
 1709
170937 Folienwechseleffekte für CSS3-Bilder

 1368
1368Plug-Ins zur Positionierung mehrerer Bilder im Hotspot-Stil

 1346
13468 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1839
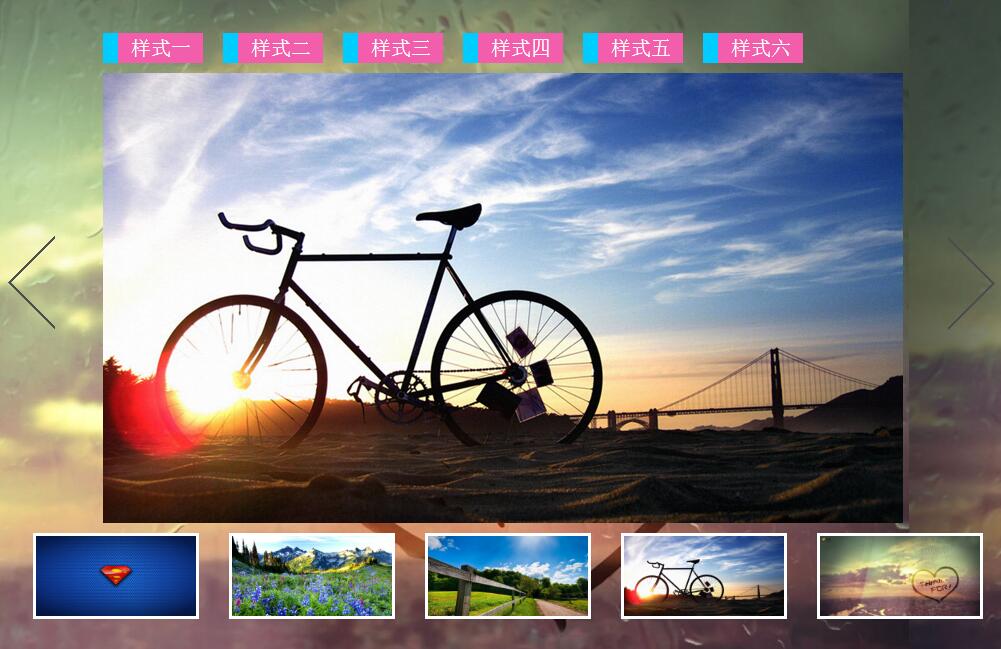
1839CSS3+h5 viele Effekte Bild-Folien-Umschalteffekte

 1991
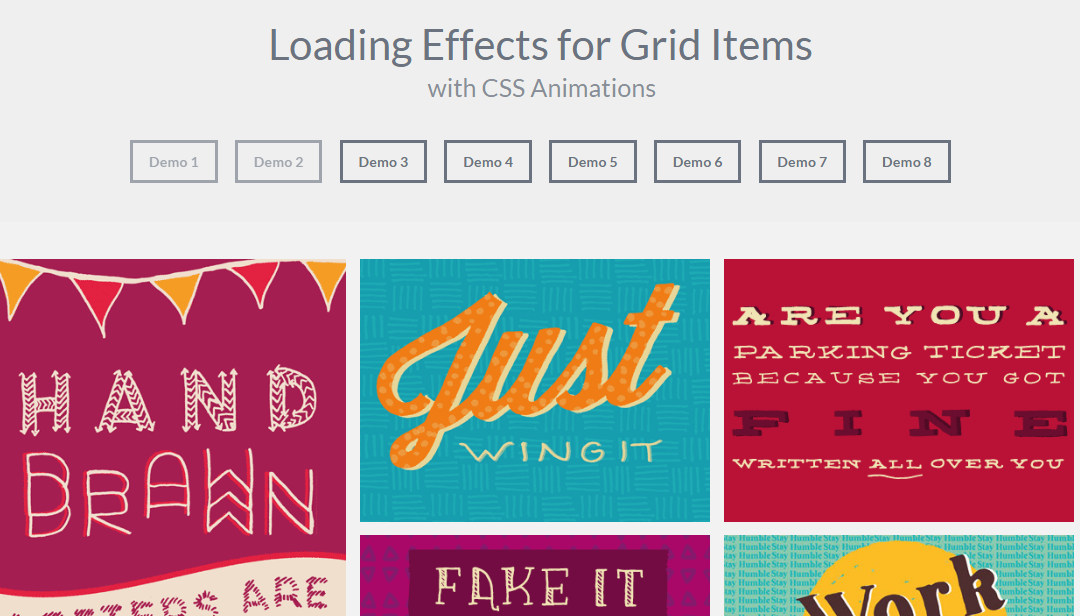
199115 Arten von CSS3-Bild-Hover-Effektcodes, super praktisch, kompatibel mit IE9+-, Chrome- und Firefox-Browsern. Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien normalize.css, demo.css und Component.css ein 2. Wählen Sie den gewünschten Effekt aus: <figure class="effect-lily">... </figure> ist ein Einheitseffekt 3, 3

 1254
125416 Arten von CSS3-Bild-Hover-Effekten basierend auf Bootstrap. Klicken Sie, um den entsprechenden Code anzuzeigen, und er ist einfach zu verwenden.

