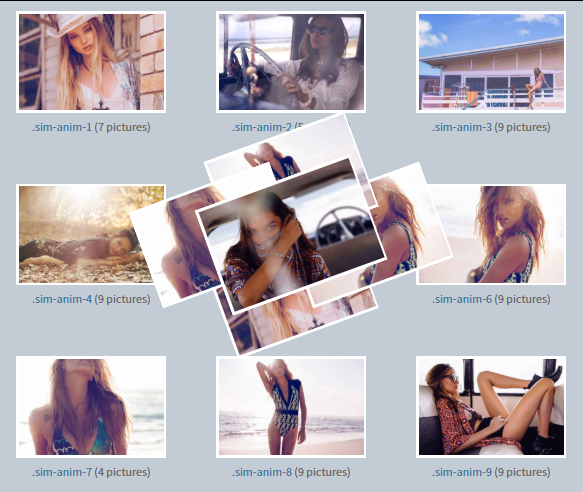
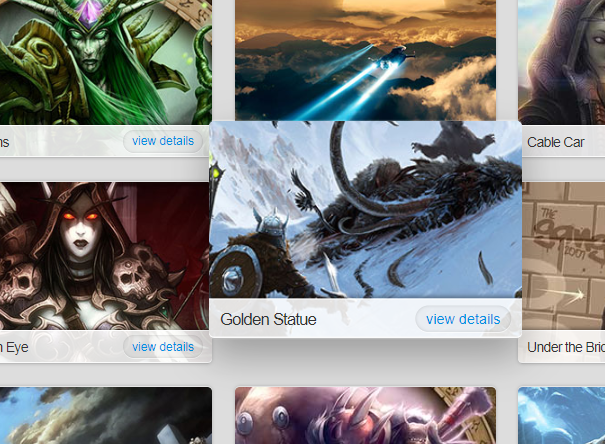
2216Der CSS3-Hover-Vergrößerungseffekt für persönliche Albumcover ist ein Hover-Vergrößerungseffekt für persönliche Albumbilder und ein Kartenlayouteffekt für persönliche Albumcover.

 1316
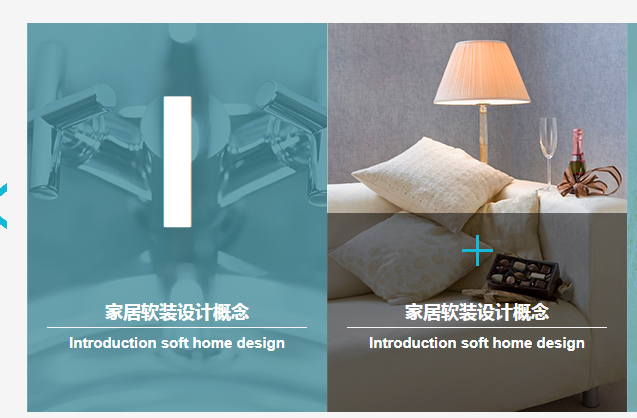
1316Dreidimensionaler Schatteneffekt des CSS3-Bilderalbums

