
 706
7065 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 2808
2808Dabei handelt es sich um eine Reihe von Mouseover-Spezialeffekten, darunter 5 verschiedene Stile von CSS-Mouseover-Bildern zur Anzeige von Textinformationen. Jeder Stil ist klassisch und schön und eignet sich für die Darstellung jedes Teams, Produkts, jeder persönlichen Arbeit. usw. ist eine sehr gute Hover-Anzeigemethode.

 903
903Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 1239
1239Ein CSS3-Mauszeiger hebt den Textinformationscode für die verschiebbare Anzeige hervor

 912
912Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 2114
2114CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 2267
2267CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 1596
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 5869
5869CSS3 implementiert Spezialeffekte für die Hintergrundanimation bei der Anzeige persönlicher Informationskarten mit der Maus über die Schaltfläche zum Teilen

 6348
6348Der Bootstrap-Mouseover-Bildmaskierungseffekt ist eine CSS3-basierte Implementierung, die maskierte Textinformationen anzeigt, wenn sich die Maus über das Bild bewegt.

 2224
2224CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 4401
4401Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.

 1674
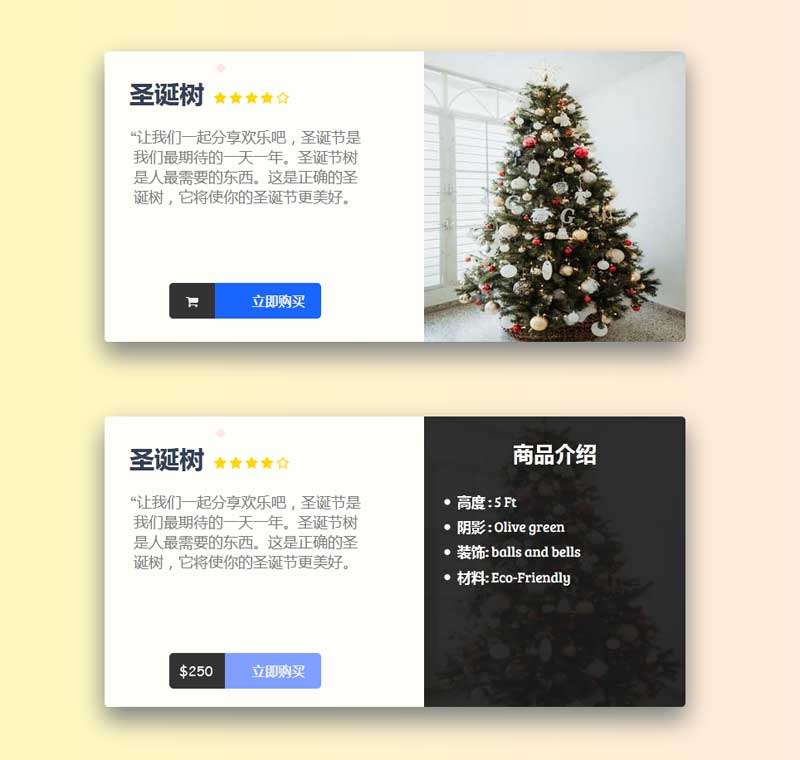
1674CSS3-Produktbild und Textkarte, Mouseover-Bilddetails-Anzeige, Spezialeffekte für die Benutzeroberfläche der Produkt-Einkaufskarte.

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 3773
3773jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 2028
2028Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 3290
3290div CSS wird verwendet, um das Layout der Zahlungsmethodenliste zu erstellen. Mithilfe von CSS3-Attributen wird die Textliste des Mauszeigersymbols umgeschaltet, um den Schaltflächeneffekt anzuzeigen.

 2150
2150Dies ist ein prägnanter und schöner JQuery -Nachahmung.

 2061
2061Bewegen Sie die Maus über das Bild, um die Anzeige in der Mitte zu vergrößern. Es eignet sich für die Anzeige von Fotoalben auf persönlichen Websites und kann auch Produktbilder hervorheben hervorgehoben werden, um die Produkte besser sichtbar zu machen.

 5429
5429js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.

