2358
2358Codeeffekt: CSS3 realisiert Spezialeffekte für die Drehung von Zahnrädern. Es handelt sich um einen CSS3-Spezialeffektcode, der CSS3 in Kombination mit Bildern verwendet, um die Verbindung und Drehung mechanischer Zahnräder zu realisieren.

 2739
2739Einfaches und praktisches jQuery-Mehrbildschirm-Karusselldiagramm-Plug-in mit Zahlentasten.

 2241
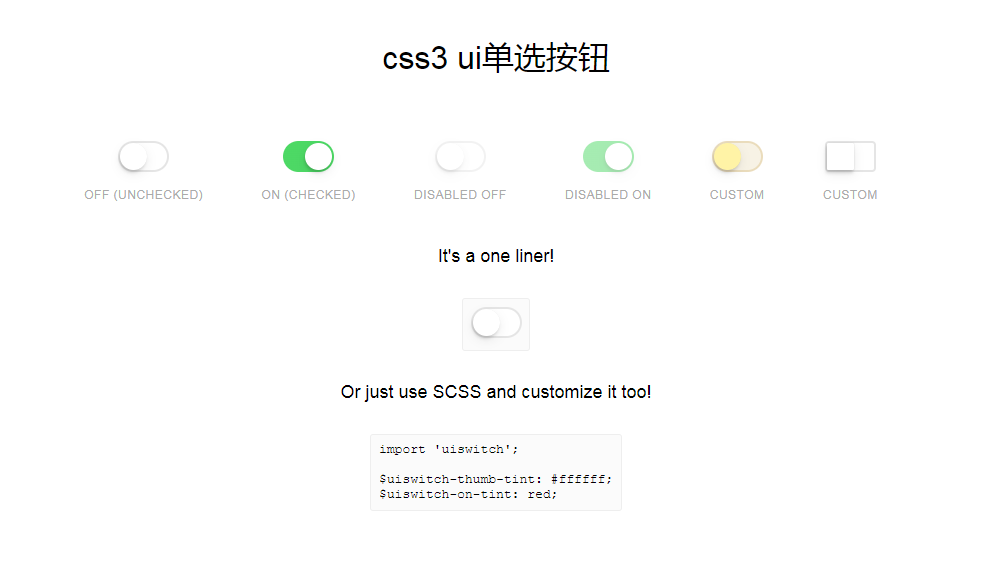
2241CSS3-Optionsschaltflächen- und Häkchenschaltflächeneffekte sind verschönerte CSS3-Schaltflächenstilcodes.

 1564
1564Die Paging-Schaltfläche von jquery animate ist eine Paging-Schaltfläche, die auf der Maus verschoben wird, um die Paging-Schaltfläche zu erweitern. Nach dem Verlassen der Maus wird die Paging-Schaltfläche kleiner.

 3393
3393CSS-Schalterauswahltaste, dreidimensionaler Optionsfeldschalter, Optionsfeld, Umschalttaste

 1806
1806Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1571
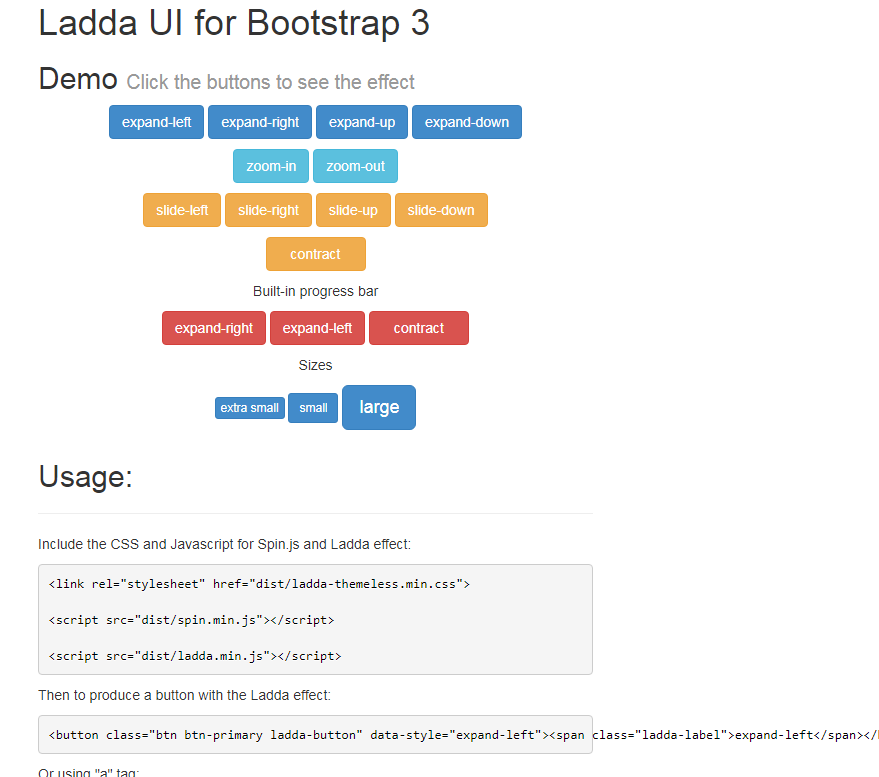
1571In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

