
 1455
1455CSS3 3D lila Mesh-Kugel, CSS3-Animation, CSS3-Zeichnung, CSS3 3D, Kugel

 5047
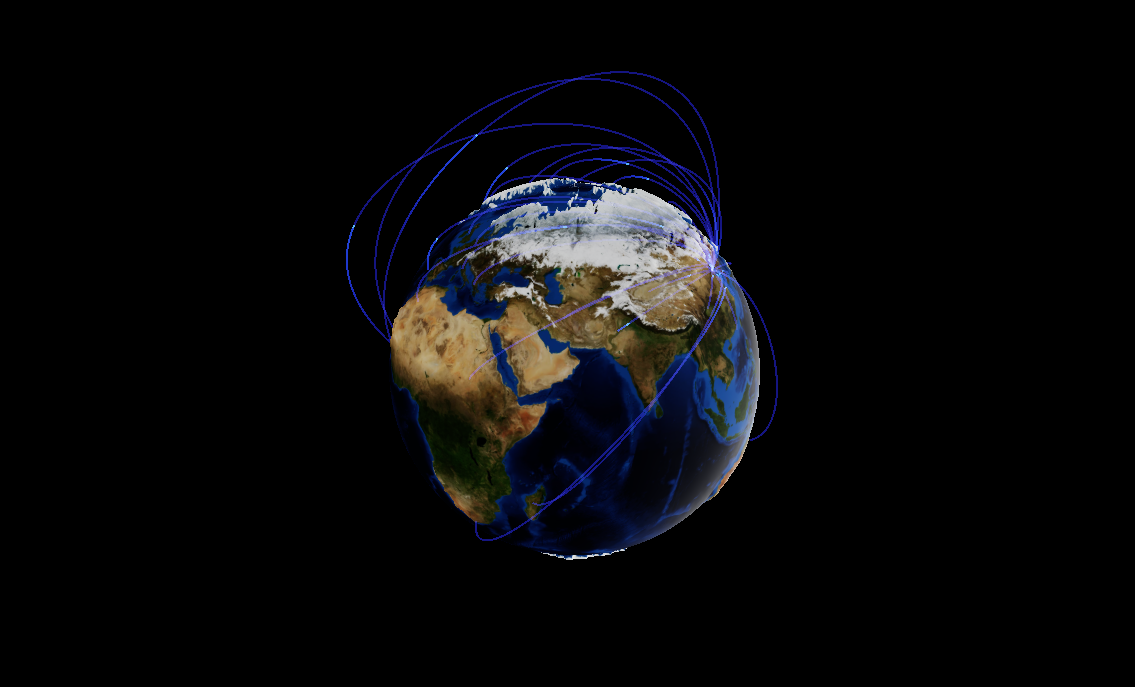
5047three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

 1960
1960CSS3-Spezialeffekt für sphärische Webseiten-Ladeanimationssymbole

 1139
1139Ein CSS-3D-Histogramm-Animationseffekt

 1816
1816CSS implementiert 3D-Histogramm-Animationseffekte

 2325
2325Spezialeffekte für HTML5-Netzwerkgrafikanimationen

 2790
2790Echarts zeichnet eine coole 3D-Internet-Erde auf Leinwandbasis mit mehreren geschwungenen Linien, die beliebte Spezialeffekte für die Animation der Erdrotation in der Stadt erzeugen.

 980
980Ein js+html5-Globus-3D-Spezialeffekt mit rotierender Webseite

 4353
4353Realistische Canvas 3D+CSS3-Erdrotationsanimations-Spezialeffekte

 2691
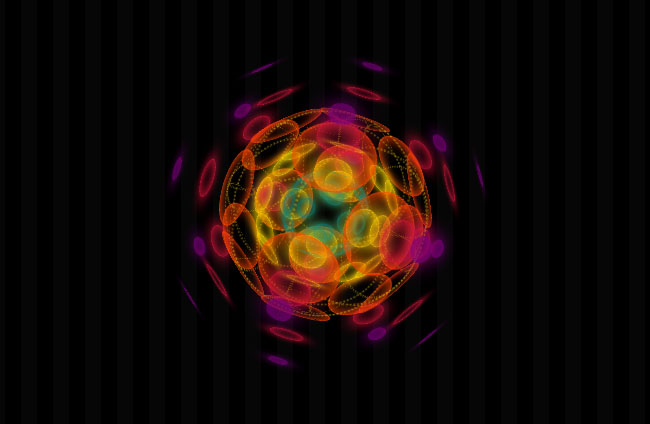
2691Erstellen Sie mit CSS3 rotierende 3D-Sci-Fi-Kugelanimations-Spezialeffekte

 695
695Ein CSS3-Tennis-Spezialeffekt mit elastischer Sprunganimation

 7913
7913html5+drei.js+css Science-Fiction-Globus 3D-Rotationsanimation Spezialeffekte

 3181
3181HTML5-Leinwandfragmente 3D-Animation von Himmelskörperbewegungen, Spezialeffekte rund um die Erde

 4765
4765Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 722
722Ein HTML5-Canvas-Mesh-Wellenlinien-Hintergrundanimations-Spezialeffekt

 2180
2180Ein Spezialeffekt für die Animation bunter Mesh-Linienpartikel auf HTML5-Leinwand

 811
811Ein Spezialeffekt für die Hintergrundanimation von HTML5-Leinwänden mit transparentem Mesh-Partikeln

 707
707Spezialeffekte für die Blob-Form-Gradientenanimation

 3236
3236Der CSS3-Rotationsanimation-Erdrotations-Spezialeffekt ist ein 3D-Effekt zum Herunterladen von Rotations- und Verformungsspezialeffekten.