
 2283
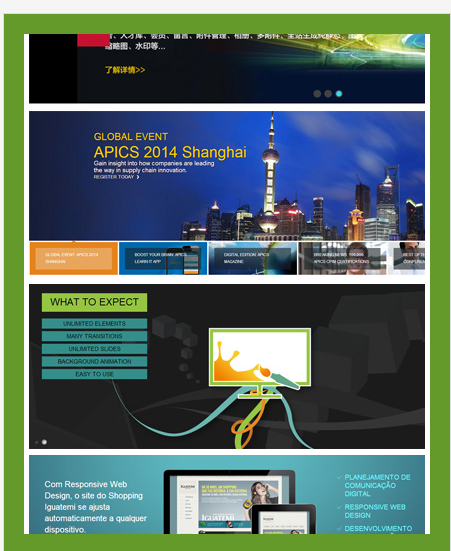
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1848
1848Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 9652
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 8614
8614js bestimmt die Position des Mauszeigers, um den Bildeffekt zu steuern

 1733
1733Bewegen Sie die Maus darüber, um den JS-Code mit detaillierten Informationen zum Maskeneffekt anzuzeigen

 2146
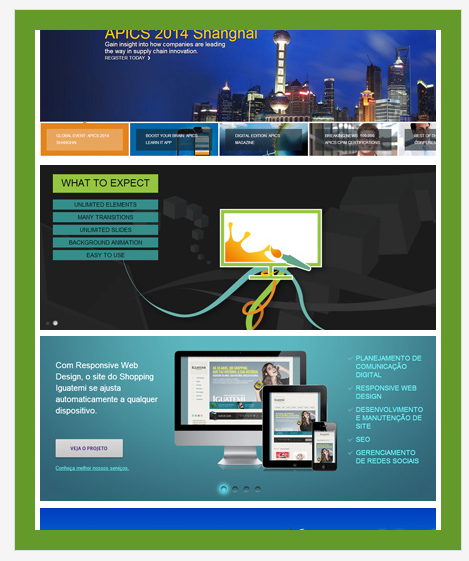
2146Eine Vielzahl exquisiter Animationseffekte im JS-Code für mit der Maus schwebende Bilder. Der Effekt ist sehr großartig und schön und wird häufig auf Unternehmenswebsites, Einkaufszentren-Websites oder persönlichen Websites zur Anzeige von Produkten oder Fotos verwendet. Die chinesische PHP-Website empfiehlt den Download!

 1757
1757Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 1314
1314Der 3D-Seitenumblättereffekt der Maus-Hover-Karte ist ein 3D-Seitenumblättereffektcode für die Anzeige von Text und Bildern bei Maus-Hover-Bild.

