
 1727
1727Spezialeffekte für Animationen mit der Maus über kreisförmigen Tasten

 1992
1992Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1726
1726Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 856
856Eine CSS3-SVG-Maustaste zum Erweitern von Animationsspezialeffekten

 2386
2386Der Spezialeffekt „CSS3-Maus dreht sich durch einen Kreis“ ist ein HOVER-Ebeneneffekt, der durch das CSS3-Transformationsattribut erstellt wird. Die Maus dreht sich durch einen kreisförmigen Rand.

 808
808Eine CSS3-Tastenmaus zeigt Drahtgittereffekte an

 651
651Eine CSS3-Gitterbildmaus mit kreisförmigem Vergrößerungseffekt

 763
763Ein CSS3-Mouse-Over-Button-Animationsfiltereffekt

 1895
1895Der reine CSS3-Maus-über-animierte-Schaltflächeneffekt ist ein Schaltflächenanimationseffekt, der auf dem CSS3-Übergangsattribut basiert.

 3728
3728HTML5-Mouse-Over-Buchstaben-Animations-Spezialeffekte

 2524
2524Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 1683
1683js Maus durchläuft Textfederanimation mit Spezialeffekten

 838
838Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

 1499
1499Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 995
995Eine Maus bewegt sich hindurch, um die Spezialeffekte der Bildergalerieanimation anzuzeigen

 2167
2167Die H5+CSS3-Maus durchläuft die Spezialeffekte der Textfederanimation

 1865
1865Die jQuery-Maus bewegt sich mit schwebenden Animationseffekten durch Textlinks

 2647
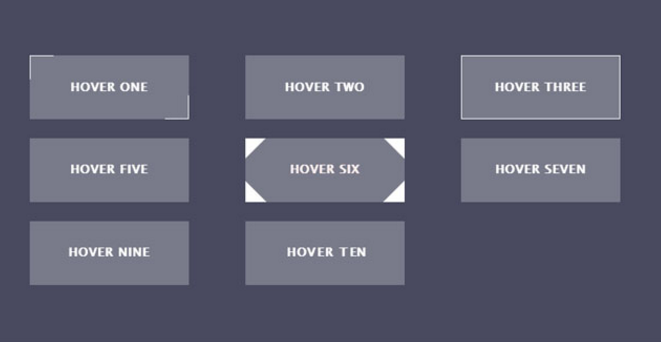
2647CSS3+HTML5-Maus-Hover-Button-Animations-Spezialeffekte

 12503
12503Der Spezialeffekt der CSS3-Mouse-Over-Blühanimation ist eine Blume, die blüht, wenn die Maus hineinbewegt wird, und verschwindet, wenn die Maus entfernt wird.

 2440
2440CSS3-Maus-Hover-Button-Glühanimations-Spezialeffekte

