
 1682
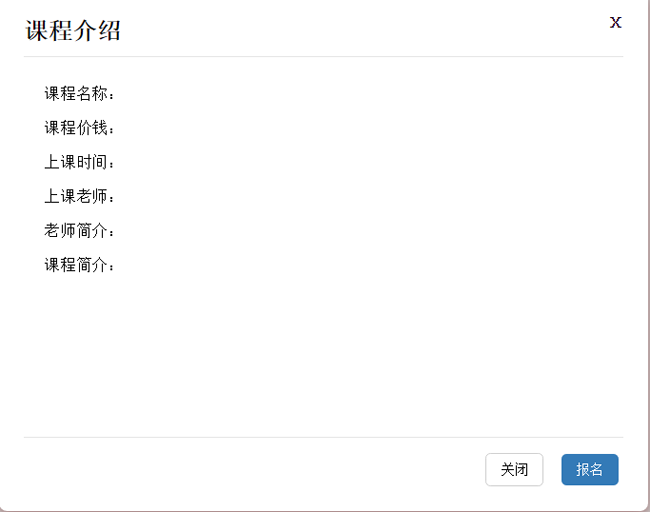
1682Der jQuery-Click-to-Display-Popup-Schaltflächencode basiert auf jquery-1.8.0.min.js. Er ist einfach und praktisch und verfügt über eine Schließschaltfläche.

 1460
1460Der jQuery-Code zum Wechseln der Beschriftungsregisterkarte basiert auf jquery.1.10.2.min.js. Wenn Sie die Maus auf verschiedene Beschriftungen bewegen, werden unterschiedliche Inhalte angezeigt.

 1327
1327Der jQuery-Verschönerungscode für Radio-Select- und Multi-Select-Schaltflächen jquery.1.10.2.min.js verfügt über eine Löschfunktion. Zu den Schaltflächentypen gehören Kreismitte, Kreishaken, Quadratmitte und Quadrathaken.

 1479
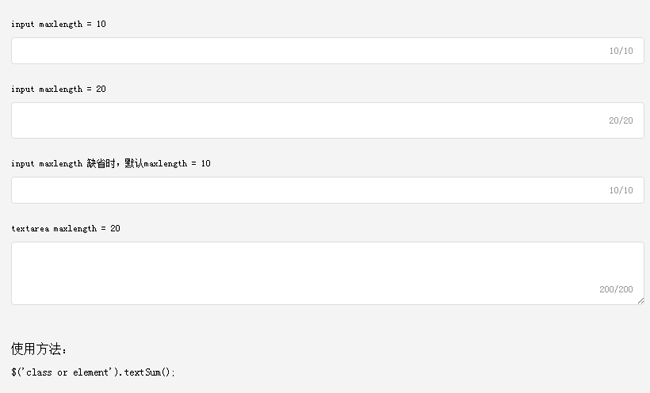
1479Das jQuery-Berechnungstextfeld kann die Anzahl der Wörter eingeben. Der Code basiert auf jquery-2.2.3.min.js. Das dynamische Berechnungstextfeld kann die Anzahl der Wörter eingeben.

 2914
2914Das reaktionsfähige mehrstufige Dropdown-Navigationsmenü von Bootstrap basiert auf bootstrap.3.3.6.min.css und jquery-1.11.0.min.js. Es verfügt über eine einfache Benutzeroberfläche und ein vierstufiges Dropdown-Navigationsmenü.

 4643
4643Der QR-Code-Kundendienstcode in der rechten Seitenleiste von jQuery basiert auf jquery.1.11.1.min.js. Er verfügt über WeChat-QR-Code, QQ, Telefonanzeige und Zurück-zu-oben-Funktionen.

 1933
1933Das Navigationsmenü für die vertikale Klassifizierung der offiziellen Website von jQuery basiert auf jquery-1.4.2.min.js. Das detaillierte Navigationsmenü für die Produktklassifizierung wird vertikal auf der linken Seite angezeigt.