 903
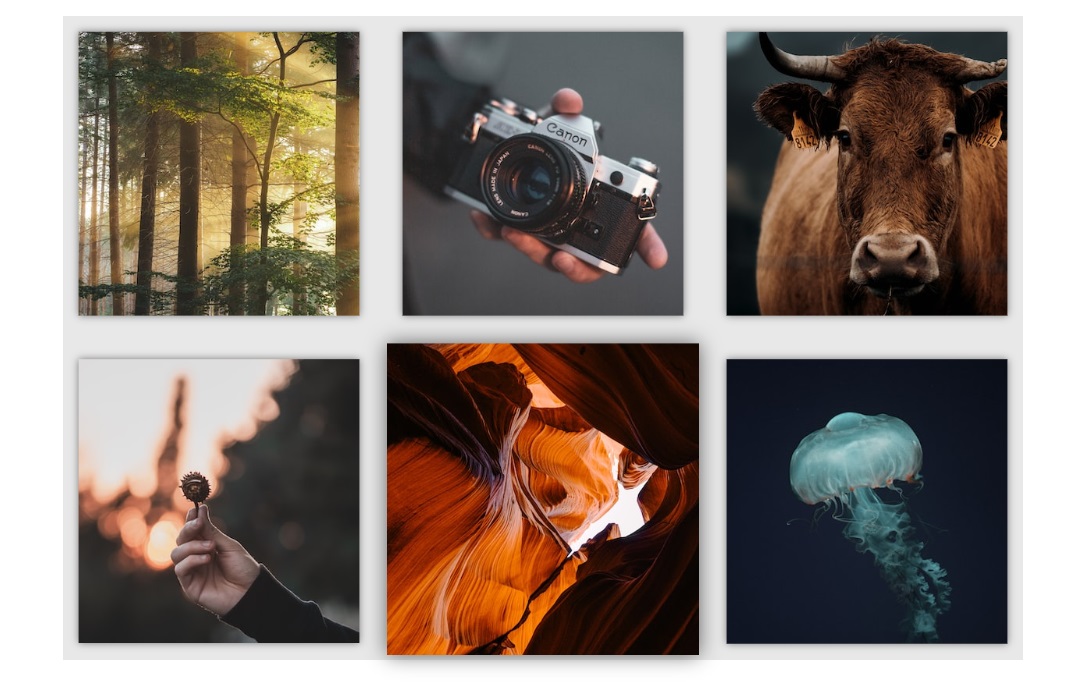
903Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 730
730Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 1229
1229Ein Animationseffekt für den Mouseover-Bildfilter

 1651
1651js bestimmt die Position des Mauszeigers und steuert das Bild sehr gut

 2027
2027CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 818
818Ein praktischer Mouseover-Effekt für das Hintergrundbild

 787
787Ein CSS-Mouse-Hover-Bild-Beschneidungspfad-Effekt

 1544
1544Der jQuery-Code zur Hover-Verstärkung und Hervorhebung von Inhalten ist ein Code, der das Bild vergrößert und überlagert, um Inhaltsdetails anzuzeigen, wenn die Maus darüber schwebt.

 829
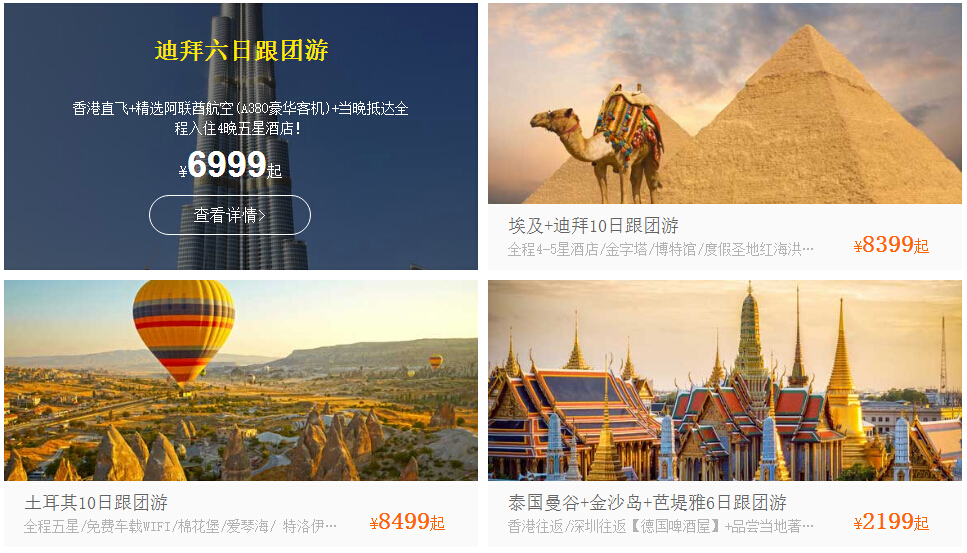
829HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 2323
2323Der CSS3-Glüheffekt beim Bewegen der Maus ist ein reiner CSS3-Code, der Spezialeffekte für die Bildglühanimation implementiert.