 3857
3857JQuery Focus Picture Carousel Plug-In für verschiedene Umschalteffekte

 2133
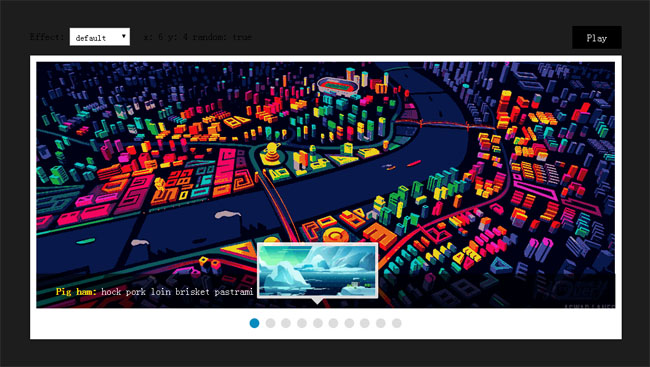
2133Das jQuery-Bildkarussell-Plug-in mit mehreren Umschalteffekten unterstützt bis zu 12 Spezialeffekte und 22 benutzerdefinierte Parameter.

 1274
1274jQuery-Fokus-Bildkarussell-Plug-in mit mehreren Umschalteffekten

 1219
1219Raster-Miniaturansicht der JS-Diashow mit mehreren Spezialeffekten

 298
2985 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 1682
1682Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.

 1207
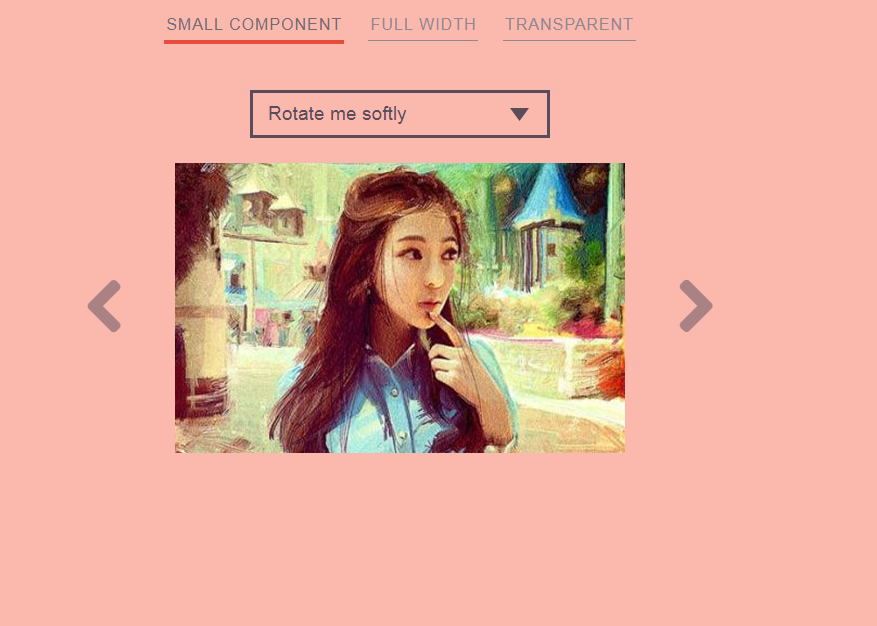
1207imagehover.css – Reine CSS3-Mouse-Over-Bildeffekt-Animationsbibliothek, 44 Arten von Mouse-Over-Effekten

 2703
2703Eine Vielzahl von Übergangsanimationseffekt -Diaseshop

 2386
2386Verwenden Sie jQuery, um eine Vielzahl cooler Bilder zu erstellen und Fotoalben zu wechseln.

 2572
2572Dabei handelt es sich um eine Reihe von Mouseover-Spezialeffekten, darunter 5 verschiedene Stile von CSS-Mouseover-Bildern zur Anzeige von Textinformationen. Jeder Stil ist klassisch und schön und eignet sich für die Darstellung jedes Teams, Produkts, jeder persönlichen Arbeit. usw. ist eine sehr gute Hover-Anzeigemethode.

 1379
1379RefineSlide, ein Folienfokus-Map-Code, der mit mehreren Wechselstilen geändert werden kann

 1570
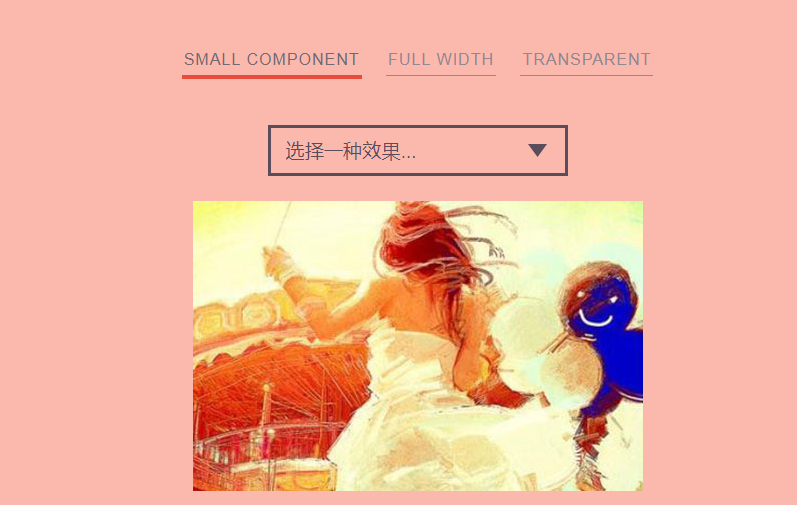
15706 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.