 1573
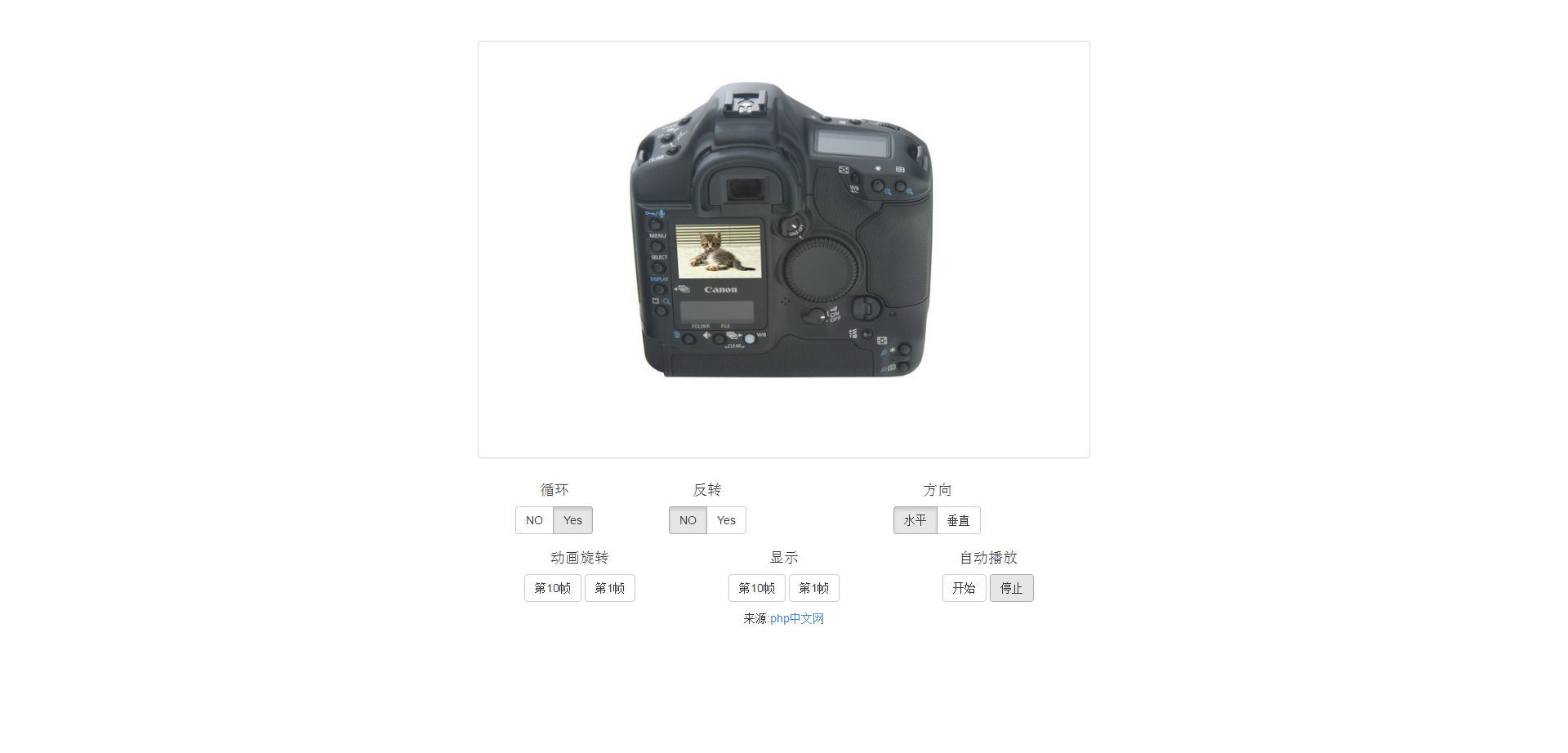
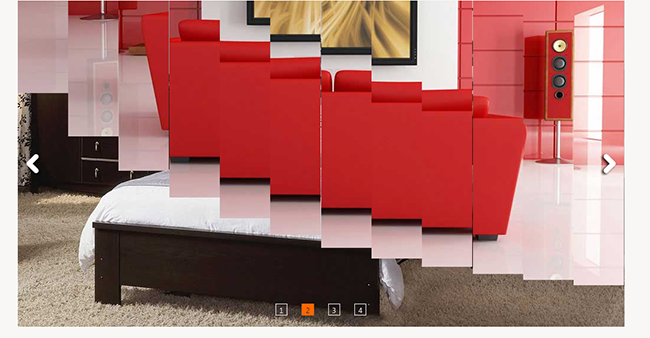
1573Der jQuery-Produktbild-360-Grad-Anzeigecode basiert auf Bootstrap.3.2.0 und jquery.1.11.1.min.js, die Produktbilder in einer 360-Grad-Rotation anzeigen können.

 1446
1446Der verzögerte Ladecode für jQuery-Webseitenbilder basiert auf jquery-1.8.3.min.js, um einen Bildvorladeeffekt zu erzielen. Der Code ist mit detaillierten chinesischen Kommentaren versehen und einfach zu verwenden.