 2341
2341Slider.js ist ein Plug-In für atmosphärische Fokus-Bildkarussells mit linken und rechten Tasten. Die Bildumschaltung ist sehr reibungslos und die Umschalttasten sind auch sehr exquisit Karussellzeit, Leinwandbreite und andere Parameteranpassungsfunktionen.

 1705
1705CSS3-IOS-Schaltfläche, Optionsfeld-UI-Code

 1160
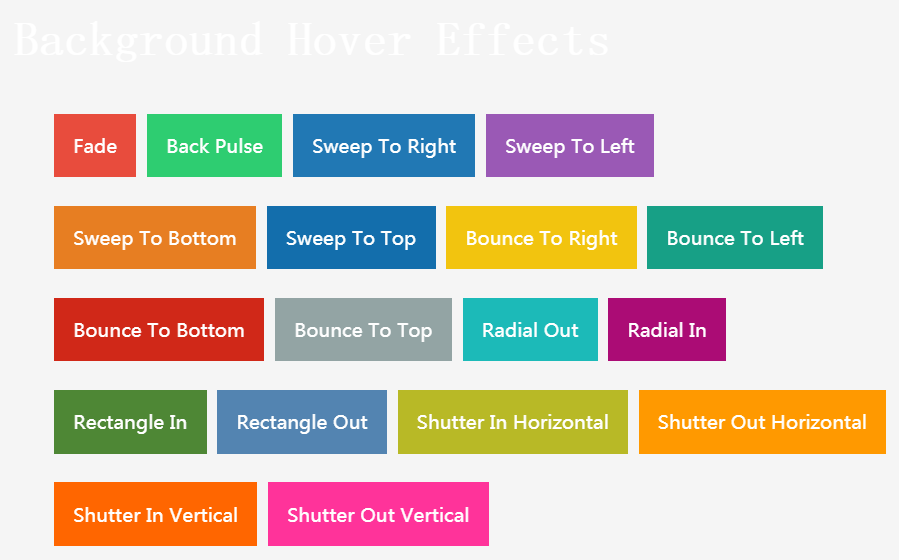
1160Klicken Sie auf die Schaltfläche, um Segelanimation, CSS3-Animation, CSS3-Schaltfläche und Interaktion festzulegen