 2773
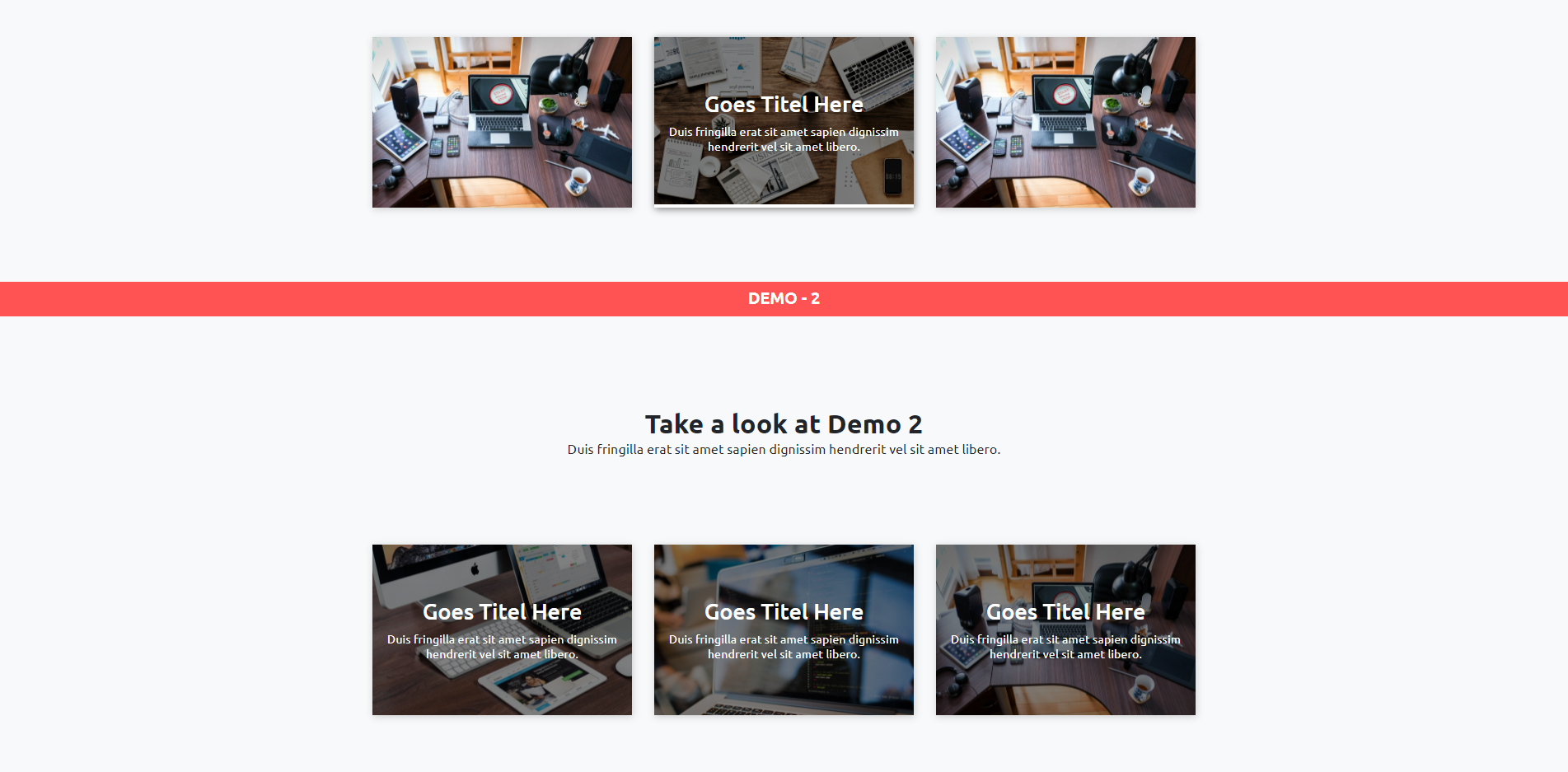
27739 CSS3-Mouseover-Albumvorschaueffekte umfassen neun verschiedene Codes für Albumerweiterungseffekte.

 551
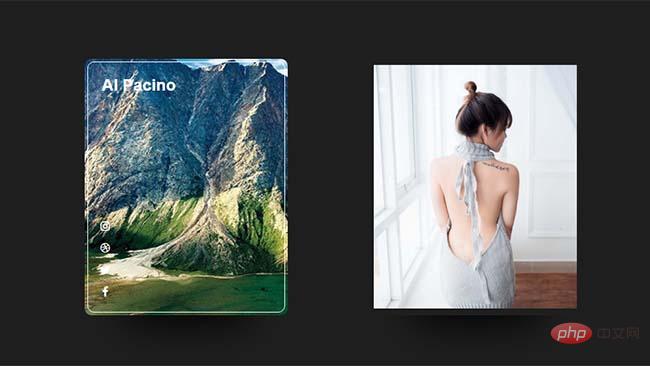
55117 Bild-Hover-Effekte CSS3-Spezialeffekte sind eine Art Bild-Hover-Effekt für Webseiten-Spezialeffekte.

 1540
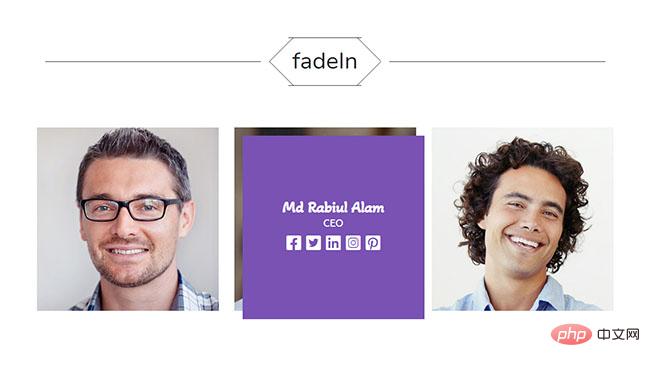
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 7660
7660Flash + XML-Vollbild-Effekt für dreidimensionale Bilderalben

 1646
1646Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2891
2891Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 9450
9450Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1977
1977CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 311
311HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 1832
1832CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 2195
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1516
1516Ein weiterer einfacher und schöner CSS3-Bild-Hover-Maskeneffekt