
 2195
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1643
1643Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 7909
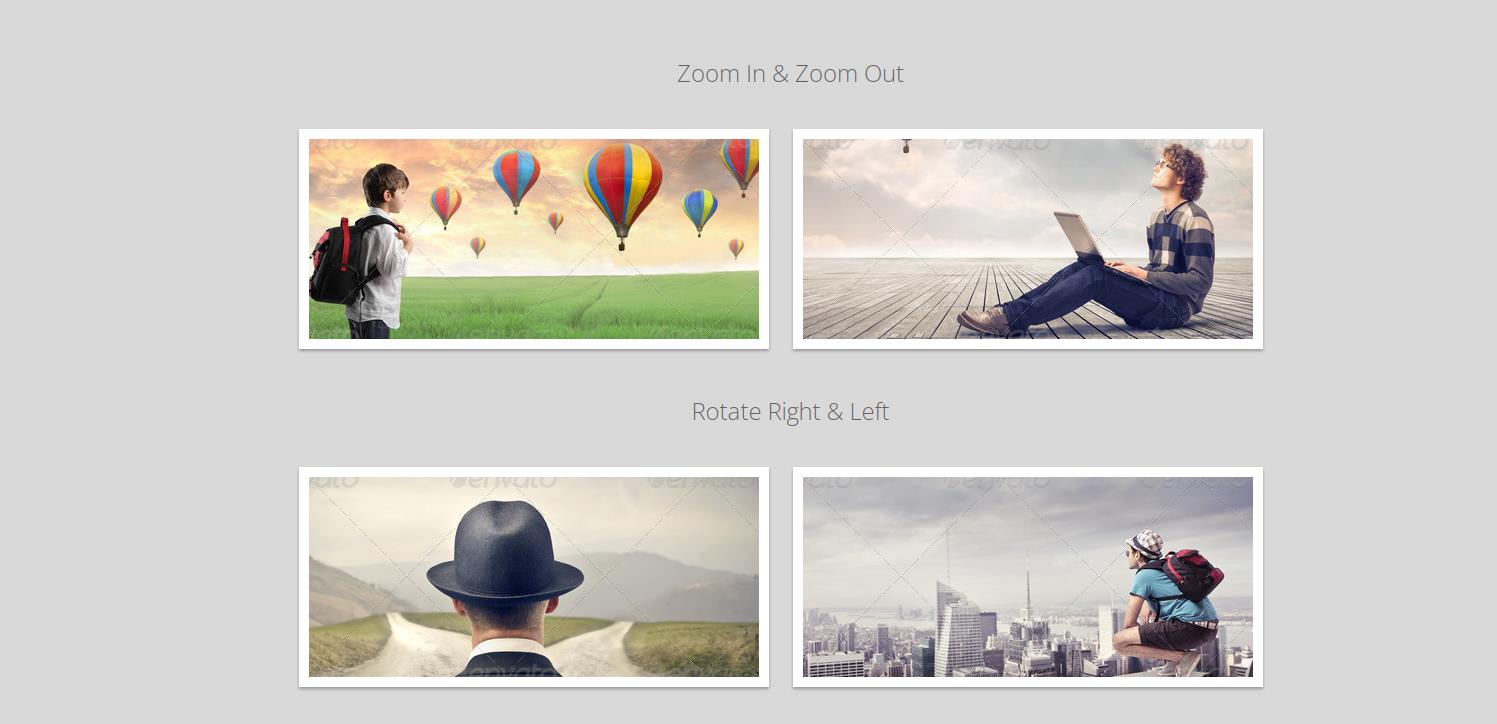
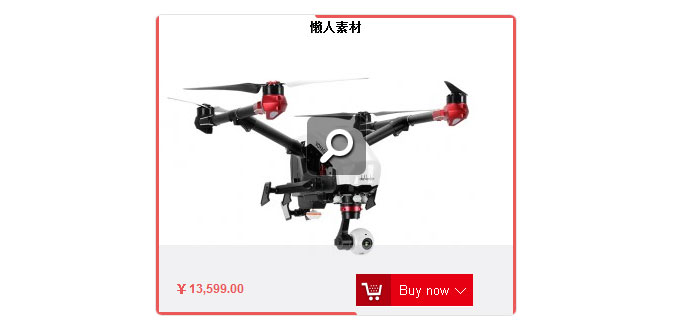
7909Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 2007
20077 CSS3-Spezialeffektcodes für Maus-Hover-Animationen, sehr gute CSS-Animations-Spezialeffekte, 7 Arten von Maus-Hover-Spezialeffekten sind sehr cool. Wenn es Ihnen gefällt, können Sie Ihre bevorzugten Hover-Spezialeffekte ändern.

 633
633Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 1540
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 2503
2503Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 1978
1978CSS3-Mouseover-Grafiken und Spezialeffekte für Textanimationen, Animationsumschaltung

 1926
1926CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 5418
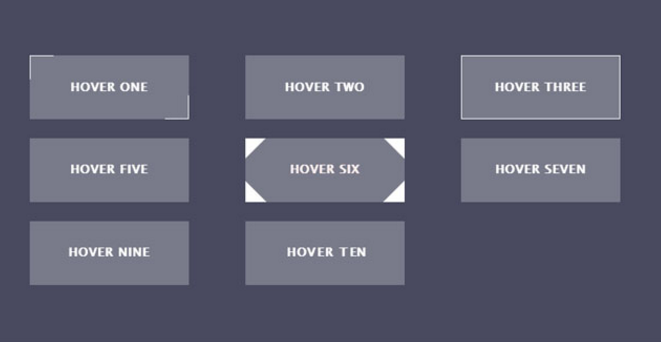
5418Der CSS3-Mouseover-Symbol-Navigationsanimationseffekt ist ein einfacher und erfrischender Mouseover-Animationswechseleffekt.

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2493
2493jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 2036
2036CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 9450
9450Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1392
1392jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 447
447CSS3-Maus-Hover-Visitenkarte, dynamische Bild- und Textwechsel-Spezialeffekte

 1353
13537 sehr schöne CSS3-Maus-Hover-Bildanimationseffekte

 2481
2481CSS3+HTML5-Maus-Hover-Button-Animations-Spezialeffekte



