
 6348
6348Der Bootstrap-Mouseover-Bildmaskierungseffekt ist eine CSS3-basierte Implementierung, die maskierte Textinformationen anzeigt, wenn sich die Maus über das Bild bewegt.

 1848
1848Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 1596
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 1180
1180Bewegen Sie den Mauszeiger über die Animationseffekte der Bildmaske

 2224
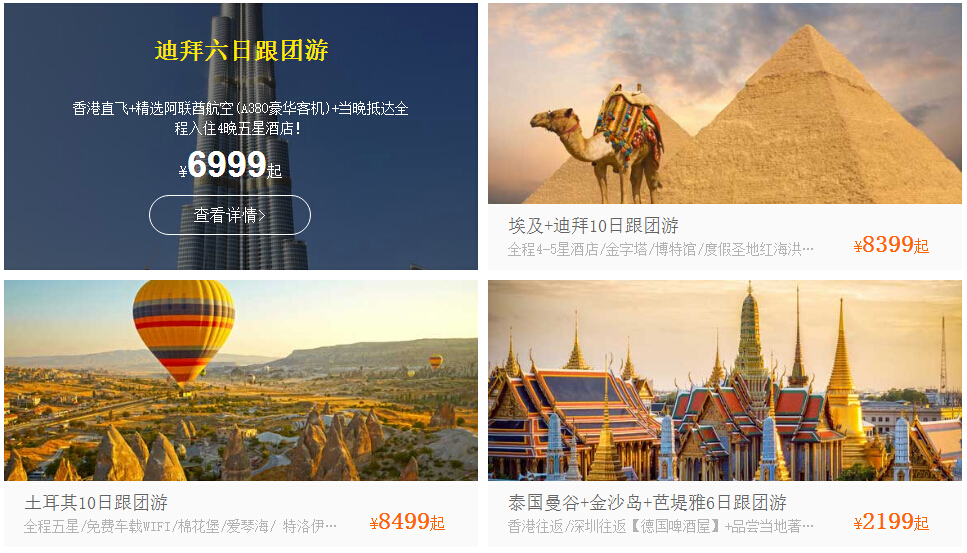
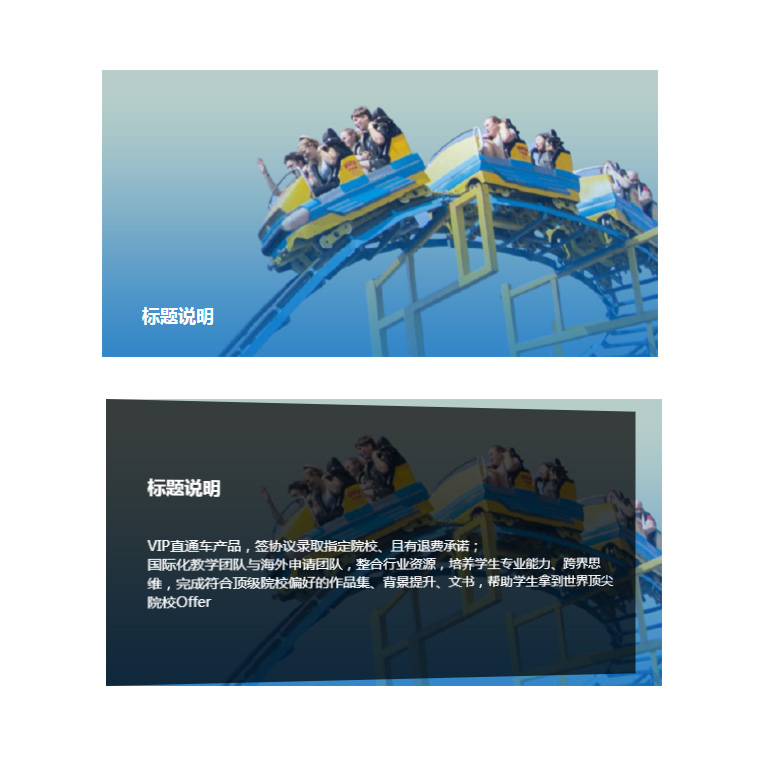
2224CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 1597
1597CSS3-Bild mit neun quadratischem Rasterlayout, die Maus bewegt sich über das Bild, um den Spezialeffekt der Maskenebenenanimation aufzuhellen

 918
918Ein jQuery-Listenbild-Maus-Hover, der die Richtungsmasken-Ebenenbewegung erfasst, Spezialeffekt

