
 923
923Eine Maus, die benutzerdefinierten Punktcursoreffekten folgt

 6050
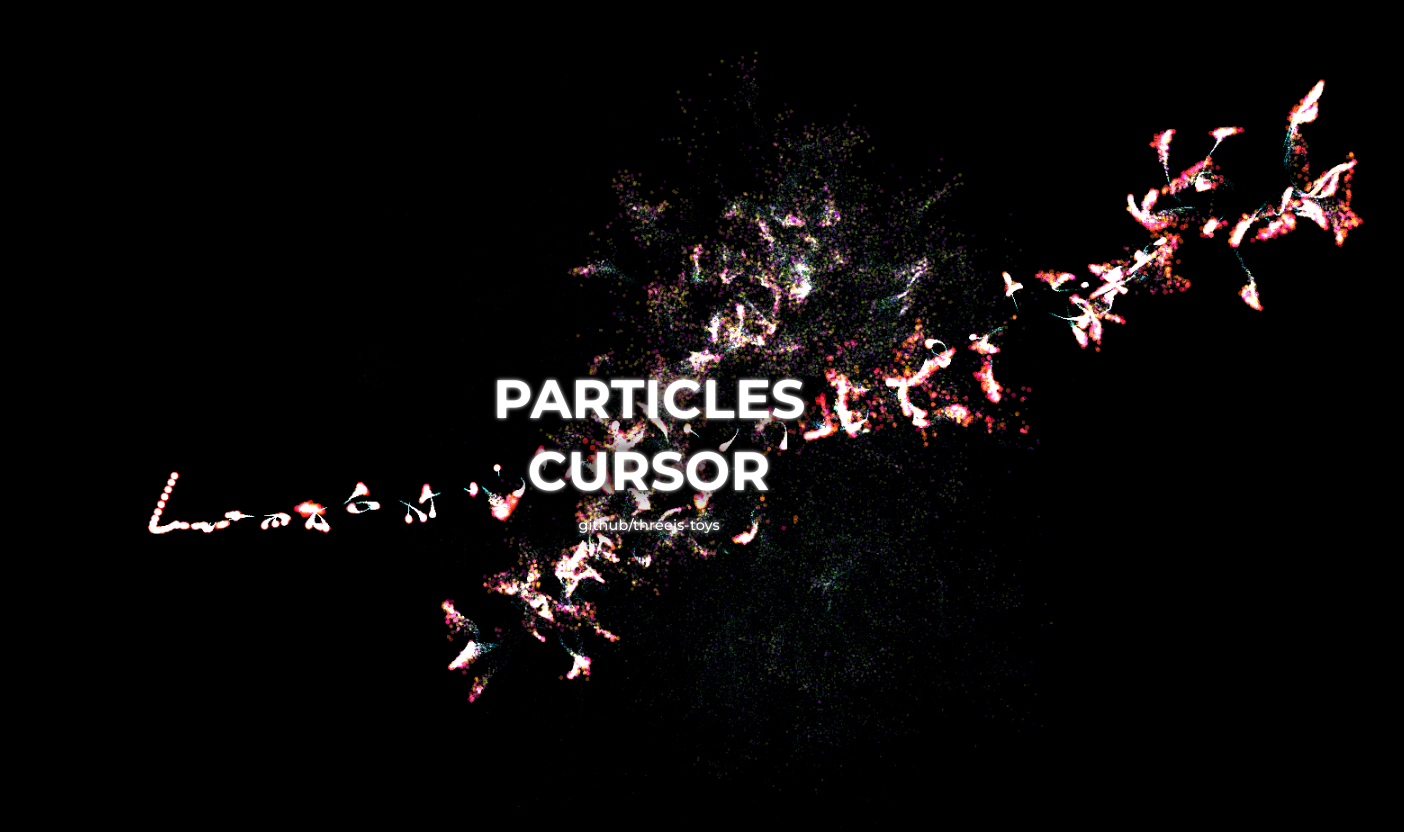
6050Die ThreeJS-Maus folgt den Spezialeffekten des Partikelcursors

 3783
3783Die HTML5-Maus folgt dem Spezialeffekt des Sterncursors

 21864
21864Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 891
891Eine CSS-Maus folgt dem blinkenden Effekt der Wasseroberfläche

 726
726Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 3166
3166Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 1531
1531Wunderschöne Wasseroberflächen-Flash-Maus mit Spezialeffekten

 622
622Ein js-Animationsspezialeffekt von Sternen, die dem Mauszeiger folgen

 3221
3221Die herzförmige HTML5+CSS3-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 2702
2702Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 958
958Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 532
532Eine HTML5-Leinwandflamme folgt der Maus, um Spezialeffekte zu entfachen

 1220
1220Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 504
504Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 7779
7779Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 4584
4584Basierend auf der Leinwand folgt die Maus den Spezialeffekten der Dreiecksfragment-Cursoranimation.

 1312
1312Sie können die Anzahl, Farbe, Reichweite usw. der Sterne anpassen, die der Mausbewegung folgen, und Sie können auch benutzerdefinierte Bilder verwenden, um die Sterne zu ersetzen.

 4732
4732Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 3417
3417Der jQuery-Mouse-Passing-Star-Anzeigeeffekt ist ein Tool, mit dem Sie die Anzahl, Farbe, Reichweite usw. der Sterne anpassen können, die der Mausbewegung folgen. Sie können auch benutzerdefinierte Bilder verwenden, um die Sterne zu ersetzen.