 1664
1664CSS3-Taste, CSS3 3D, Schalterschalter, Schaltertaste

 3311
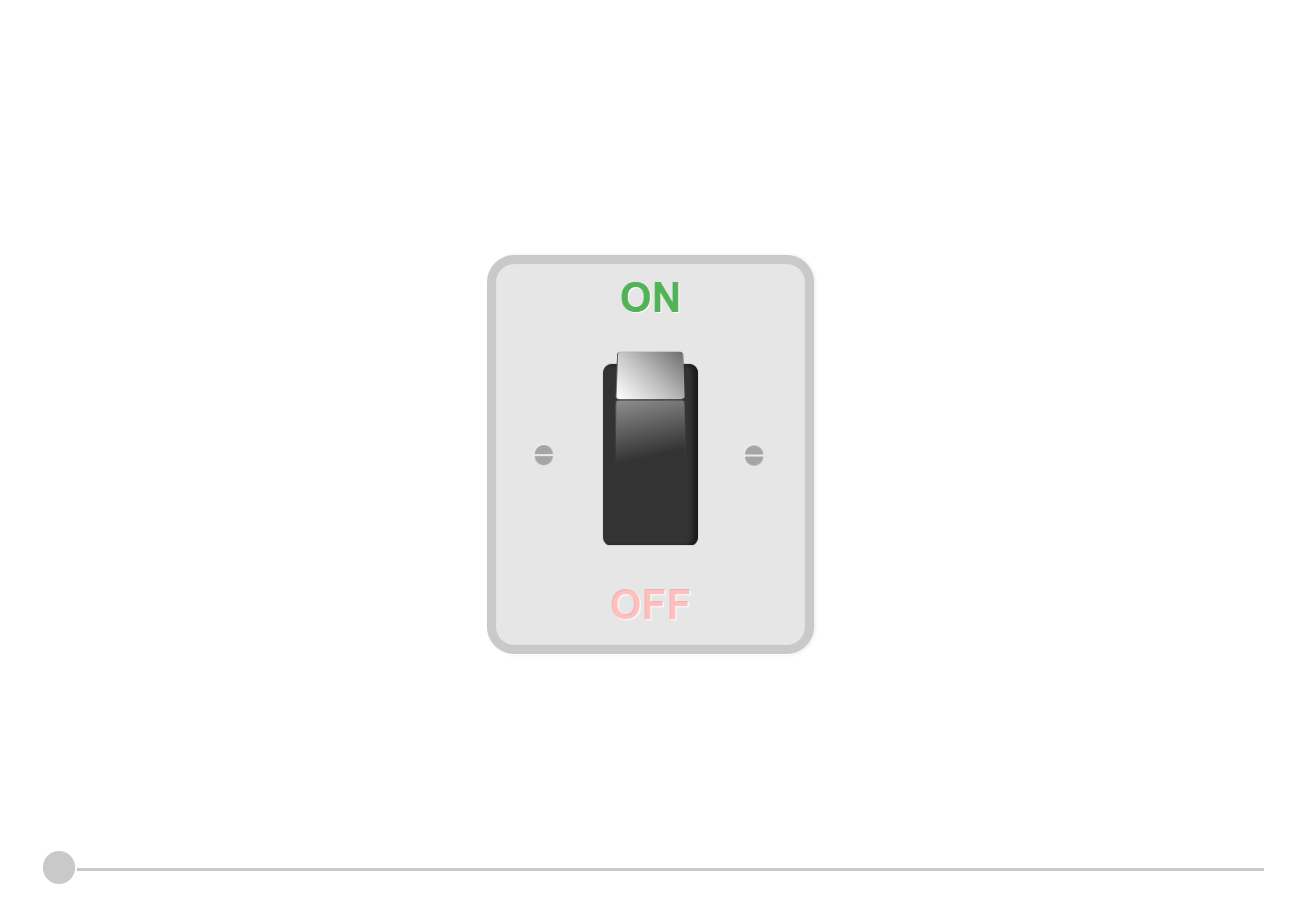
3311CSS3+SVG+JS, grauer und weißer Tastenschalter, Tastenwechselanimation

 1827
1827Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.

 1279
12794 Arten von Mausklick-Tasten-3D-Animations-Spezialeffekten, CSS3-Animation, CSS3-Taste, CSS3 3D

 1955
1955CSS3-Download-Schaltflächeneffekt, Schaltflächen, die über CSS3 erstellt wurden, können zuvor mit CSS vervollständigt werden, aber mehr Attribute in CSS3 machen den Stil schöner. Schaltflächen werden definitiv in Websites verwendet, unabhängig davon, ob es sich um ein Einkaufszentrum handelt eine Unternehmenswebsite, daher muss der Schaltflächenstil mit der Website übereinstimmen. PHP-Chinesische Website empfiehlt den Download!