
 2017
2017Bootstrap + jQuery realisiert Spezialeffekte für digitale Wachstumsanimationen

 1592
1592jQuery Digital Scroll fügt Animationseffekte hinzu

 2700
2700Das digitale Scrollen mit jQuery+CSS3 fügt Animationseffekte hinzu

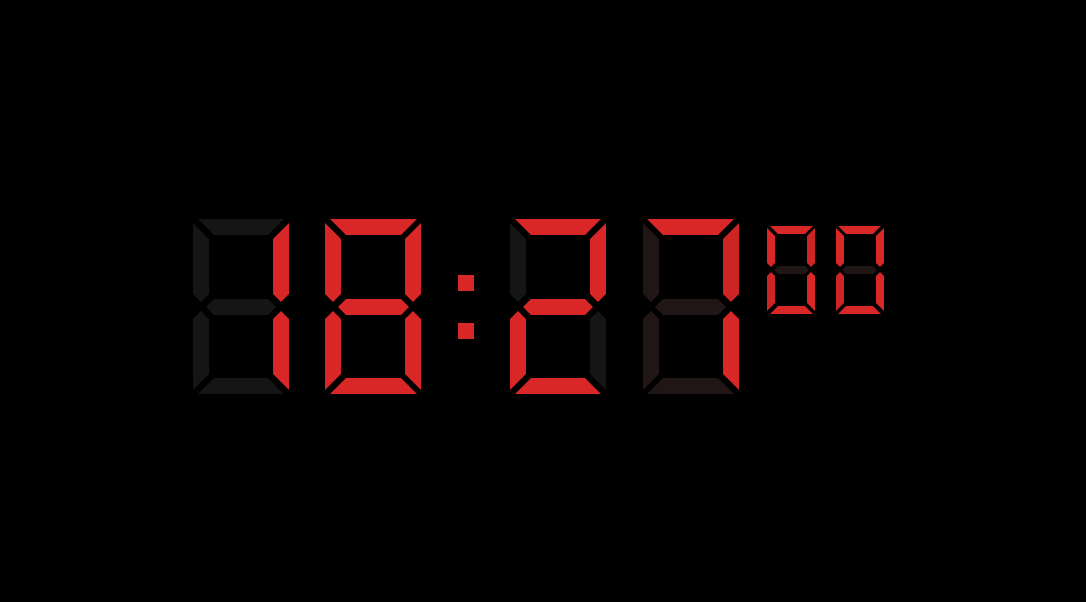
 2345
2345Ein mit CSS+JS implementierter Spezialeffekt für die Digitaluhranimation mit Farbverlauf

