3889
3889Hover-Effekt, wenn die Maus in das Bild bewegt wird

 1193
1193jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen

 6330
6330Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

 3108
3108Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 994
994
 856
856Eine CSS3-SVG-Maustaste zum Erweitern von Animationsspezialeffekten

 1895
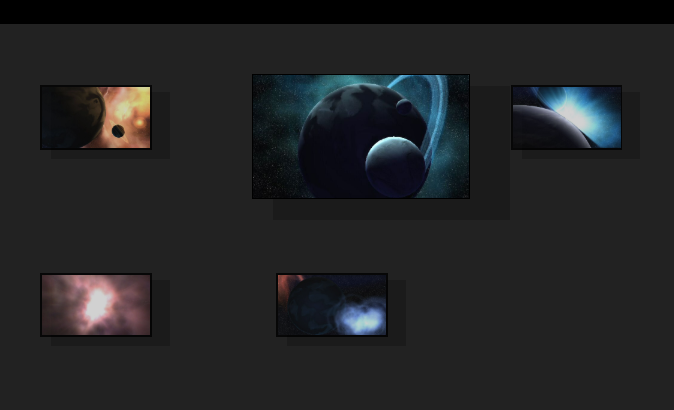
1895jQuery-Spezialeffektcode zum Verschieben und Erweitern des Bildes, wenn die Maus über das Bild gleitet. Ein jQuery-Spezialeffektcode, der die Gleitanimation des Bildes imitiert, wenn die Maus über das Bild in Tencent Video gleitet.

 1187
1187Ein flüssiger Konvexlinsen-Spezialeffekt, wenn die Maus in das Bild bewegt wird, um es teilweise zu vergrößern

 3773
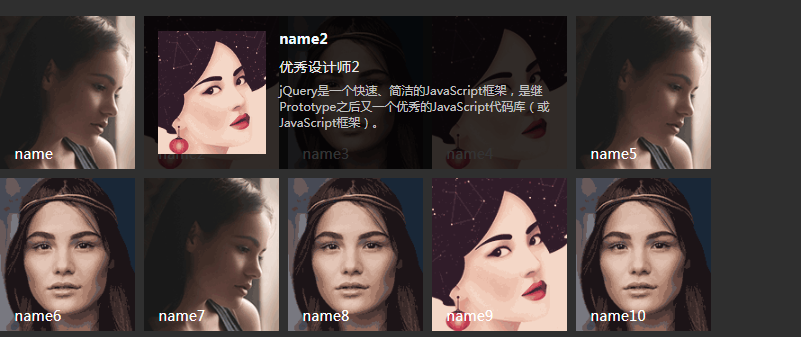
3773jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 1094
1094Wenn Sie der Maus folgen, zeigt das kleine Animationsbild den Effekt, der etwas wackelt.

 1733
1733Bewegen Sie die Maus darüber, um den JS-Code mit detaillierten Informationen zum Maskeneffekt anzuzeigen

 2138
2138Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt

 1504
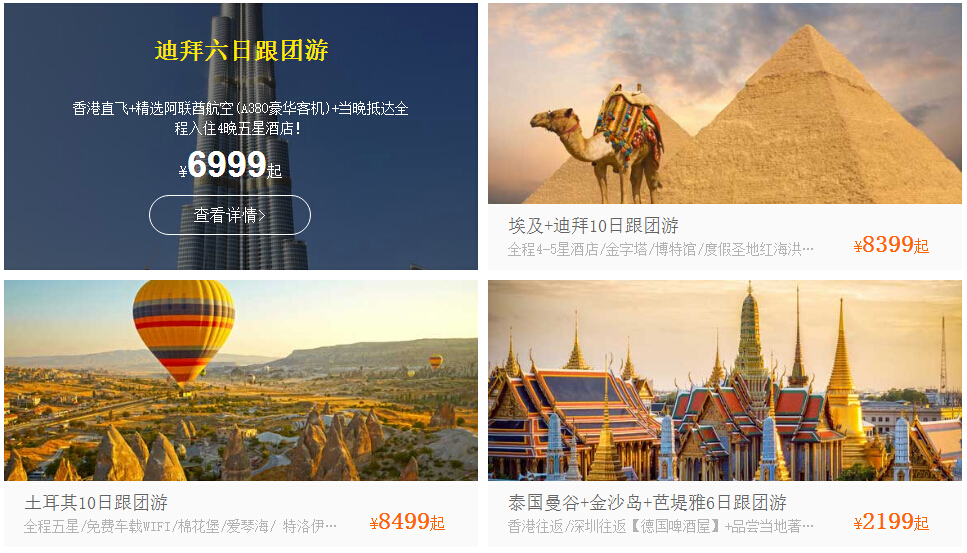
1504Der Tabelleneffekt durch Bewegen der Maus über eine Reihe von Zeilen kann auf Unternehmenswebsites angewendet werden, um den Effekt jeder Zeile zu verfeinern. Die chinesische Website empfiehlt den Download.

 2242
2242Die 3D-Erweiterung des sekundären Menüs auf der linken Seite der jQuery-Webseite basiert auf jquery-1.9.1.min.js. Wenn die Maus in die Seitenleiste bewegt wird, ändert sich die Farbe des sekundären Menüs Die Maus schwebt darüber und wenn die Maus in den QR-Code bewegt wird, ändert sich die Farbe des Hintergrunds.

 3003
3003Sternenhimmel, Bandpartikel, Meteore, Kreuzung, Animation, Mausbewegung, Parallaxeneffekt, js-Spezialeffekt-Plug-in

 12503
12503Der Spezialeffekt der CSS3-Mouse-Over-Blühanimation ist eine Blume, die blüht, wenn die Maus hineinbewegt wird, und verschwindet, wenn die Maus entfernt wird.

 1694
1694jQuery implementiert einfach Mausbewegungen in alle Richtungen. Der Code ist einfach und leicht zu verstehen und für Anfänger geeignet.

 5185
5185jQuery-Schalter-Lichteffekt, die visuelle Bewegung folgt der Mausposition