 1840
1840Der jQuery-Bild-Autoplayer-Code basiert auf jquery-1.7.2.min.js und implementiert Funktionen wie Bildmarkierung, Sprung, Pause, Vorwärts, Rückwärts, Schleifenwiedergabe, Schnellvorlauf usw.

 1498
1498Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 1614
1614Der jQuery-Code zum Klicken auf ein Miniaturbild zum Wechseln zu einem großen Bild basiert auf jquery.1.3.2.min.js. Es handelt sich um einen einfachen Bildbetrachter. Klicken Sie auf das kleine Bild links, um zum großen Bild zu wechseln Rechts.

 1822
1822Die Website-Navigationsleiste des jQuery-Breitbild-Bildkarussells basiert auf jquery-1.8.3.min.js und verfügt über eine Vollbild-Fokusbildumschaltung und ein verschiebbares Navigationsmenü. Es handelt sich um eine Menünavigationsleiste, die für wichtige Websites geeignet ist.

 3648
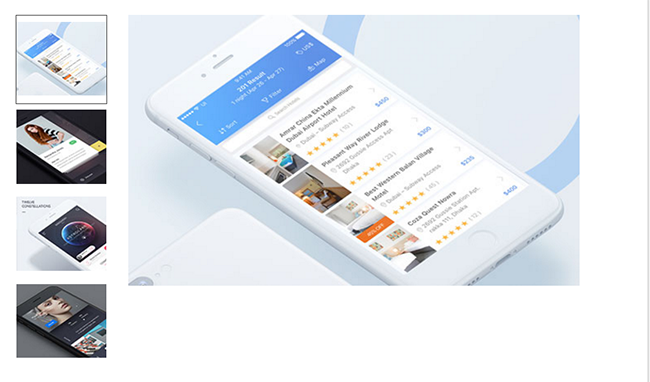
3648Das Schiebemenü auf der linken Seite des Mobiltelefons basiert auf jquery-2.1.1.min.js und slideout.min.js. Klicken Sie auf die Schaltfläche, um zur linken Seite der Webseite zu gleiten und das Navigationsmenü anzuzeigen ist für den Einsatz auf Mobiltelefonen geeignet.

 2442
2442Der jQuery-Bildcode zum Wechseln von Jalousien basiert auf jquery-2.1.1.min.js. Er verfügt über eine Vielzahl von Effekten zum Wechseln von Jalousien, unterstützt das automatische Bildkarussell und verfügt über Schaltflächen zum Wechseln von Bildern.

 2080
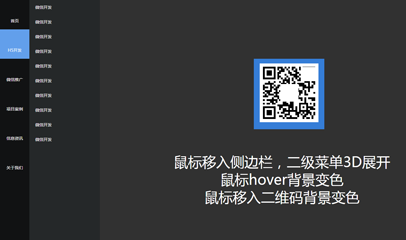
2080Die 3D-Erweiterung des sekundären Menüs auf der linken Seite der jQuery-Webseite basiert auf jquery-1.9.1.min.js. Wenn die Maus in die Seitenleiste bewegt wird, ändert sich die Farbe des sekundären Menüs Die Maus schwebt darüber und wenn die Maus in den QR-Code bewegt wird, ändert sich die Farbe des Hintergrunds.

 1690
1690Das grafische Dropdown-Navigationsmenü der jQuery-Unternehmenswebsite basiert auf jquery-1.9.1.min.js und enthält Menüspalten wie „Über uns“, „Branchenuntersuchung“, „Produktcenter“, „Technische Dienste“, „News Center“ und „Kontakt“.

 3871
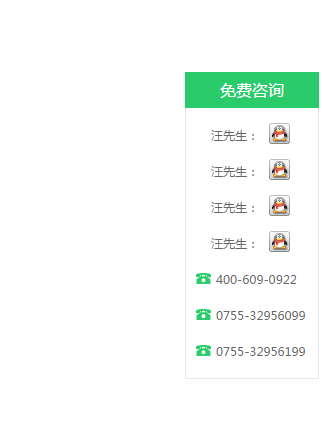
3871Der jQuery-Code für den grünen QQ-Online-Kundendienst basiert auf jquery-1.10.2.min.js. Er ist auf der rechten Seite fixiert und verfügt über Funktionen wie QQ-Online-Kundendienst und Telefonkunden Wählen Sie den Dienst aus und kehren Sie zum Anfang der Seite zurück.

 1526
1526Der jQuery-Bildkarussell-Umschalteffektcode basiert auf jquery-1.7.2.min.js. Klicken Sie auf die linken und rechten Pfeile, um die Bildanzeige zu wechseln. Der Code wird zur Vereinfachung automatisch abgespielt Änderung.