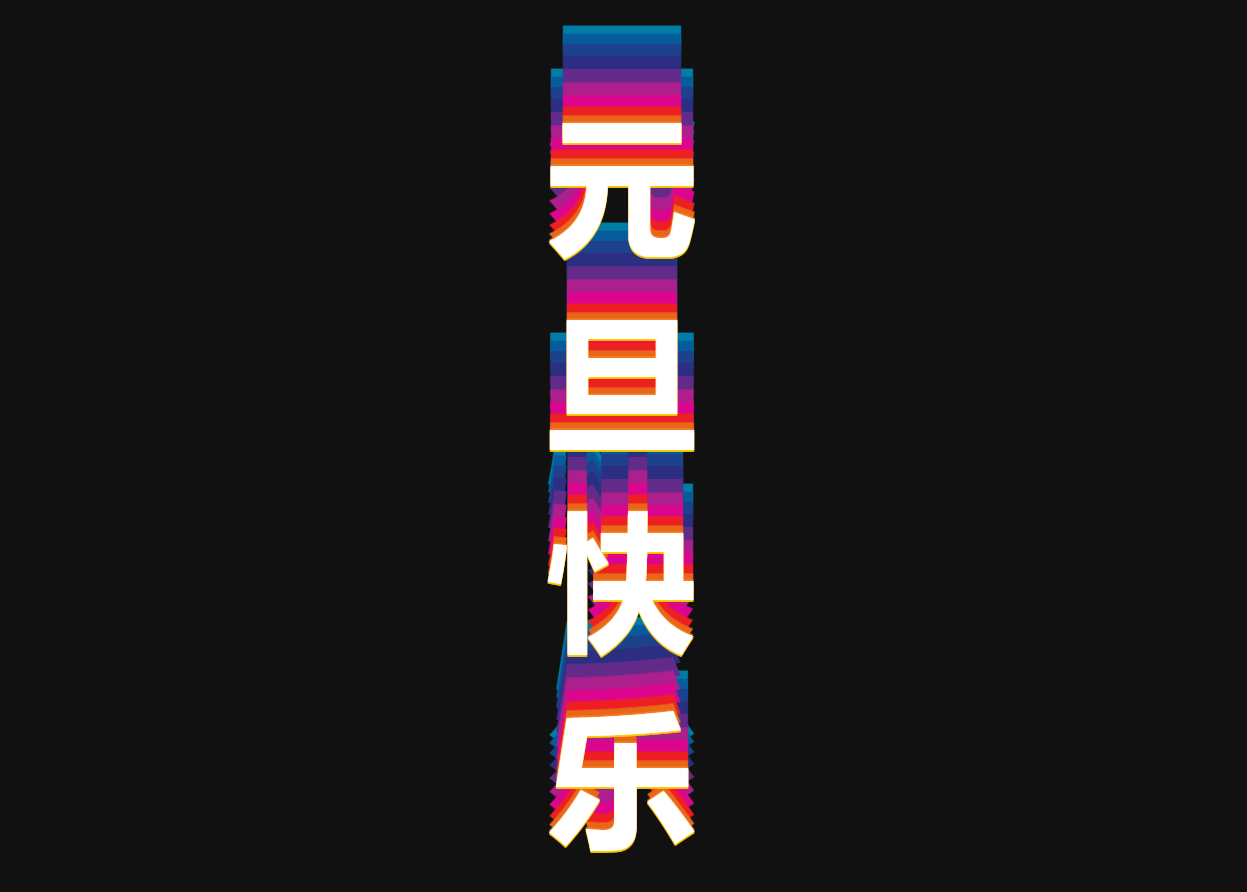
 2078
2078CSS3 implementiert Spezialeffekte für die Textanimation „Frohes Neues Jahr 2018“.

 3450
3450Pure CSS realisiert die Spezialeffekte der Textanimation 2022. Die Textspezialeffekte sind wunderschön und cool.

 2267
2267CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 4044
4044einfache jQuery-Zahlenerhöhungsanimation, digitaler Scrolleffekt, Gegenanimations-Spezialeffekte. ps: Nicht kompatibel mit IE6,7,8,

 4003
4003
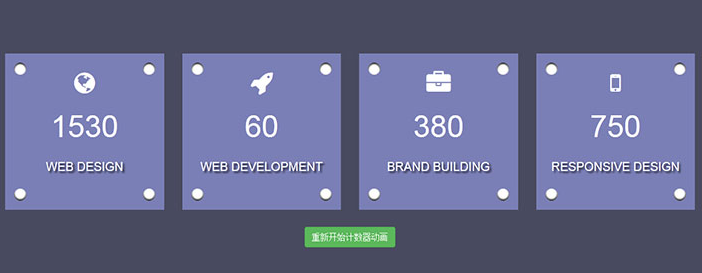
 1074
1074Das Plug-in „Personenumblätterstatistiken“ der jQuery-Ereignisseite ist ein Spezialeffekt zur Personenzählung, der auf dem Plug-in „jquery.dataStatistics“ basiert.

 4765
4765Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 2578
2578Ein in reinem CSS implementierter Timer. Das Implementierungsprinzip besteht darin, CSS-Selektoren in Kombination mit der Auswahl des Kontrollkästchens zu verwenden und CSS-Animationen zu verwenden, um die Zahl zu „verschieben“, um den Timing-Effekt zu erzielen.

 2318
2318Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 661
661Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.

 2998
2998Der dynamische Anzeigeeffekt für Wellentextanimationen von JS ist ein Tool, mit dem vier Arten von Wellentexteffekten erzielt werden können: Welleneffekt, Rückpralleffekt, Vibrationswelleneffekt und Flip-Effekt usw.

 5419
5419Ein exquisiter HTML-Webseitenanimationseffekt im Vollbildmodus. Die mit HTML + JS + CSS realisierte Weihnachtsgrußkarte kann durch Klicken mit der Maus erweitert und geschlossen werden. Der Effekt ist naturgetreu und die Grußkarte enthält Weihnachtssegenstext. Das ist sehr warm.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

