3671
3671Hover-Effekt, wenn die Maus in das Bild bewegt wird

 1035
1035jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen

 6089
6089jQuery鼠标移入抖动变形特效是一款基于HTML5 canvas来制作,可以在鼠标移入和移出HTML元素时,为其边框制作波浪状的抖动效果。

 808
808jQuery bestimmt die Richtung, in die sich die Maus hinein- und herausbewegt. Der Code ist einfach und leicht zu verstehen

 1287
1287jQuery implementiert einfach Mausbewegungen in alle Richtungen. Der Code ist einfach und leicht zu verstehen und für Anfänger geeignet.

 621
621Dieselbe Spalte in der jQuery-Tabelle ändert ihre Farbe, nachdem die Maus hinein bewegt wird

 738
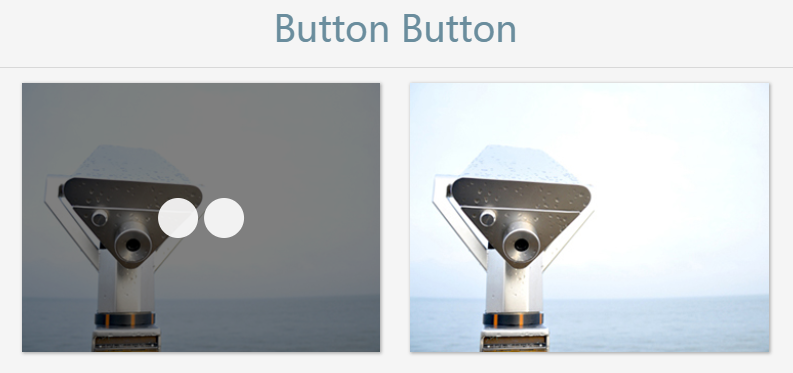
738Ein flüssiger Konvexlinsen-Spezialeffekt, wenn die Maus in das Bild bewegt wird, um es teilweise zu vergrößern

 3319
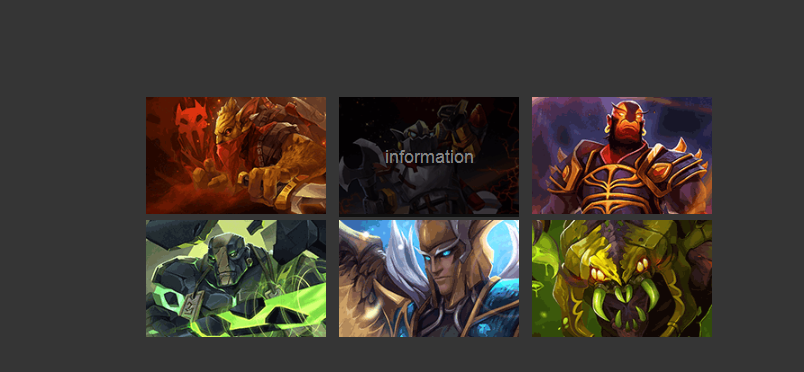
3319jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 1005
1005Dieses Plug-in verwendet jQuery, um die Richtung zu bestimmen, aus der der Benutzer die Maus in das Element bewegt.

 2891
2891Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 1918
1918Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt

 483
483Spezialeffekte für die Animation von bewegten Partikeln auf der Leinwand

 1908
1908Spezialeffekt eines Kätzchens, dessen Augen sich mit der Maus bewegen

 945
945SVG+Canvas-Maus bewegt flüssige Cursor-Animation, Spezialeffekte

 2585
2585Durch das 3D-Spiegeln von CSS3-Bildern können intelligente Urteile basierend auf den unterschiedlichen Richtungen der Mausbewegungen nach innen und außen getroffen werden.