 2028
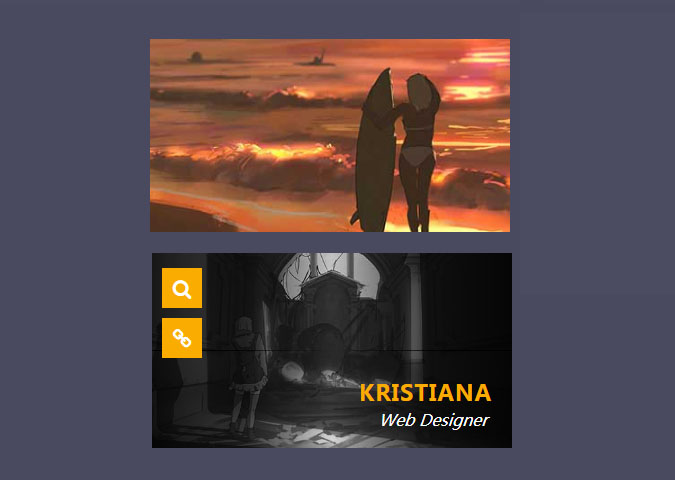
2028Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 2209
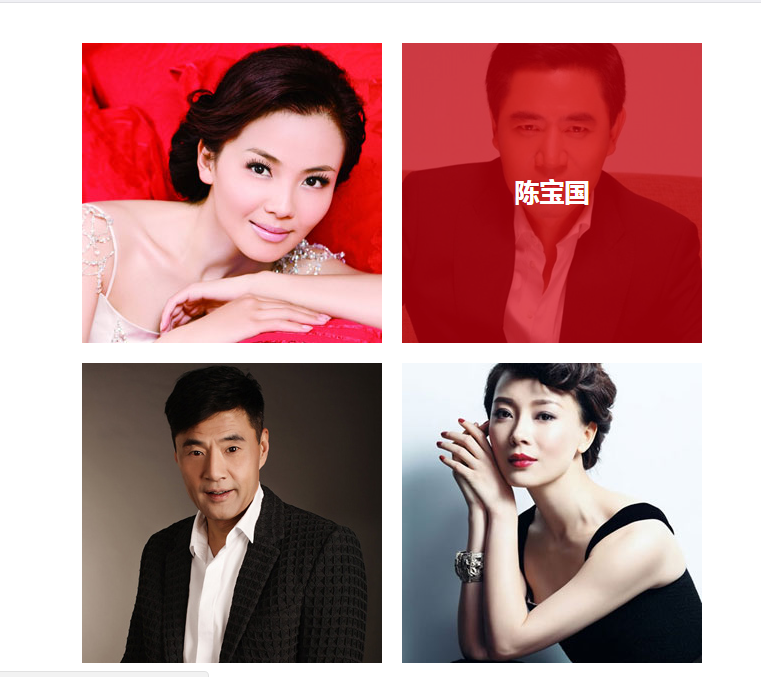
2209CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 908
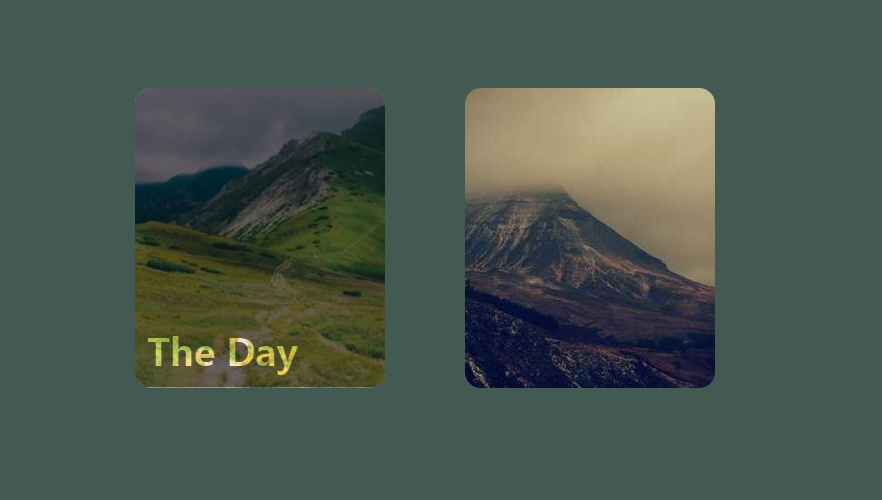
908Responsive Karten-Hover-Maskenwechsel-Spezialeffekte

 1733
1733Bewegen Sie die Maus darüber, um den JS-Code mit detaillierten Informationen zum Maskeneffekt anzuzeigen

 1637
1637jQuery Hover erstellt ein einfaches Hover-Bild und neigt den Textinhalt der Maskenebene, um Spezialeffekte anzuzeigen.

 1757
1757Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 1491
1491Die coole jQuery-Maus gleitet über das Bild, um den Spezialeffekt der Maskenebene anzuzeigen

 1711
1711Ein weiterer einfacher und schöner CSS3-Bild-Hover-Maskeneffekt

 768
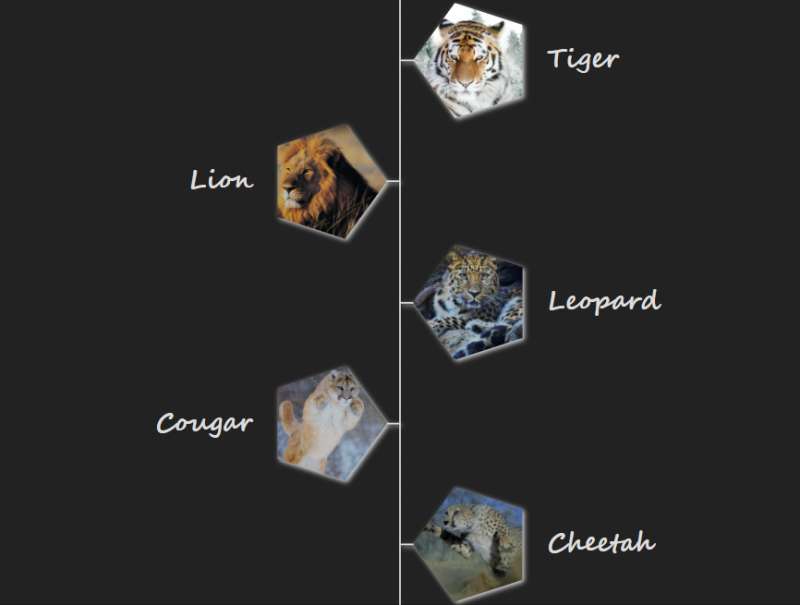
768Ein interaktiver Spezialeffekt, der mit der Maus über die Bildachse bewegt wird

 2129
2129Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1748
17486 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.


